这篇文章由 Jaxo, Inc. 的负责人 Pierre Richard 撰写。
我从经验和实践中了解到,在最初的几个小时甚至几分钟内探索和学习新概念的重要性。在此期间,开发人员会根据他们所见内容的表面复杂度做出继续或放弃的决定。
一旦你在某个领域获得了专业知识,你就会倾向于忘记显而易见的基本知识,而这正是新开发人员(“新手”)最需要帮助的地方。专家们关注的主题与希望掌握基本知识的新手大相径庭。
入门指南永远不应该由专家编写——因为为时已晚,他们已经忘记了作为新手的感受。
本文档和 fxosstub 由一名 Firefox OS 新手编写。
git clone https://github.com/Jaxo/fxosstub

我为期两周的 Firefox OS 之旅
大约两周前,我从零开始学习 Firefox OS。最初的几分钟令人沮丧,但我的 Jaxo, Inc. 联合创始人 Joe Latone 激励了我。在过去,我曾面对并理解过许多创新,因此我充满信心。我知道,在几天或更长时间内,我将能够克服这些困难,即“开发者自负”。
我欣赏并尊重 Mozilla 社区。我认为我可以为 Firefox OS 社区贡献一些微薄之力,同时学习他们的新成果。因此,我决定利用自己的经验不足,扮演雅努斯的角色,尽可能地保持其中一面为新手,并在需要时切换到老手的另一面。这就是 Firefox OS 的“Hello, World”示例 fxosstub 的由来。
它面向知识储备最少的用户。你只需要了解以下内容:
- 基本的 EcmaScript、HTML 和 CSS,以及 HTML5、CSS3、JS 对象、JQuery、requireJS、Node、Volo 等。
- fxosstub 与 mortar_app_stub
我与 Firefox OS 的第一个小时
以下是我在最初发现 Firefox OS 的几分钟内认真记录的一些想法
新手笔记
- 一个 fxos 应用程序是一个很大的蓝色安装按钮。当然,我错了。
- 这个安装按钮的作用是什么?我不敢按它。
- 运用原力,阅读代码!
- 我需要学习 requireJS 吗?为什么这些函数的语法/外观如此奇怪?
- 什么是 B2G?唉,R2D2B2G 不起作用,但那是 11 月中旬,现在可以用了——它现在已经演变成 Firefox OS 模拟器。
- 这种看似随机的目录结构令人沮丧。www 和 tool 是什么?
→ 四分之三的新手可能会在此时放弃。 - 求助 Google!搜索 GaiaChrono、MozillaBall。啊,好多了。
老手笔记
- 我必须简化所有这些内容,并将“Hello, World”简化为最少。
- 示例隐藏在 ~/.mozilla/firefox/lkz6bqgi.default/extensions/r2d2b2g@mozilla.org/profile 中,其中包含一个已安装的 r2d2 应用程序,已压缩。啊哈!所以这就是他们的安装方式,但启动路径存在错误。
- 我应该安装 BootToGecko 吗?好的,让我们试试。它闻起来像 Android。Lucid、Precise、32、64?
adb-get install?使用 Nightly?我在这上面浪费了一天时间,所以如果真的有必要,我会在稍后完成这个 6 个小时以上的构建。
第二天
我在 Google App Engine (GAE) 上编写了几个应用程序,这些应用程序应该是构建 Firefox OS 应用程序的不错选择,因为它们是 HTML5,它们是 RESTful(通过 XMLHttpRequest,而不是 JQuery),并且它们与 Google API 交互。
我决定将我的一个 GAE 应用程序 Genetick “安装”到 Firefox OS 上。如何操作?
- 在 war 目录中创建一个
manifest.webapp,但它需要修复- 如果我忘记了图标,我会收到一条神秘的消息。
- 我必须删除启动路径,并删除缓存行。
- 抓住这次机会使“安装”代码自包含
- 一个标准的安装 JS 对象,私有。
- 一个
setInstallButtonJS 方法,导出。
它运行得非常好!
现在,新手可以从以下测试开始
- 将你的 Firefox OS 模拟器(以前的 r2d2b2g)导航到 http://8.jaxo-genetick.appspot.com 并按下安装按钮。
- 在 Firefox OS 设备上执行相同的操作。
在我看来,这使得新手更容易理解 Firefox OS 如何处理移动设备,并激发了他们的热情!
- “哇,我的现有应用程序看起来像一个真正的移动应用程序!”
- “是的,老手说,这就是 FxOS-Mobile 的意义所在——稍后你就可以使其独立,无需互联网连接。”
- 请注意,我无法在 FxOS-Desktop 上展示它,Ubuntu 12.04 上存在问题,没有仪表板.
