虽然 Firefox 正式版用户刚刚开始体验到 样式编辑器和页面检查器 3D(倾斜),我们已经为 Firefox 13 的 Aurora 频道 发布了一些很棒的开发者工具改进。Aurora 用户比正式版用户提前 12 周体验新功能。
页面检查器
对使用 :hover、:active 和 :focus 伪类进行样式设置的 CSS 菜单和其他元素进行样式设置变得更加容易。您现在可以在页面检查器中锁定选定页面元素的伪类。我制作了一个 1 分钟的视频来展示此功能。
右键单击选定元素的页面元素“信息栏”以切换伪类锁定。当您在页面检查器中选择元素时,信息栏是包含标签名称、元素 ID 和类的悬停框。我们计划 为此功能添加一个方便的菜单,但您现在可以通过简单的右键单击使用伪类锁定。
当您重新打开页面检查器时,如果您上次使用页面检查器时打开了 HTML 面板和样式侧边栏,它们也会重新打开。这样您就不必按 Ctrl-H 和 Ctrl-S 来重新打开它们。如果您想知道这些键盘快捷键,您可以在 MDN 页面上的页面检查器 中找到这些快捷键和其他有用的提示。
使用页面检查器 3D 视图时,您可以按“f”键将元素调回视图(将其聚焦)。提示:如果您在页面检查器中没有看到 3D 按钮,您可能 有一个被列入黑名单的图形驱动程序。简单的驱动程序更新可能是您需要的全部。
HTML 面板中的元素上下文菜单现在提供了一些方便的操作。
样式检查器
页面检查器的样式检查器侧边栏进行了一些有用的升级。
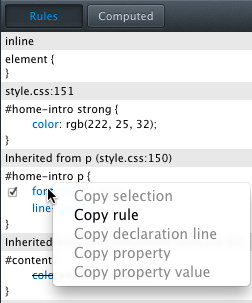
您现在可以选择并从规则视图中复制规则。为了使操作更快更便捷,您可以从上下文菜单中复制规则或规则的一部分。更新:由于在 Aurora 期间发现了一些错误,右侧显示的上下文菜单已被撤回。您仍然可以通过选择规则的文本将规则复制出规则视图。
在计算视图中,指向 CSS 文件的链接现在指向样式编辑器而不是查看源代码。这可以让某些工作流程更快(请参见下面样式编辑器部分中的视频)。
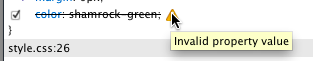
规则视图中的无效条目现在用警告符号标记。工具提示可以提供有关问题的更多信息。
作为媒体查询结果应用的规则将与媒体查询一起显示。
样式编辑器和 Scratchpad
样式编辑器现在可以保存通过 file:// URL 加载的 CSS 文件,无需提示。这使得用 CSS 进行实验的工作流程非常快。此功能实际上是在 Firefox 12 中发布的。它是在 Firefox 12 Aurora 循环中添加的,最初并未包含在发布在此处的说明中。
请观看下面的 1 分钟视频,了解其流畅程度。
Scratchpad 和样式编辑器共享的编辑器代码中进行了一些值得注意的更改。主题附加组件现在可以更改编辑器样式,并且您可以通过单击编辑器边距中的行号来选择整行代码。
我们的绝密开发
我希望您喜欢这些更新。我希望我能告诉您更多关于即将发布版本的内容,但 没有人知道它们何时会发布,或者 有任何想法它们可能包含什么 功能。事实上,只有少数人才能看到 未完成的功能,我们尽力确保 我们的秘密集团保持牢不可破。
这只是 我们的风格。
更新(2012 年 4 月 18 日):请注意,样式检查器规则视图中规则的上下文菜单已从 Firefox 13 中删除。预计它将在未来的 Firefox 版本中回归。






28 条评论