Firebug 1.11 已 发布,让我们来看看这个版本中引入的一些新功能。

首先,查看以下兼容性表
- Firebug 1.10 与 Firefox 13.0 – 17.0
- Firebug 1.11 与 Firefox 17.0 – 20.0
Firebug 1.11 是一个由贡献者和志愿者组成的开源项目,因此,让我介绍一下所有为 Firebug 1.11做出贡献的开发者。
|
|
新功能
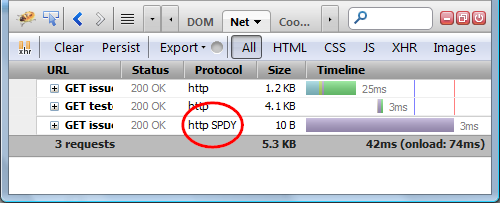
SPDY 支持
您是否正在优化页面并使用 SPDY 协议?太棒了,Net 面板现在会指示协议是否处于活动状态。

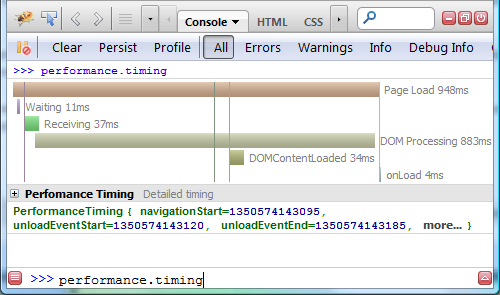
性能计时可视化
另一个与页面加载性能相关的功能。如果您正在分析 性能计时,您可以简单地将计时数据记录到控制台面板,并查看以图形方式呈现所有信息的漂亮交互式图表。
只需在 Firebug 的命令行上执行以下表达式
performance.timing

阅读有关此功能的 详细说明。
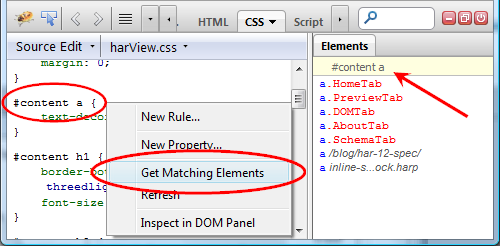
CSS 查询选择器工具
Firebug 提供了一个新的侧边栏(在 CSS 面板中可用),允许快速执行 CSS 选择器。您可以插入自己的 CSS 选择器,也可以获取与现有选择器匹配的元素列表。
为了查看与现有 CSS 规则匹配的元素列表,只需右键单击该规则,然后选择“获取匹配元素”菜单项。元素列表(以及 CSS 选择器)将显示在侧边栏中。

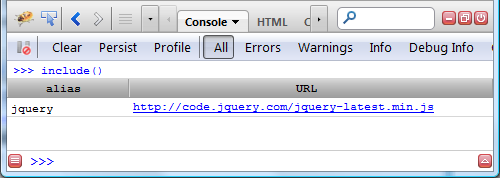
新的 include() 命令
Firebug 支持一个名为 include() 的新命令。此命令可以在命令行上执行,并用于将 JavaScript 文件包含到当前页面中。
最简单的用法如下所示
include("https://code.jqueryjs.cn/jquery-latest.min.js");
如果您经常包含相同的脚本(例如,对您的页面进行 jqueryfying),您可以创建一个别名。
include("https://code.jqueryjs.cn/jquery-latest.min.js", "jquery");
并按如下方式使用别名
include("jquery");
为了查看所有已定义的别名列表,请键入:include()。请注意,别名在 Firefox 重新启动后将保留。

在 Firebug 维基 上阅读有关此命令的详细说明。
观察 window.postMessage()
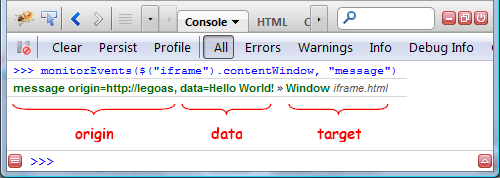
Firebug 改进了在控制台面板中显示由 window.postMessage() 方法生成的事件的方式。

