周一,我们写了关于 Boot to Gecko 及其公告 的文章,并讨论了 Web 如何成为平台。今天,我们将了解 Gaia,Mozilla 为 Boot to Gecko 打造的用户界面,它是该项目的延伸。
Boot to Gecko 是核心
首先,让我们澄清一下,Boot to Gecko 是手机的底层工作原理,它公开了许多 API。在其之上,您可以使用任何您想要的界面层,Telefonica 已经开发了一个,而 Mozilla 则拥有 Gaia。这使得它成为一个非常强大和通用的解决方案,我们期待着看到许多创新想法!
了解 Gaia
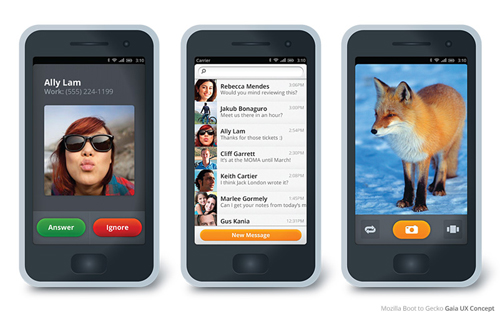
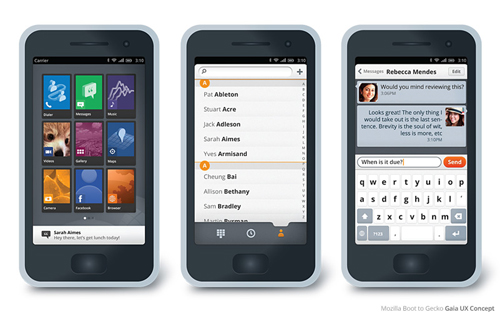
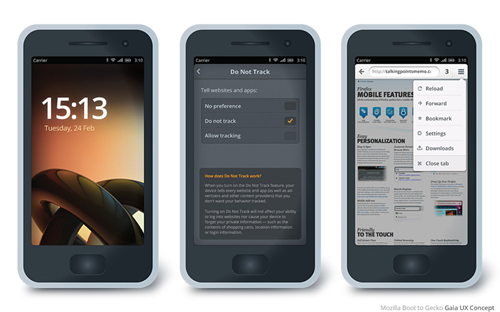
昨天,Josh Carpenter(Boot to Gecko 的首席设计师)发布了一些 Gaia 界面截图。所有截图都是 Gaia 实际运行的画面,这些截图都是今天实现的!以下是一些示例
用 Josh 的话来说
性能和响应速度对于优质的移动用户体验至关重要。触摸输入的即时性要求设备响应同样迅速。我们不像以前那样耐心了。为了应对这种情况(并且完全同意),Boot to Gecko 项目将性能提升为 一项基本项目优先事项,并且我们的工程师已经取得了令人印象深刻的成果。即使在普通的硬件上,我们也看到了具有竞争力的启动时间、硬件加速的 CSS 动画、带有透明叠加层的流畅视频播放、优先级响应等等。我们完全致力于推动基于 Web 的 UX 创造力的爆发。
全部使用 HTML5、CSS 和 JavaScript!
Gaia 尤其有趣的一点是,它完全使用 HTML5、CSS 和 JavaScript 开发,您可以在设备上或 Web 浏览器中直接调试和查看代码!
这意味着调整用户体验的可能性,无论是在任何实现中,还是仅仅为了您自己,都是一个可行的选择。这是您的设备,您应该拥有您想要的体验!
Gaia 完全开源!
Gaia 令人惊叹的一点是,它完全在开源环境下开发!所有 Gaia 代码都可以在 GitHub 上找到,您可以立即检出并测试或贡献!因为,请记住?它全部使用 HTML5、CSS 和 JavaScript,您可以在一个令人兴奋的新环境中重用您现有的技能!
关于 Robert Nyman [荣誉编辑]
技术布道师和 Mozilla Hacks 编辑。发表关于 HTML5、JavaScript 和开放 Web 的演讲和博客文章。Robert 是 HTML5 和开放 Web 的坚定支持者,自 1999 年以来一直从事 Web 前端开发工作 - 在瑞典和纽约市。他还定期在 http://robertnyman.com 上发表博客文章,并且热爱旅行和结识新朋友。






44 条评论