- “但是它没有合适的视觉效果和风格,新手争辩道,我可以修复它吗?”
- 新手喜欢新外观的设计,这让他们感觉自己获得了应用程序的知识和所有权.
再次使用 Google 搜索,这位新手发现了 2012 年华沙 Mozilla 营地,以及其他一些宝石,模式 和 自定义元素,并再次感到沮丧
营地宣传的所有这些图标在哪里?无处可寻。我从示例中挖掘出来的图标大小不一(30、32、40),命名方案也不同,等等。唉!
CSS3 的脚本晦涩难懂。似乎样式器在一组定义好的规则之上添加了规则,其中一些规则只是为了取消先前的规则——使用角色、类型、ID、类——增加了偏好设置,或者更糟糕的是,利用规则的顺序(如其实现方式)。
在 HTML 方面,没有清晰的模式赋予设计概念生命,即导航、部分和菜单之间。我应该使用哪个 HTML5 标签?!
接下来的几天……
老手决定为新手提供一个设计指南规则的工作示例。没什么好说的,除了这是一项乏味的工作:
- 从示例中选择最佳图标;
- 使用 GIMP 正确调整其大小;
- 简化 CSS 规则(删除无用的规则,检查按钮的多种组合);
- 确保字体和颜色色调符合 Firefox 标识 规则。
它从 twittershare 应用程序开始,因为就外观和风格(以及结构)而言,它并不是最糟糕的应用程序(尽管它在术语方面可以做得更好)。从新手的角度来看,它也最接近于一个普通的应用程序。
两天后,它以 ffoxstub 结束,包括:
- 一个简单的 index.html
- 一个包含其 CSS 和标准图标图像的 style 目录
- 一个包含 install.js 的 js 目录。
然后,作为一名新手,我能够在 Firefox OS 移动设备的上下文中调整我的 GAE 应用程序(前面提到过)。这一步花费了 3 个小时,从 stub 开始。现在,新手可以开始更多地参与 Firefox OS 和社区,信任这些方法,感受力量。很快,新手就会成为专家。
那么,什么是 fxosstub?
这是最简单、最简化的模式,可以帮助尽可能多的新手开始在移动设备上为 Firefox OS 构建应用程序,并且必须保持这种状态:没有花哨的功能,没有铃声。它是穿过迷宫的阿里阿德涅线,足以唤醒无数开发者的热情。这些人迟早会进入 requireJS、Volo 和其他领域,但不是从一开始。首先要面向最广泛的受众。
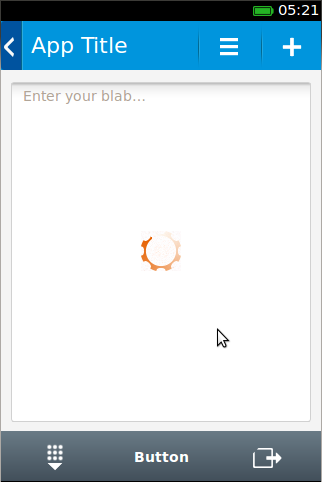
fxosstub 实际上什么也不做,只是显示一个适合获取 Firefox 移动应用程序熟悉布局的屏幕:顶部标题——带有安装按钮、主体部分、底部工具栏——带有标准化图标。在主体部分,有一个文本区域——启动虚拟键盘——和一个进度条。所有这些都应该自动适应合适的大小,保持文本可读,按钮可触及。
fxosstub 填补了以下之间的空白:
- 你在笔记本电脑/台式机显示器上构建普通网页时习惯使用的内容
- 在尺寸较小的触摸屏移动设备上所需的内容。
关于 Pierre Richard
作为 Jaxo, Inc. 的负责人和联合创始人,Pierre G. Richard 拥有超过 25 年的软件工程和产品开发经验,曾为 IBM 和初创公司交付产品,软件销售额超过 1000 万美元。Pierre 是业界领先的条形码(QR 码、Data Matrix)和标记语言(XML、XSL)信息处理算法和成像技术的专家之一,在这些领域编写了业界最佳软件。他在当今的 Android 和 iOS 等移动平台上拥有丰富的经验。他最近的兴趣在于描述性技术(HTML5、CSS3)和解释器(JavaScript),以便统一所有系统和设备上的应用程序编程,例如 Firefox OS。Pierre 毕业于法国“高等学府”Ecole Supérieure d'Electricité,曾在 IBM 沃森研究中心担任研究员数年。他曾在多家高科技初创公司担任首席科学家和技术副总裁等高管职位。


12 条评论