这是 一系列文章中的第四篇,专门介绍所有 Web 开发人员都应该在其工具箱中拥有的有用库。目的是向您展示这些库的功能,并帮助您以最佳方式使用它们。本文主要介绍 Backbone 库。
介绍
Backbone 是一个由 Jeremy Ashkenas(也因创建 CoffeeScript 而闻名)编写的库。
Backbone 是 JavaScript 中 MVC 设计模式的实现。它允许您通过明确划分每个应用程序组件的责任来更轻松地构建易于维护的应用程序。实际上,由于其高度灵活性,Backbone 更像是在 MVC 设计模式中充当超级控制器,而不是真正的 MVC 实现。它让您自由选择自己的模型或视图系统,只要确保它们与 API 兼容即可。
基本用法
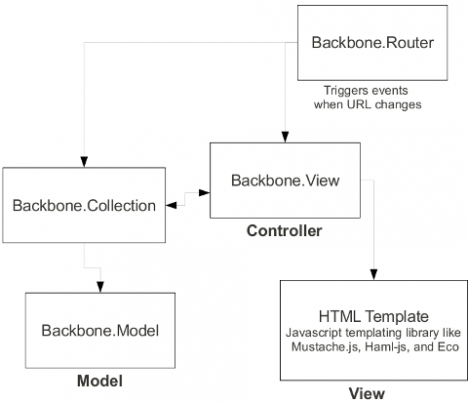
Backbone 由 4 个核心对象组成,这些对象将用于驱动您的应用程序:Collection、Model、View、Router。为了让事情更清晰,以下是对它们交互的快速概述。
Model 对象
这些对象是应用程序的核心。它们将包含应用程序的全部逻辑,并在每次更新时分发事件。这样,您就可以轻松地将视图对象绑定到模型,以便对任何更改做出反应。这些对象实际上是您自己的应用程序业务逻辑(函数、对象、库等等)的包装器。
Collection 对象
顾名思义,这种类型的对象是 Model 对象的集合,它们有自己的逻辑来对它们进行排序、过滤等等。此对象是连接模型和视图的便捷方式,因为它是一种超级模型对象。集合中任何模型对象发送的更改也会由集合发送,因此可以轻松地将视图绑定到多个模型对象。
View 对象
Backbone 视图更像是一种约定,而不是代码——它们不会为您决定任何有关 HTML 或 CSS 的内容,您可以随意使用任何 JavaScript 模板库,例如 Mustache、haml-js 等等。目标是将界面组织成逻辑视图,这些视图以模型为基础,每个视图可以在模型发生更改时独立更新,而无需重新绘制页面。与其深入 JSON 对象,在 DOM 中查找元素并手动更新 HTML,不如将视图的渲染函数绑定到模型的“change”事件——这样,只要模型数据显示在 UI 中,就会立即更新。
Router 对象
这些对象提供方法来路由 URL,并将它们连接到模型对象上的操作和事件。它依赖于 History API 来很好地处理 URL。对于尚未支持 History API 的浏览器,它会处理优雅的回退,并将其透明地转换为哈希片段的 URL。
因此,如您所见,它不一定是 MVC 设计模式的规范实现,但它允许您以高度灵活的方式进行操作。
入门或深入了解
深入研究 Backbone 并不那么简单。如您所见,我在这篇文章中没有尝试提供任何代码示例。即使文档写得很好,有时也很难理解如何使用完整的 API。幸运的是,有一些非常好的教程和项目,我推荐以下内容。
- Thomas Davis 编写的著名 Backbone 教程
- Artur Adib 编写的 Hello Backbone 教程,这是一个非常有见地的逐步注释代码示例和示例列表。
- TodoMVC 项目 使用不同的 JavaScript MVC 库构建相同的 Todo 列表基本应用程序。当然,Backbone 就是其中之一.
如果您知道其他好的资源,请随时通过评论添加;)
限制和注意事项
Backbone 最大的限制之一是它依赖于另外两个库:Underscore 和 jQuery(或类似 jQuery 的库,例如 Zepto)。前者为 JavaScript 提供了一些非常有用(并且缺失的)功能,后者方便地用于轻松地访问和操作 DOM,以及处理 DOM 事件。
您应该注意的另一个要点是,Backbone 仍然是一个非常底层的库,部署和使用起来可能很困难。这主要是因为它只是一个库,而不是一个具有编码约定的完整框架。一些辅助项目试图使其更易于使用。最知名的项目之一是 Chaplin 项目。
结论
Backbone 是帮助您构建强大应用程序的最佳库之一。即使它的 MVC 实现有点非传统,它也是构建代码结构和使代码库能够增长而不遇到太多麻烦的非常好的方法。当然,还有其他库可以完成类似的事情,例如 Ember 或 Knockout。如果您计划开发大型应用程序,您真的应该考虑使用其中之一。
关于 Jeremie Patonnier
Jeremie 是 Mozilla Developer Network 的长期贡献者/员工,自 2000 年起担任专业 Web 开发人员。他倡导 Web 标准,编写文档,并创建各种关于 Web 技术的内容,其目标是使这些技术对每个人都易于访问。



一条评论