日志现在将显示
- 源窗口/iframe URL
- 与消息关联的数据
- 目标窗口/iframe 对象
查看有关此功能的 详细说明。
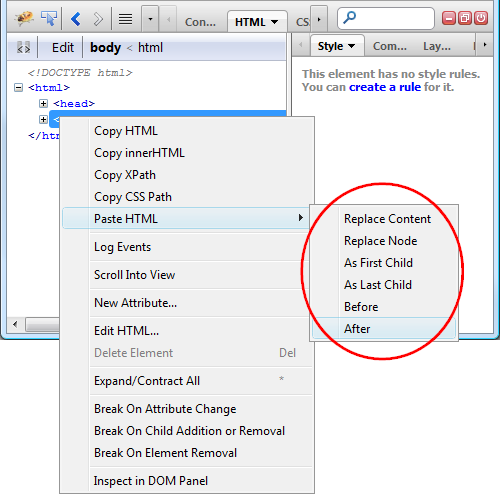
复制和粘贴 HTML
现在可以通过复制和粘贴快速克隆 HTML 标记的整个部分。复制 HTML 操作已存在一段时间,但粘贴 HTML 是新的。请注意,XML 和 SVG 复制和粘贴也受支持!

查看有关此功能的 详细说明。
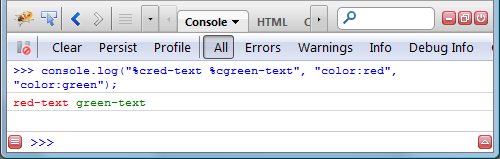
样式化日志记录
使用自定义 CSS(%c 格式化变量)对控制台日志进行样式设置的方式得到了增强。您现在可以在一条日志中使用更多样式格式化程序。
console.log("%cred-text %cgreen-text", "color:red", "color:green");

查看有关此功能的 详细说明。
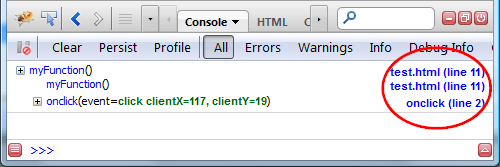
记录函数调用
记录函数调用功能得到了改进,它还显示了监控函数执行位置的当前堆栈跟踪。

查看有关此功能的 详细说明。
改进的 $() 和 $$() 命令
Firebug 还改进了用于查询 DOM 元素的现有命令。
$() 命令使用 querySelector()
$$() 命令使用 querySelectorAll()
这也意味着传递的实参必须是 CSS 选择器。
例如,如果您需要获取 ID 等于“content”的元素,则需要使用 # 字符。
$("#content")
如果您忘记,Firebug 会友善地提醒您 :-)
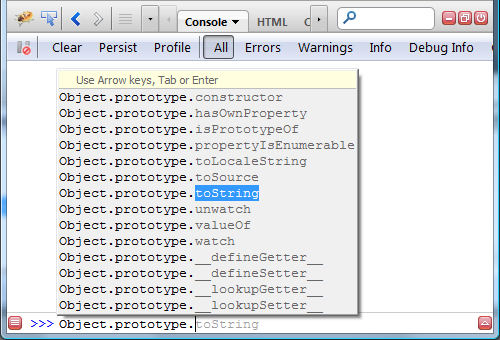
内置属性的自动完成
命令行甚至支持 String.prototype 或 Object.prototype 以及其他对象的内置成员的自动完成。

还有许多其他改进,您可以在我们的 发行说明 中看到完整的列表。您也可以在 getfirebug.com 上看到官方公告。
关注我们的 Twitter 以获得最新消息!
Jan ‘Honza’ Odvarko


16 条评论