Firebug 1.10 已 发布,所以让我们看看这个版本中引入了哪些新功能。

首先,查看兼容性表格
- Firefox 5.0 – 13.0 与 Firebug 1.9
- Firefox 13.0 – 16.0 与 Firebug 1.10
Firebug 1.10 是真正的社区成就,因此,让我介绍所有为 Firebug 1.10 做出贡献的开发者。
|
|
新功能
|
引导安装
Firebug 安装不需要浏览器重启。安装后,按下 F12,Firebug 就会立即出现在你的指尖。
如果你正在更新需要重启的先前 1.9 版本,则需要重启浏览器。
延迟加载
Firebug 不会再减慢 Firefox 的启动时间了!它会在用户第一次实际需要时加载。只有 Firebug 启动按钮和菜单会在启动时加载。
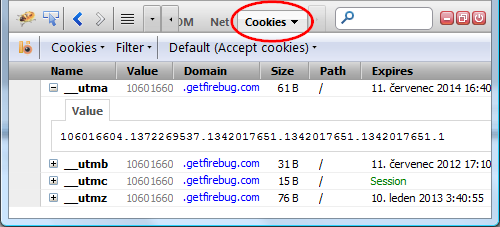
Cookie 管理
Firebug 允许你查看和管理浏览器中的 cookie。你可以拒绝特定站点的 cookie,过滤 cookie,创建新的 cookie 并删除现有的 cookie。你也可以在特定 cookie 更改其值时进入调试器,并查看导致更改的脚本行。以及更多!查看完整的 cookie 相关功能列表。

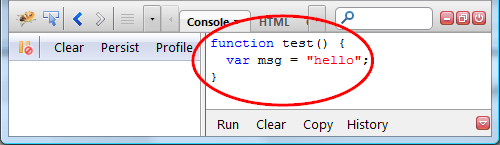
命令编辑器语法高亮
命令编辑器(也称为多行命令行)支持语法高亮。

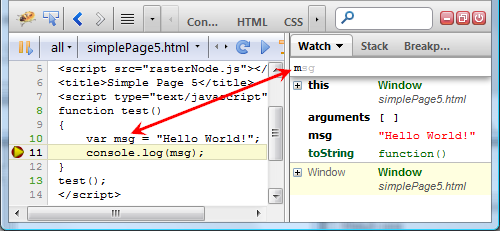
自动完成
Firebug 中的自动完成从未如此出色。此功能在编辑 CSS 属性、监视面板中的变量、断点条件、任何数字、颜色、字体系列等时提供帮助。只需尝试通过 Firebug UI 编辑页面,你就会亲眼看到。

查看截图。当在监视面板中键入时,自动完成会提供当前作用域中的变量。
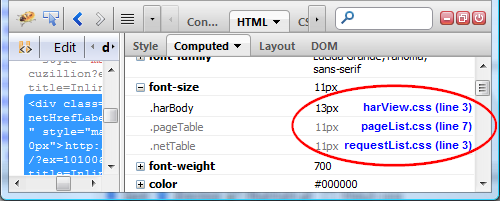
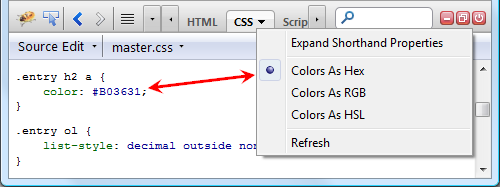
跟踪样式
此功能允许跟踪所有影响特定 CSS 属性的位置。该功能是计算侧面板的一部分,其中每个 CSS 属性都是可扩展的。计算侧面板还支持颜色、图像和字体的工具提示。

看,有三个地方试图设置所选元素的字体大小(黑色的那个成功了)。当然,右侧的蓝色文本/位置是可点击的,并将用户导航到正确的位置。另请参见 详细说明。
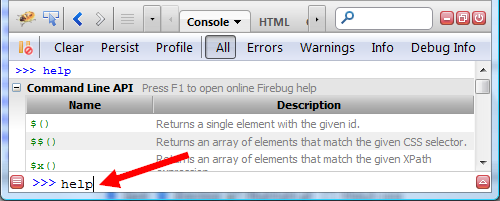
新命令:help
如果你想知道命令行(在控制台面板中)中实际上有哪些内置命令,只需输入:help。你将看到带有说明的命令列表。

绿色的命令名称是链接,将用户导航到 Firebug wiki,其中包含有关单击命令的更多信息(以及操作方法示例)。
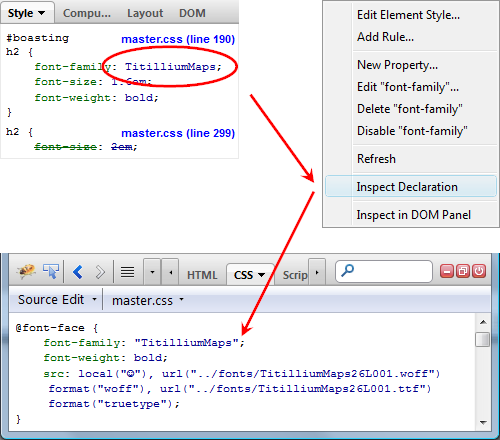
链接到 Web 字体声明
此功能允许快速检查自定义字体系列声明。你只需右键单击你的字体系列值,选择检查声明,你就会自动导航到显示字体系列声明位置的 CSS 面板。查看下面的截图。

