Tilt 是一个 Firefox 扩展,允许您以 3D 方式可视化任何网页。现在有一个新的更新版本,其中包含更多面向开发人员的功能。尝试一下 扩展。
http://www.youtube.com/watch?v=_7eG_PONHRw
自从 Tilt 的第一个 Alpha 版本发布以来(一个专注于创建网页 3D 可视化的 Firefox 扩展),我们做了大量工作来添加大量面向开发人员的功能。这些功能专注于调试网页的结构,检查每个节点的样式和属性,并在 DOM 结构发生变化或文档内容重新绘制后无缝刷新可视化。
解决嵌套问题
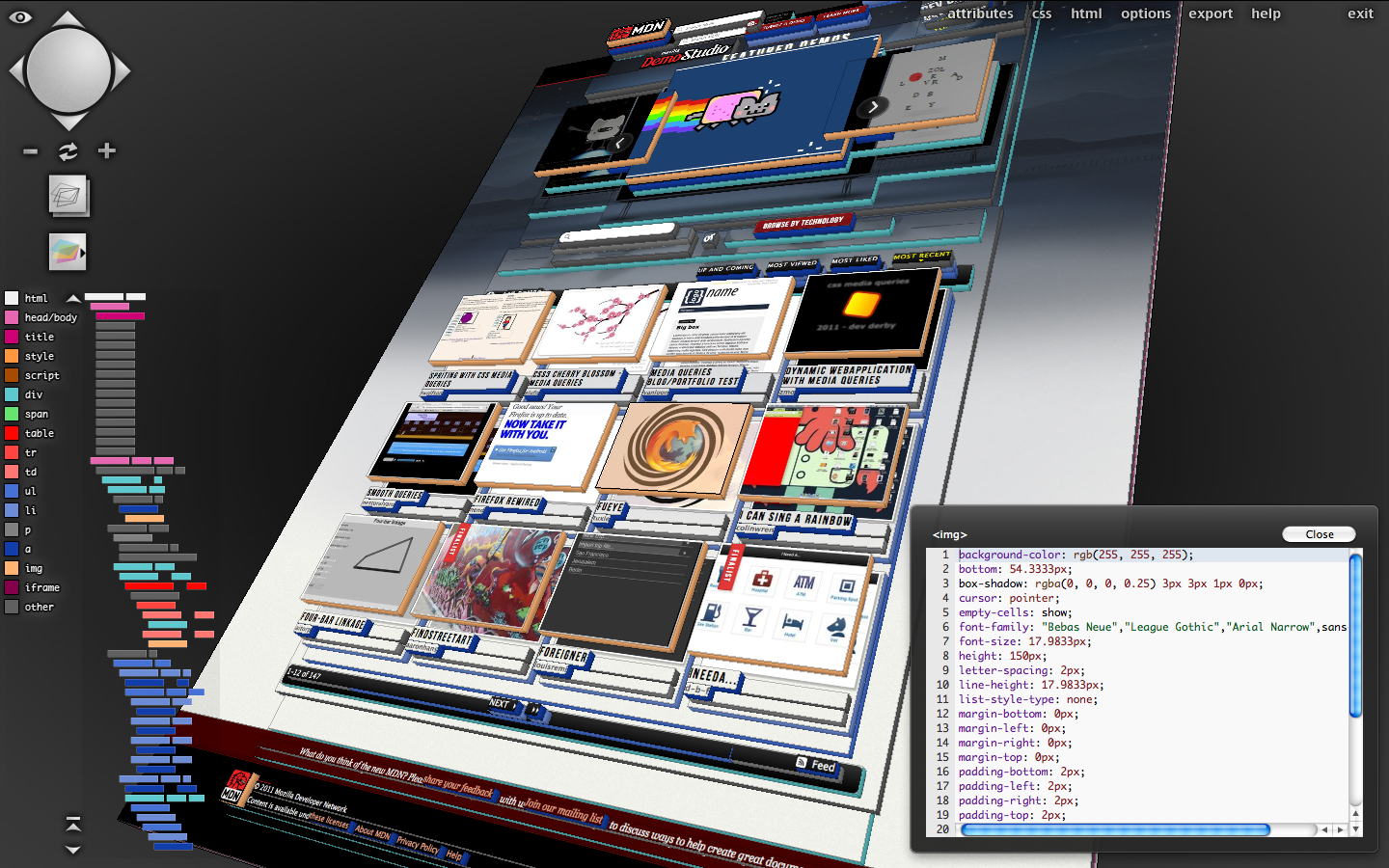
通过提供额外的第三维度,根据 DOM 树中的嵌套关系分层显示每个节点,Tilt 在搜索 HTML 结构中的问题(例如查找未关闭的 DIV 元素)时非常有用。元素的堆栈直观地表示 DOM 中的分支,并且可以检查每个节点的内部 HTML 内容、其计算出的 CSS 样式和属性。
单击可视化中的任何位置都会突出显示一个围绕相应节点的彩色矩形。双击会显示该节点的源代码预览。Tilt 还会尝试在需要时显示最相关的信息(例如,最有可能检查输入、按钮或图像元素的属性,但可以随时轻松地在 HTML、CSS 和属性视图之间切换)。
Minidom 地图
“minidom”是一个树状视图表示,显示文档对象模型的简约快照。每个节点都分配了一个与标签名称关联的颜色(div 为蓝色,span 为绿色等),并表示为一个条带,以及可选的 ID 和/或类的视觉标记。这些条带中的每一个的宽度也与其类型、ID 和类名称长度成比例,并且可视化中的相应 3D 堆栈具有颜色编码的边距。可以使用 minidom 图例附近的颜色选择器轻松更改各个元素的颜色。
单击树状视图中的条带(或 3D 文档可视化网格上的堆栈)也会用彩色四边形突出显示该节点。此行为是与样式检查器相关联的一种好方法,并且将来计划在 Tilt 和其他开发者工具之间进行更统一的交互。所有这些新增功能使分析每个节点的边界以及 HTML、计算出的 CSS 和属性变得更容易。
实时编辑
因为 Tilt 能够检测网页的 DOM 结构何时发生变化或何时需要重新绘制,所以与现有的开发者工具的集成是无缝的。同时使用 Tilt 和 Firebug 或样式编辑器很容易。可以启用或禁用 CSS 属性,更改节点的样式,可视化也会相应地改变。
http://www.youtube.com/watch?v=ae1p5W20Ug8
要为 3D 网页启用实时更新,请转到“选项”菜单并选中“刷新可视化”。
对学习有用
诸如“查看源代码”之类的开发者工具一直被用来帮助人们学习 Web 开发。3D 视图比平面视图更好地突出了页面的结构,因此任何人都可以立即理解网页中节点之间的父子关系、它们的位置以及布局是如何受到影响的。
