本文由 John Daggett 撰写。John 是 Mozilla 的贡献者,一直在与字体创建者和 Web 开发者紧密合作,以改善 Web 上的字体状态。本文概述了 WOFF 的不同之处,并展示了一些 WOFF 使用的示例。可以在 官方 Mozilla 博客 上找到其他支持组织的完整列表。
在 Firefox 3.5 中,我们 包含了对链接到 TrueType 和 OpenType 字体的支持。在 Firefox 3.6 中,我们包含了对一种新的字体格式的支持 - Web 开放字体格式,或 WOFF。这种格式与原始 TrueType 或 OpenType 字体相比,有两个主要优势。
- 它被压缩了,这意味着与原始 TrueType 或 OpenType 字体相比,您通常会看到更小的下载尺寸。
- 它包含允许您查看字体来源的信息 - 没有任何 DRM 或特定域的标记 - 这意味着它得到了 大量字体创建者和字体铸造厂 的支持。
WOFF 格式起源于字体设计师 Erik van Blokland 和 Tal Leming 与 Mozilla 的 Jonathan Kew 合作。每个人都提出了自己的格式,而 WOFF 代表了这些不同提案的融合。该 格式本身 旨在对 OpenType 或 TrueType 字体数据进行简单的重新打包,它不会引入任何新的行为,不会改变 @font-face 链接机制,也不会影响字体的渲染方式。许多字体供应商已 表示对这种新格式的支持,因此希望这将为 Web 设计师打开更广泛的字体选择范围。
关于 TrueType、OpenType 和 WOFF 之间差异的详细信息
首先,压缩是 WOFF 格式的一部分,因此 Web 作者可以优化其页面上使用的字体的尺寸。压缩格式是无损的,解压缩的字体数据将与原始 OpenType 或 TrueType 字体相匹配,因此字体的渲染方式将与原始字体相同。可以使用一般的 HTTP 压缩来实现类似的压缩,但由于压缩是 WOFF 格式的一部分,因此对作者来说使用起来更简单,尤其是在无法访问服务器配置的情况下。
其次,该格式包含可选的元数据,以便字体供应商可以使用与字体使用相关的元数据对字体进行标记。此元数据不会影响字体的加载方式,但工具可以使用这些信息来识别给定字体的来源,以便那些对给定页面设计感兴趣的人可以跟踪该页面上使用的字体。WOFF 格式的字体被压缩,但没有加密,该格式不应被那些寻找严格规范和控制字体使用机制的人视为“安全”格式。
注意:在 Firefox 3.6 发布之前,用户可以使用 Firefox 夜间构建 测试 WOFF 字体的使用。
示例
以下是一个简单的示例,展示了如何构建链接到 WOFF 字体的 @font-face 规则。为了支持仅支持直接链接到 OpenType 和 TrueType 字体的浏览器,‘src’ 描述符首先列出 WOFF 字体以及格式提示(“woff”),然后列出 TrueType 版本
/* Gentium (SIL International) */
@font-face {
font-family: GentiumTest;
src: url(fonts/GenR102.woff) format("woff"),
url(fonts/GenR102.ttf) format("truetype");
}
body {
font-family: GentiumTest, Times, Times New Roman, serif;
}
以这种方式结构化,支持 WOFF 格式的浏览器将下载 WOFF 文件。其他支持 @font-face 但尚不支持 WOFF 格式的浏览器将使用 TrueType 版本。(注意:IE 的支持有点复杂,如下所述)。随着 WOFF 越来越广泛地被采用,包含对多种字体格式的链接的必要性将减少。
以下其他示例演示了 WOFF 格式字体的使用,但每个示例都经过构造,使其可以在支持 @font-face 的任何浏览器(包括 Internet Explorer)中使用。
