注意:以下讨论适用于正在进行的工作,这些工作可能会出现在 Firefox 3.7 中。它不描述 Firefox 3.6 中的功能。
这篇文章来自 Jonathan Kew 和 John Daggett。他提供了一个 5 分钟的视频,展示了一些这些功能的动态效果。如果您是一位十足的字体发烧友,并且喜欢舒缓的英国口音,您可能想看看它。
使用 @font-face 允许网页设计师选择更广泛的字体,而且随着商业字体供应商支持 WOFF 字体格式,字体选择集应该会进一步改善。因此,下一步显然是尝试更好地利用这些字体中可用的功能。
多年来,“智能”字体格式(如 OpenType 和 AAT)为字体设计师提供了一种方法,可以将丰富的变体集包含在他们的字体中,从连字和花体到小写字母和大写数字。OpenType 规范 描述了这些功能,并为每个功能分配了一个唯一的特征标签。但这些功能通常只适用于使用专业出版应用程序(如 Adobe InDesign)的用户。Firefox 当前使用字体默认设置进行渲染;提供一种通过 CSS 控制这些字体功能的方法,将会更有趣。
Opera 的 Håkon Wium Lie,基于与 Tal Leming 和 Adam Twardoch 的讨论,建议扩展 CSS 的“font-variant”属性以包含字体功能的值。Mozilla 正在 积极地进行一项新提案,沿着这条思路。这对 CSS 来说是一个相当大的补充,因此很可能需要一些复杂的讨论,讨论如何最好地支持这些功能。
实验性实现
作为这项工作的一部分,Jonathan Kew 一直在努力将 Pango 库的一部分移植到所有受支持的平台上,用于处理复杂脚本和启用字体功能。他目前有一个 实验性版本,它使用一个特殊的 CSS 属性将 OpenType 功能列表与页面中的特定元素相关联。这不是 建议的格式,它只是提供了一种更好的方式来讨论可能的 font-variant 属性集以及它们应该映射到的 OpenType 功能设置。
.altstyles {
/* format: feature-tag=[0,1] with 0 to disable, 1 to enable */
-moz-font-feature-opentype: "dlig=1,ss01=1";
}
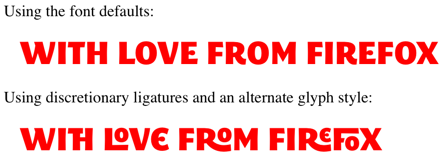
上面的功能设置字符串意味着使用可选连字 (dlig) 和第一组风格变体 (ss01) 进行渲染。一个使用 Jack Usine 的 MEgalopolis Extra 的示例
此字体广泛使用 OpenType 功能;字体主页包含一个示例渲染,其中使用了许多这些功能。下面是使用启用 OpenType 功能的 HTML 编写的相同样本的渲染
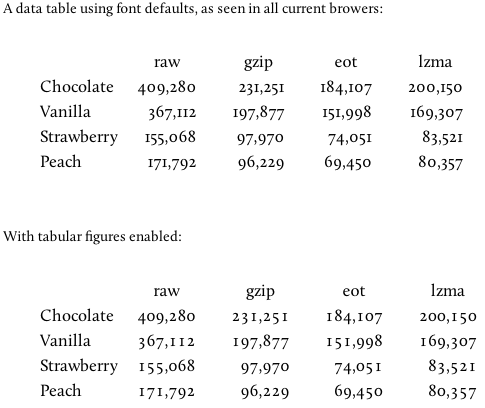
表格数字用于数字对齐
OpenType 功能还可以实现对对齐的更好控制。当数字以表格形式列出时,比例形式通常会导致数字在行之间错位,从而使列表更难扫描。启用表格对齐后,单个数字使用固定宽度进行渲染,以便数字在行之间对齐
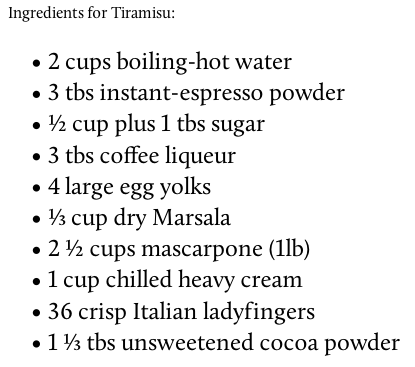
自动分数
OpenType 功能也可以实现自动分数,请注意下面食谱配料清单中分数形式的内联使用
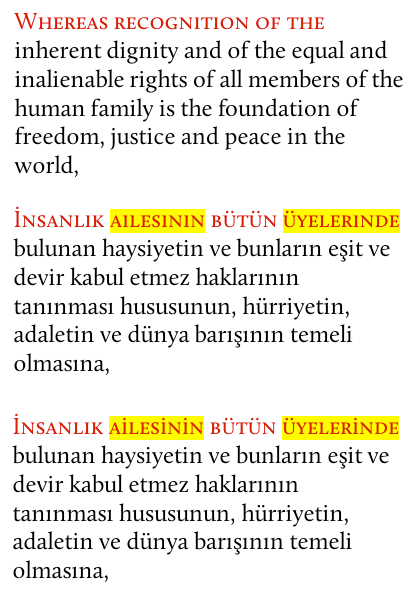
语言敏感性
OpenType 还包括对每种语言的支持。这对于某些语言的文本正确渲染非常重要。例如,土耳其语使用带点的 i 和不带点的 i,因此在渲染连字或小写字母时需要保留这种区别。下面是英语和土耳其语的相同文本,显示了土耳其语文本的默认渲染和语言敏感渲染
历史文本
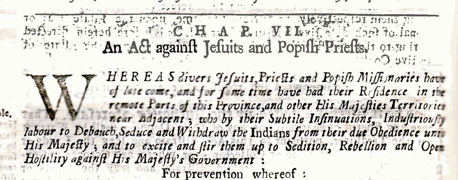
文本的渲染方式不断发展;曾经常用的字形往往会演变成其他形式,使历史形式与现代形式区别开来。下面是马萨诸塞湾殖民地的一条旧法律的文本,取自波士顿学院法学院 Daniel R. Coquillette 古籍室 的一本书。
原始扫描图像
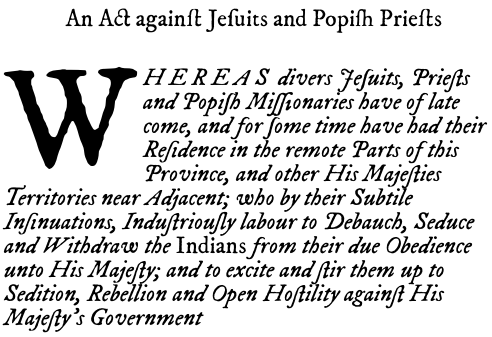
下面是使用启用 OpenType 功能的 Igino Marini 的 Fell Types 复兴字体 在 HTML 中渲染的相同文本。请注意“ct”连字和“s”的上下文形式
更多资源
CSS 中的字体功能支持提案
OpenType 字体功能列表
Igino Marini 的 Fell Types 复兴字体









61 条评论