我们邀请开发者通过季度调查向我们提供反馈,以便我们更好地了解您的需求。您的反馈对于帮助我们构建最佳平台、工具和内容至关重要。
去年 11 月,我们要求网页开发者参加一项包含 20 个问题的调查,以帮助 构建 Mozilla 开发者网络 (MDN)。感谢通过此博客、推特、Firefox 3.6 测试版首次运行页面和口碑传播收集到的 5,054 名开发者的反馈,我们已经起草了 MDN 的详细计划,并且现在正在执行这些计划。
在这篇文章中,您会找到我们的 新调查。请参与并继续提供反馈。
我们还想分享 11 月调查的结果。
新调查:Firefox 3.6 和 Firebug 1.5
我们 3 月份的调查从您在 11 月份调查中表达的一些主题入手。许多人强调了开发工具的重要性,并表达了难以理解 Firefox 开发流程以及提供输入的感受。我们专门设计了本季度的(更短的)调查,以征求您对 Firefox 3.6 和 Firebug 1.5 的反馈,这两者均于 1 月发布。
您可以从这里 参加这份新调查。如果您能帮助我们宣传这项调查,我们将不胜感激。
2009 年 11 月调查结果
以下是一些来自 2009 年 11 月调查的结果
- 网页开发者的技术偏好
- 浏览器使用情况
- 开发工具:Firefox 附加组件
- 开发工具:其他
- 了解有关当前 Firefox 开发工作的更多信息
- Firefox 功能请求
- Mozilla 开发者中心评论
- 向 Mozilla 提供反馈
- 调查参与者的概况

“Firefox 是开发者最好的朋友”:它很可能成为开发者首先使用的浏览器,因为它帮助他们提高生产力。优秀的工具(尤其是附加组件,如 Firebug,以及控制台)和标准合规性意味着在 Firefox 上先进行开发速度更快,然后调整代码以确保它在任何地方都能正常运行。Firefox 的开源性质也经常被引用为使用它的理由。
这是一个使用 wordle.net 生成的关于 Firefox 的赞誉词云。

项目构建完成后,开发者会花费大量时间在平均 5 个浏览器中测试他们的工作。在这次调查进行时(2009 年 11 月),用于测试兼容性的主要浏览器是 Firefox 3.5、IE8、IE7、Chrome 和 Safari。IE6 仅排在第六位,只有不到 50% 的开发者仍在针对它进行测试。随着越来越多的网站每天停止对 IE6 的支持,我们预计这个数字会随着时间的推移而继续下降。
在家中,开发者平均使用 2 个浏览器,大多数(80%)使用 Firefox,少数使用 Chrome(38%)或 Safari(27%)。
一小部分受访者(7%)提到 Webkit 浏览器是开发的不错选择,因为它的速度和易用性、它的标准实现以及检查器工具,但经常附带一个警告,即它在处理复杂项目时仍然感觉太有限。
另一方面,Internet Explorer(尤其是 IE6)被认为阻碍了网络创新,并浪费了开发者不必要的宝贵时间。
Firefox 网页开发附加组件 被认为是开发工作的宝贵工具。事实上,一些受访者认为 附加组件 是使用 Firefox 的主要原因。但是,有些人指责它们导致 Firefox 速度变慢。如果这种情况发生在您身上,请考虑调查是哪个附加组件导致了问题,或者 使用多个配置文件,一个用于开发工作,另一个用于日常浏览。
虽然 Firefox 通常被认为是开发者的最佳朋友,但 Firebug 被称为“必备工具”和“必不可少”。有些人甚至说,“没有 Firefox 和 Firebug,网站开发是不可想象的”,“Firebug 改变了我使用 CSS 和 Javascript 进行开发的方式”。
Firebug 插件 FirePHP、Page Speed 和 FireCookie 经常被提及为很好的补充。

除了 Firebug 之外,最常被赞赏的附加组件是 Web Developer Toolbar 和 YSlow。其他提到的附加组件包括 Live HTTP Headers、HttpFox、MeasureIt、ColorZilla 和 GreaseMonkey。
我们正在努力改进 Firefox 的开发者工具,有关更多详细信息并加入讨论,请参阅 Johnathan Nightingale 在此主题上的文章。

Hacks 博客、@mozhacks 推特帐户和 about:hacks 新闻稿应该是您了解影响网页开发者的任何 Mozilla 工作的主要信息来源。但是,如果您希望更密切地关注 Firefox 开发工作,您可以查看 当前 Firefox 项目 的列表,测试最新的 开发者预览版,甚至运行 夜间构建版。
虽然整个调查回复中对 Firefox 赞誉颇多,但也有一些人呼吁改进性能和稳定性。这些改进目前正在进行中,例如您可以看到正在进行的 Firefox 启动时间 和 稳定性 以及 JavaScript 性能 改进工作。
还有很多人要求继续实施 HTML5 和 CSS3 功能。您可以通过尝试最新的 开发者预览版 构建来体验一些新功能。
Mozilla 开发者中心 在公开评论中受到高度赞扬。它被认为是网页开发者的关键资源,尤其是对于 JavaScript、CSS 和 DOM 文档。还有一些人要求改进网站的组织和搜索、添加教程以及启用论坛和评论等。所有这些问题都将在构建 MDN 时得到解决。
在 11 月调查 中的一些评论指出,很难找到向 Mozilla 提供反馈的正确位置,并确保您的反馈得到重视。实际上,有很多方法可以做到这一点。
除了我们发布的调查之外,Hacks 团队还会阅读 hacks 博客 上的所有评论以及 @mozhacks 收到的所有推文。这是网页开发者提供反馈和提出问题最好的方法。我们在这里帮助您,并将您的担忧转达给相应的团队。
除了 Hacks 之外,以下是 Mozilla 的其他一些反馈渠道
- Hendrix 是一种通用反馈表格
- Reporter 跟踪通过 Firefox 帮助菜单中的“报告损坏的网站”标记的网站
- Bugzilla 是提交特定问题或改进请求的地方
- Mozilla 还有许多 开发者论坛 您可以加入
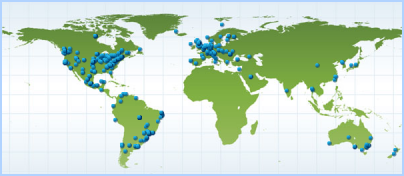
我们收到了来自 119 个国家的回复。

参与者在各种环境中工作,但大多数是自由职业开发者,其次是内部团队和代理机构。大多数人同时担任前端和后端网页开发者。



绝大多数参与者都是通过自学掌握了他们用于网页开发工作的技能:大多数人是通过在线自学,但 2/3 也通过书籍和会议进行了线下学习。

许多参与者目前正在通过传播有关 Mozilla、Firefox 或开放标准的信息、运行测试版和夜间构建版以及支持 Firefox 用户的方式为 Mozilla 项目做出贡献。感谢您的参与!

以上是 11 月调查结果的总结,我们期待您对这篇文章的评论,以及您通过我们的 新调查 对 Firefox 3.6 和 Firebug 1.5 的反馈。


2 条评论