Firefox 3.6 允许您使用 CSS 背景做更多的事情:您可以使用 渐变、设置背景大小,以及指定多个背景。
自定义背景大小
在 Firefox 3.6 中,您可以使用 -moz-background-size 指定背景图像的大小,将其按元素大小的 百分比 或特定 长度 进行缩放。
-moz-background-size: [, ]*
百分比。 在此示例中,您可以看到使用百分比设置大小的效果。左侧大小设置为自动,它保持背景图像的原始大小。在中间,大小设置为 100%,它将背景图像缩放到区域的 100%(水平),即使原始图像小于背景定位区域。右侧大小设置为 10%,它将图像缩放到区域的 10%。默认情况下,背景图像会重复。

.bg_example_left {
background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png);
-moz-background-size: auto;
}
.bg_example_center {
background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png);
-moz-background-size: 100%;
}
.bg_example_right {
background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png);
-moz-background-size: 10%;
}
以下是一样的示例(自动 - 100% - 10%),使用不同的背景图像。在本例中,原始图像大于背景区域。因此,指定“自动”只显示原始图像的一部分,您需要将大小设置为 100% 才能使整个图像可见。

水平和垂直缩放。 可以为水平和垂直缩放分别定义大小。只指定一个大小会设置水平缩放(如上面的示例所示),而垂直缩放默认值为“自动”。如果指定第二个大小,它将用于垂直缩放,如下面的示例所示。在左侧,您可以看到一个水平缩放为 100%、垂直缩放默认为“自动”的图像。在右侧,水平设置为 100%,垂直设置为 30%,由于比例的改变,改变了图像的原始外观。

-moz-background-size: 100%;
-moz-background-size: 100% 30%;
自定义大小演示。 试用我们的 交互式演示:动态选择背景的大小。 您需要 Firefox 3.6 的最新测试版。
多个背景
Firefox 3.6 还允许您叠加多个背景。这使您可以通过将 渐变 叠加在图像之上来创建很酷的效果。
定义。 要定义多个背景,只需使用 background CSS 属性按如下方式列出它们。
.foo {
background: background1, background2, ..., backgroundN;
}
您列出背景的顺序很重要:列表中的第一个将显示为顶层,最后一个将显示为底层。
设置属性。 对于多个背景,您可以设置与单个背景相同的属性,例如 background-position 或 background-repeat。通过为每个属性指定一个值来定义每个背景的行为。这些值需要按您最初列出背景的顺序列出。
因此,如果您定义了
background: background1, background2, background3;
按相同的顺序为每个属性列出值
background-position: background1_position, background2_position, background3_position;
background-repeat: background1_repeat, background2_repeat, background3_repeat;
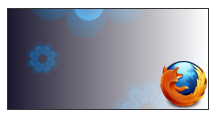
示例。 以下是如何叠加三个不同的背景:Firefox 徽标、线性渐变 和带有花的图像。如果您正在运行 Firefox 3.6 测试版,您可以在我们的 交互式演示 中打开或关闭任何或所有三个背景。

.multi_bg_example {
background: url(http://demos.hacks.mozilla.org/openweb/resources/images/logos/firefox-48.png), -moz-linear-gradient(left, rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)), url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
background-repeat: no-repeat, no-repeat, repeat;
background-position: bottom right, left, right;
}


18 条评论