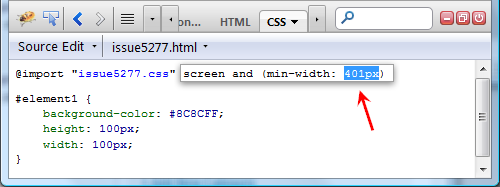
支持媒体查询
CSS 面板中会显示 @import CSS 规则的媒体查询,并且可以编辑它们。当然,在这种情况下自动完成也适用(例如,当我做截图时,我点击了 400px 值并按向上箭头,这就是为什么有 401px 的原因)。

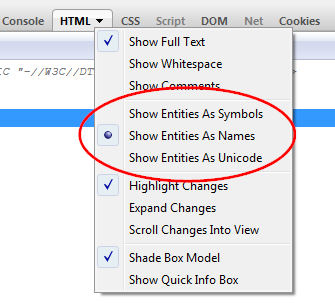
显示的实体格式
HTML 面板中有一些新选项,允许更改显示的 HTML 实体格式。

顺便说一下,MathML 实体也受支持。
显示的颜色格式
还有一些新选项允许更改显示的 CSS 颜色格式。Firebug 提供三种选项:十六进制、RGB 和 HSL。这些选项在 CSS、样式和计算面板中可用。

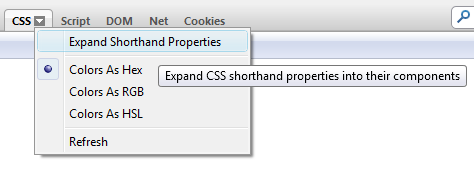
菜单项的工具提示
这是众多小巧而整洁的改进之一。每个菜单项也都有一个工具提示,解释相关的操作。这对于选项特别有用。

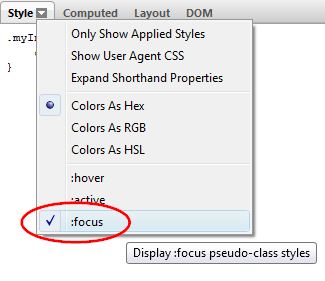
支持“focus” CSS 伪类
除了hover 和active CSS 伪类之外,Firebug 还支持:focus。
此功能在你想检查仅在检查的元素具有焦点时才适用的 CSS 规则的情况下很有帮助。以下是你要执行的操作。
- 使用 Firebug 检查器选择你的元素
- 打开样式侧面板的选项菜单(点击面板标签旁边的黑色三角形)
- 选中:focus 选项
- 现在 Firebug 会模拟焦点状态,因此,选择器中使用 :focus 伪类的每个 CSS 规则都将显示。

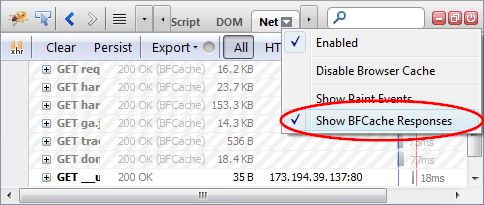
来自 BFCache 的 HTTP 请求
Firebug 网络面板能够显示来自所谓的 BFCache(后退/前进缓存)的 HTTP 请求。此缓存使已访问页面之间的后退和前进导航速度非常快。请注意,这与 浏览器缓存无关。

查看截图,我们更改了来自 BFCache 的请求的背景颜色,因此可以轻松地将它们与其他请求区分开来。截图中只有最后一个请求来自服务器。
要查看这些请求,你需要选中显示 BFCache 响应选项。
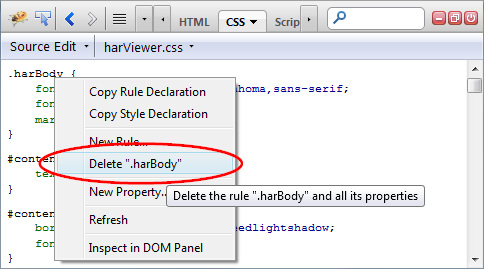
删除 CSS 规则
另一个整洁的功能,允许你删除整个 CSS 规则及其所有属性。只需右键单击 CSS 规则...

查看我们的问题跟踪器,了解 Firebug 1.10 中的所有 79 项增强功能。
此外,关注我们 on Twitter 以获取有关即将发布的 Firebug 新闻的更新!
Jan ‘Honza’ Odvarko
关于 Jan Honza Odvarko
Honza 正在开发 Firefox 开发者工具


58 条评论