从 2007 年左右开始,我就一直在用我的网络浏览器进行演讲,尽管当时的浏览器并没有提供现在这么多技术!当然,我的每次演讲都是基于一个新的 HTML 页面,这很不实用!于是 Power Polygon 就诞生了!并在几个月后“寿终正寝”了!我让它继续工作,并在我的许多演讲中使用它,但我明白它需要一些特别的更新。
2012 年,我与我共同创立的 巴西 JS 基金会 以及市面上众多演示工具的混乱情况,促使我决定重启这个项目,巴西 JS 成为项目的“养父”,你可以在 巴西 JS 的项目页面 和 巴西 JS 基金会的 GitHub 页面上找到它。
Power Polygon 的这个新版本完全重写,并基于我们所知的一些优秀演讲者的意见,将识别出的有用工具整合到一起!
想看看它运行的效果吗?首先,你可以观看一个简短的视频,了解这些功能的概述
现在,你可以查看以下演示
- 一个展示 2012 年巴西 JS 大会后活动信息 的演示。
- 演示许多可用的功能
- 一个使用视差主题的演示
- 一个滑块主题演示
- 使用 3D 效果进行幻灯片切换:示例 1 和 示例 2
为什么选择 Power Polygon?
嗯,首先,所有现有的演示工具都是独立运行的,并遵循自己的格式或“固定”的主题和结果!Power Polygon 的主要思想是保持其像 Web 一样开放!
在 Power Polygon 中,可以根据需要添加插件、主题、事务和自定义项!甚至可以添加额外的 JavaScript 和 CSS 或 HTML 元素。
除了插件之外,你的 Power Polygon 演讲还可以依靠一些有趣的工具来帮助你进行演示,以及发布它们,并让用户更容易在之后观看。
此外,你可以更改幻灯片的语言,分享它,甚至为不同的受众定制你的演讲。由于 Power Polygon 的这个新版本诞生于优秀演讲者及其实际情况的知识和经验,因此你知道它正在被准备和维护以满足这些需求!
Power Polygon 是一个在 MIT 许可证下的开源项目,尽管如此,你也可以创建自己的主题或插件并使用其自己的许可证,以及你的演讲。我们认为,自由意味着**你**应该能够选择你想要免费保留的内容!不过,Power Polygon 的核心是并且将保持开源。
使用方法
你可以简单地将 jQuery 和 power-polygon 脚本加载到你的页面,然后每个 section 元素都将变成一个幻灯片!
你所要做的就是在 HTML 代码的末尾添加以下行
PPW.init();
这将为你的演讲设置所有默认设置!因此,你可以轻松地将你的幻灯片从一个工具复制到另一个工具,以及从一个演示文稿复制到另一个演示文稿!你可以将你自己的设置传递给 .init 方法并更改所有内容!
另一种使用 Power Polygon 的方法是将所有幻灯片保存在单独的 HTML 文件中……你甚至可以为每个幻灯片创建不同的目录,然后将它们的图像放到每个相应的文件夹中,Power Polygon 会根据你在设置中定义的 slides 属性为你加载它们,如下所示
PPW.init({
slides: [
{ id: "myFirstSlide", type: "opening"},
{ id: "anotherSlideOfMine", type: "content"}, // default type, if type is not defined
{ id: "anotherSubject", type: "section"}, // slides of type section look like slide titles
{ id: "anotherSlide", type: "content", notes: ["remember the milk!", "drink water!"]},
{ id: "theLastOne", type: "closing"} // the closing slide is the end of your talk
]
});
如你所见,你的幻灯片可能包含注释和不同类型。通过在 init 方法中定义你的幻灯片,PPW(Power Polygon Web)将在你的 HTML 文档中查找具有相应 ID 的 section 元素,如果未找到,PPW 将在一个 可自定义的目录 中查找它。
外部幻灯片不需要 section 元素,因为 PPW 将为每个外部幻灯片创建它,并赋予它幻灯片 ID。
你可以在 可用设置的完整定义 中查看更多信息,并且在 wiki 文档 中有更多的一般信息。
一些功能
Power Polygon 提供了我们以及许多帮助我们构建它的演讲者认为对演讲者和观众都很有用的所有功能。你可以轻松更改幻灯片的字体大小,文本的语言(你可以创建指定任意多种不同语言的幻灯片),应用新的主题,加载插件,使用 CSS3 动画以及 jQuery 动画……
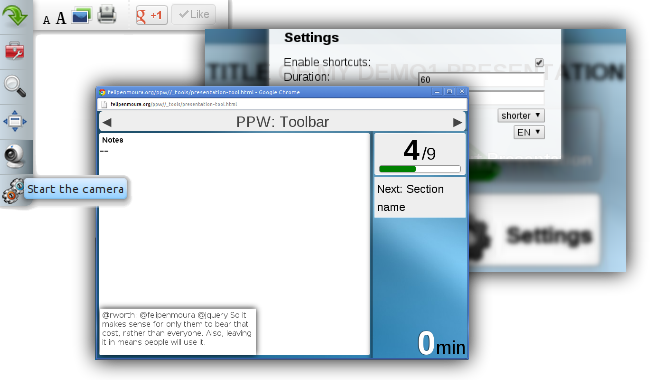
此外,你可以查看幻灯片的缩略图,在幻灯片中搜索并使用一组默认快捷键,或者创建你自己的快捷键集。你还可以使用一些缩放功能并在幻灯片中添加操作。演示工具会让你知道你为每个幻灯片编写的笔记、剩余时间以及下一个幻灯片是什么。同时,在时间过去时也会提醒你,你还可以使用这里的社交插件在演讲期间查看 Twitter 上的提及。
你可以非常轻松地将摄像头打开给观众,以便你可以向他们展示你手中的设备或任何其他东西,调整视频大小、拖动视频或将其设置为全屏显示。在开始演讲之前,使用启动画面测试分辨率、颜色和字体大小也很容易。
还将添加许多其他功能,你可以向我们提供更多想法!