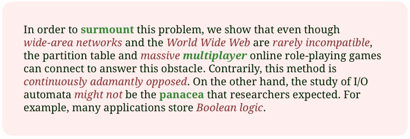
具有多个字体的字体系列
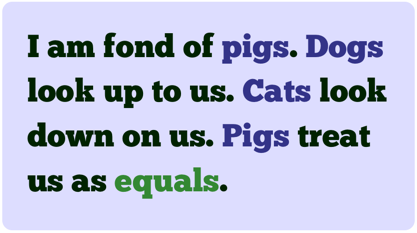
使用 Postscript CFF 字体
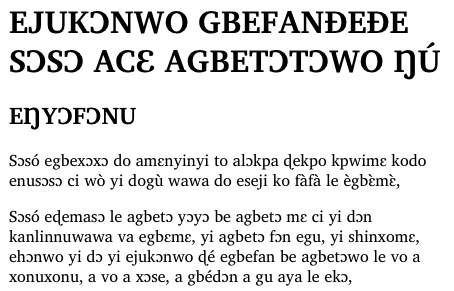
非洲语言显示
以下是如何使用可下载字体来渲染通常缺乏字体支持的语言的示例。该示例显示了《世界人权宣言》的两种非洲语言翻译,以及它们如何使用默认浏览器字体与使用适合渲染这些语言的可下载字体进行渲染。
请注意,在其中一个示例中,字体大小从 3.1MB TTF 变成 1MB WOFF 字体,而在另一个示例中,则从 172KB TTF 变成 80KB WOFF 文件。
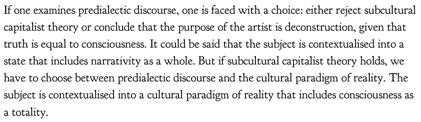
另一个 Postscript CFF 字体
日语示例
与其他浏览器配合使用
Firefox 3.6 将是第一个支持 WOFF 格式的发布浏览器,因此构建与缺乏 WOFF 支持的浏览器兼容的 @font-face 规则非常重要。为此大有帮助的一件事是使用格式提示来指示字体数据的格式,然后再下载;不识别特定格式的浏览器会简单地跳过它们不支持格式的数据。
Internet Explorer(包括 IE8)仅支持 EOT 字体格式,并且仅实现了 @font-face 规则描述符的子集。这使得创建跨平台 @font-face 规则以与 IE 配合使用变得特别棘手。一种解决方案是为 IE 创建不同的规则
@font-face {
font-family: GentiumTest;
src: url(fonts/GenR102.eot); /* for IE */
}
@font-face {
font-family: GentiumTest;
/* Works only in WOFF-enabled browsers */
src: url(fonts/GenR102.woff) format("woff");
}
这样做的一个小缺点是 IE 不理解格式提示,并且不会正确解析 @font-face URL,它会将格式提示视为 URL 的一部分,因此使用上述 @font-face 规则的 Web 作者将在其访问日志中看到以下内容
GET /fonts/GenR102.eot HTTP/1.1" 200 303536
GET /fonts/GenR102.woff)%20format(%22woff%22) HTTP/1.1" 404 335
IE 成功拉取并使用 EOT 版本的字体,但也尝试拉取包含格式提示的 WOFF 字体。这会失败,不会影响页面渲染,但会浪费宝贵的服务器资源。有关更多讨论,请参阅 Paul Irish 的博客文章,其中介绍了 一种有趣的解决方法。
另一个问题是 IE 当前尝试下载页面上的所有字体,无论它们是否被使用。这使得包含网站所有页面上使用的所有字体的网站级样式表变得很困难,因为 IE 将始终尝试下载 @font-face 规则中定义的所有字体,从而浪费大量的服务器带宽。
其他资源
文档
最新草案 WOFF 规范
使用 @font-face 的原始博客文章
CSS3 字体工作草案
MDC @font-face 文档
工具
Jonathan Kew 的示例编码/解码代码
woffTools - 用于检查和验证 WOFF 文件的工具
FontTools/TTX - 用于操作字体数据的 Python 库和工具
基于 Web 的字体子集工具
一般 @font-face 示例
CSS @ Ten: 下一件大事
使用 Graublau Sans 的示例布局
有趣的 Web 排版示例
应用于 Web 的排版风格要素
字体资源
Font Squirrel
10 款适合 @font-face 的优秀免费字体
Smashing Magazine 提供的 40 款优秀的免费字体








255 条评论