一个用例是 Hackasaurus Mashup。 X 光眼镜 是一款出色且有趣的工具,旨在使学习不同的文档节点类型(创建网页的“构建块”)变得更容易。
导出
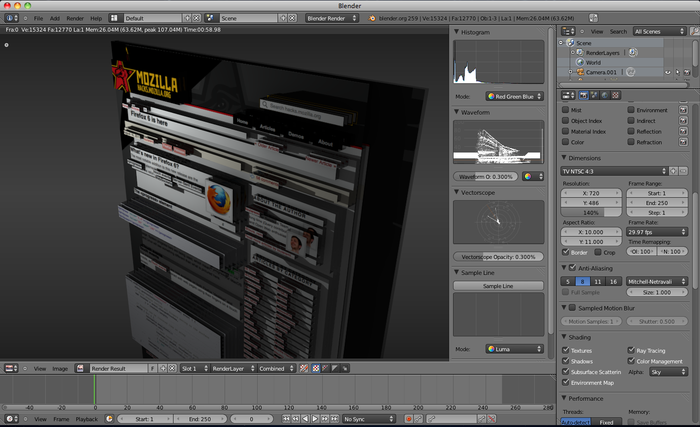
一个请求的功能是能够将可视化导出为 3D 网格,用于游戏或其他 3D 编辑器。Tilt 添加了导出到 .obj 的功能,以及一个材质 .mtl 文件和一个 .png 纹理(整个网页的屏幕截图)。开放的 .obj 格式确保网格几乎可以使用任何编辑器打开。这是 hacks.mozilla.org 在 Blender 中的射线追踪渲染。
有趣的实验
一发布,许多人就找到了与 Tilt 交互的巧妙而有趣的方法。一个实验是通过将像素块导出到 HTML 表示来创建图像的 3D 可视化。结果是类似于体素的表示,使用节点块和堆栈而不是像素。一个简单的 Image2Tilt 转换器是用 JavaScript 编写的,您可以在浏览器中直接尝试。
http://www.youtube.com/watch?v=7YXq4gylERE
加速度计支持是基于社区请求的另一个补充。这表明添加最初未计划的功能有多么容易。
http://www.youtube.com/watch?v=rbTLwVEfPn0
您可以在 Github 上查看源代码、分支并为扩展贡献想法或功能请求,网址为 github.com/victorporof/Tilt。
作为扩展可用
最新版本的 Tilt可以在 Github 上找到,但您也可以从 addons.mozilla.org 下载 Tilt 作为扩展。
为了兼容性,Tilt 需要 WebGL 功能。转到 get.webgl.org 检查可用性并解决任何问题。当前版本适用于 Firefox 6.0 到最新的 10.0 Nightly 版本(最新的 Nightly 版本现在也支持 WebGL 抗锯齿,与 Tilt 配合使用效果很好)。
要启动 Tilt,请按 Ctrl+Shift+M(如果您使用的是 Mac OS,则按 Command+Shift+M),或转到 Firefox 应用程序菜单(或 Mac OS 上的“工具”菜单)中的 Web 开发人员 -> Tilt。在启动 Tilt 后,您可以从“选项”菜单修改此热键(以及其他属性)。
有关 Tilt、开发过程和里程碑更新的更多信息,请访问 blog.mozilla.com/tilt。
未来
Tilt 已成为一个活跃的开发者工具项目,并且正在努力将其与其他现有工具(如样式检查器和样式编辑器)集成(源代码和 最新版本)。由于网页的 3D 视图已被证明对调试很有用,因此此主要功能将在未来的版本中逐渐成为 Firefox 的一部分。
关于 Victor Porof
Mozilla 粉丝,黑客,致力于 Firefox 开发者工具。




14 条评论