Firebug 1.8 兼容 Firefox 5.0 已发布,我想借此机会介绍一下此版本的一些新功能。
Firebug 1.8 也已上传到 AMO,但可能需要一些时间才能显示。

首先,请查看以下兼容性表格
- Firefox 3.6 使用 Firebug 1.7.3
- Firefox 4.0 使用 Firebug 1.7.3
- Firefox 5.0 使用 Firebug 1.8(以及 Firebug 1.7.3)
- Firefox 6.0 使用 Firebug 1.9a0(以及 Firebug 1.8,一旦 6.0 发布)
- Firefox 7.0 使用 Firebug 1.9a0
- Firefox 8.0 使用 Firebug 1.9a0
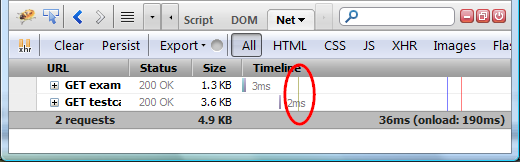
console.timeStamp()
有一个新的 API 可用于在 Javascript 执行期间创建时间戳,并将其与 Net 面板时间轴上的 HTTP 流量计时一起比较:console.timeStamp();

请参阅 此功能的详细描述,其中包含使用方法示例。
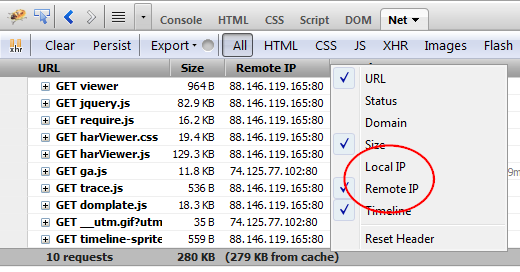
Net 面板中显示的 IP 地址
Net 面板显示每个请求的远程和本地 IP 地址 + 端口号。还有两个额外的列,请参见屏幕截图

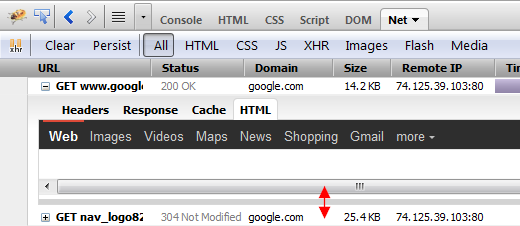
HTML 预览重新加载
此功能已回归,并且比以前更好。现在您可以通过拖放调整预览的高度,以根据需要查看更多或更少的内容。

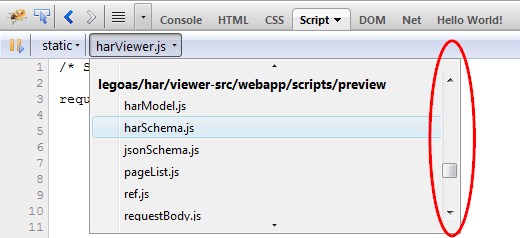
改进的脚本位置列表
脚本面板中提供的脚本位置列表会根据屏幕大小自动调整其大小,并在需要时使用滚动条。这使用户更容易选择正确的脚本。

命令行内容持久性
命令行内容现在在重新加载之间保持持久。此功能允许在不同的页面上快速执行相同的表达式。这是使 Firebug 成为不可或缺工具的众多细节之一。
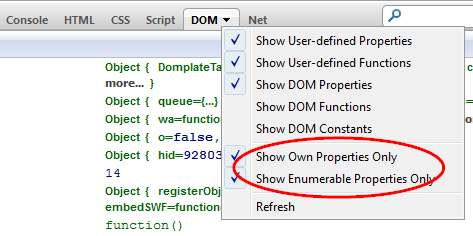
新的 DOM 面板选项
DOM 面板有两个新的选项

- 仅显示自身属性 如果您不想查看对象的原型链,请选中此复选框
- 仅显示可枚举属性 如果您只想查看可枚举属性,请选中此复选框
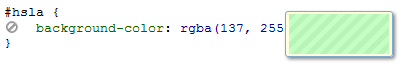
CSS 面板颜色工具提示
对于以各种格式指定的颜色,会显示带有颜色预览的工具提示。支持的格式包括:十六进制、rgb、rgba、hsl 和 hsla。

更改 CSS 值的快捷键
Firebug 在将当前页面的 CSS 微调到完美时非常棒。现在,还有一些用于更改 CSS 值(数字)的新键盘快捷键。
- Ctrl+向上/向下 将值增加/减少 0.1
- Shift+向上/向下 将值增加/减少 10
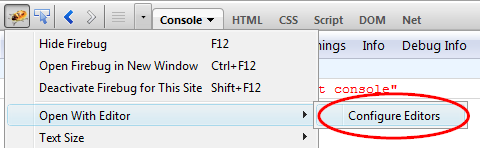
更好地支持外部编辑器
您可能知道 Firebug 允许配置和打开外部编辑器(或 IDE)。您可以向此类编辑器传递两个参数

- %url 文件的 URL(如果不存在 %url,则默认情况下会添加 %file)
- %file 本地文件(或临时副本)的路径
Firebug 1.8 引入了新的 %line 参数,允许在正确的位置(根据脚本面板中的当前滚动位置)打开外部编辑器并滚动到该位置。
- %line 行号
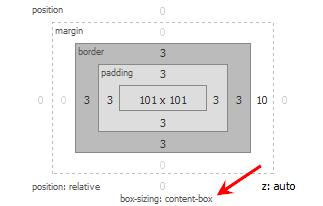
公开的盒子大小
CSS3 引入了一个名为 box-sizing 的新属性,它允许用户更改元素的盒子模型,从而影响元素布局。此属性的值现在在 布局侧边栏 中公开。

Honza


14 条评论