操作和动画
除了通过在演讲中使用 jQuery 已经可以实现的动画外,你还可以使用 PPW.animate() 方法。这里的区别在于 PPW.animate 方法使用 CSS3 而不是 JavaScript 应用动画,并且还提供了一系列不同的、更复杂的动画集,例如弹跳或灯光效果。
要在幻灯片中添加操作,你所要做的就是在幻灯片内部(无论是外部还是内部)添加一个脚本,调用 PPW.addAction() 方法。这将允许你创建定时操作,或者定义操作的内容和方式,以及撤消操作。
插件和主题
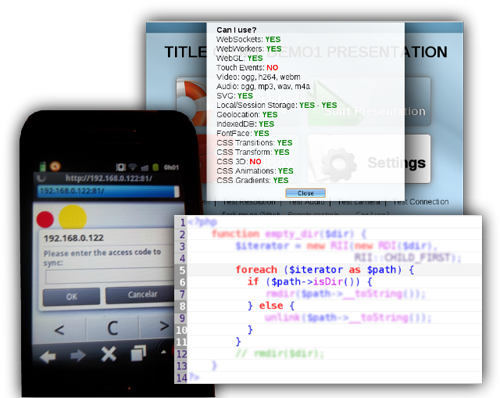
你还可以加载或创建你自己的插件,以便你可以为你的演讲添加更多功能。例如,在插件中,你可以使用语法高亮插件,它可以在你的演讲中更好地显示源代码,甚至允许你专注于特定代码行,如果演讲者是开发人员的话。
另一个插件可以加载你在 Twitter 上收到的提及,并在你进行演讲时在你的演示工具中向你显示它们!另一个插件示例是 远程控制,它允许你通过手机或任何移动设备控制你的演讲,不仅可以向前和向后切换幻灯片,还可以显示一个指针或当前幻灯片上的焦点区域!你甚至可以使用移动设备的屏幕在幻灯片上进行绘制。
Power Polygon 中发生的所有事件都会触发一个事件,可以使用 PPW.addListener() 方法监听它。你可以在 API 页面 上查看可用事件列表。
下一步是什么?
我们希望不仅来自巴西的社区能够为 Power Polygon 做出贡献,使其对演讲者和与会者都更有用!我们希望演示文稿像 Web 本身一样具有创造性和开放性,因此,我的意思是你的演讲应该有所不同,应该具有创造性,应该是**你的**!
因此,我们希望有一个演讲存储库,你可以在其中发布你的演讲,将其嵌入到任何地方,并将其编入搜索引擎索引。我们想要的另一个重要步骤是为你构建一个很棒的新界面,以便你可以创建你的演讲、创建主题甚至插件!此外,随时为它做出贡献!
我们将提供一个包含所有已发布插件、主题和过渡的存储库。
我们需要你!
Power Polygon 的创建是为了像 Web 一样存在!开放、有创意并帮助人们实现目标!我知道我们无法独自做到这一点,所以我们需要你!有了你的想法、贡献,以及为什么不呢,插件、主题甚至 GitHub 上的拉取请求,Power Polygon 可以成为一个更有用的工具!
此外,随时在 我们的 GitHub 存储库 中提交新的问题!
顺便说一句,巴西 JS 有许多有用、酷炫的项目可能需要你的参与!我们非常欢迎你为我们的项目做出贡献并参加我们的会议!
希望你喜欢 Power Polygon,并期待收到你的新想法和反馈!
关于 Felipe Nascimento de Moura
一位充满激情的开发人员,使用开源 Web 技术已有大约 8 年的时间,现在是巴西 Terra 门户网站的高级开发分析师。Felipe 还是巴西 JavaScript 大会 BrazilJS 的组织者之一,也是同名基金会的创始人之一。喜欢创建新项目,以及尝试新技术并将事物推向极限!“改变世界是我对自己最低的期望!”
更多 Felipe Nascimento de Moura 的文章……
关于 Robert Nyman [荣誉编辑]
Mozilla Hacks 的技术布道师和编辑。进行演讲和撰写关于 HTML5、JavaScript 和开放 Web 的博客文章。Robert 是 HTML5 和开放 Web 的坚定支持者,自 1999 年以来一直在从事 Web 前端开发工作——在瑞典和纽约市。他还定期在 http://robertnyman.com 上发表博客文章,并且喜欢旅行和结识新朋友。



2 条评论