此演示来自 Hans Schmucker,他使用 Firefox 3.5 的功能制作了许多有趣的演示。明天我们还将展示他另一个很棒的演示。
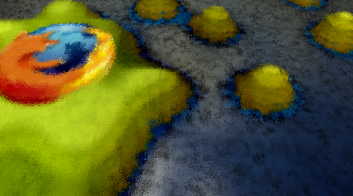
Hans 使用了 CSS 的 filter 属性 和 SVG 滤镜 做了一些非常有趣的事情——从 体素 数据渲染 3D 透视效果。Hans 在演示底部发表的评论相当令人赞赏。
坦白说,我没想到这会奏效,主要是因为滤镜非常非常长。它需要处理大约 30 个操作才能生成每一帧(每 5 层 4 个操作 + 纹理 5 个操作 + 纹理变换 3 个操作),而且是在 768×512 的表面上。它并不难理解,但需要大量的处理,而 Firefox 渲染它的速度简直令人惊叹。
如果您对背景感兴趣,请务必查看 Hans 的帖子 使用 6 行 SVG 创建透视纹理,其中他解释了如何使用滤镜来创建此效果。无论如何,看看这个演示——它非常有趣。



8 条评论