几个月前,我们开始思考如何才能在 Firefox OS 中重用可视化组件,既能帮助设计师以一致的方式创建新应用程序,也能帮助开发人员共享一些标记。UX 团队审查了数百个生成的屏幕,以创建一组称为 通用控件 的所有组件(感谢 Sergi Vila)。在两个或多个核心应用程序中重复出现的通用控件被视为构建块 (BB)。
我在这个过程中,与 Ismael Gonzalez 合作,将这些视觉元素转换为 HTML/CSS 标记(完全没有 JavaScript)。
从一开始,Mozilla 就明确表示不会创建框架,允许开发人员不受任何限制地构建自己的应用程序。在某种程度上,这也意味着不使用任意类。当然,代码必须通过 W3C 的 HTML5 和 CSS3 验证器,而验证器当时还不稳定。所以我们最终得到了完全正确的代码,但从 OOCSS 的角度来看,如果你喜欢的话,没有任何东西可以看。
使用标题构建块
例如,假设你想使用标题 BB,但你想让你的标题为红色。你需要链接 headers.css 并在你的 css 中包含以下内容
section[role="region"] > header:first-child {
background: red;
}
你可以在 http://buildingfirefoxos.com/ 中看到所有 BB 的实际效果(为了获得更好的浏览体验,请使用 Firefox Nightly)。此页面最初的目的是供开发人员在发布 Firefox OS 的第一个版本时使用,作为核心应用程序的引导程序,因此你将在其中找到指向 Gaia(Firefox OS UI)共享文件夹的 CSS 链接。
构建块和应用程序类型
对于核心应用程序,你链接的任何共享 CSS 文件都会在构建时复制到应用程序,遵循一个应用程序包含所有所需文件的理念,但也允许我们拥有一个共享文件夹。对于第三方应用程序(即任何不是核心 Gaia 应用程序的应用程序),你想要使用的所有 BB 都必须从以下位置手动复制:gaia/shared/style 或 gaia/shared/style_unstable。
为什么是 style_unstable?我可以用这些 BB 吗?是的,可以,只是在某个时刻我们决定不包含任何额外的 BB,直到它没有在几个应用程序中使用,以测试标记是否足够灵活。这个文件夹应该很快消失,所有稳定的 BB 都将驻留在同一个共享文件夹中。
使用构建块
在介绍完这些之后,我将向你展示实现 Firefox OS 的外观和感觉是多么容易。请在 GitHub 上查找 此示例的代码。你将在单独的提交中找到每个步骤的链接。
我将创建一个包含两个最常用的组件的基本应用程序:标题和列表。
这些是步骤
- 创建基本 HTML 结构
- 设置基本字体大小
- 获取文件和资产
- 创建两个视图
- 使用列表的标记
- 添加设置按钮
- 向设置视图添加内容
创建基本 HTML 结构

基本 HTML 结构的初始屏幕截图。
提交 1
设置基本字体大小
首先!Gaia 中的所有 CSS 文件都有这个:html { font-size: 10px } 它允许我们轻松地转换为 rem(1rem = 10px),而 rem 是我们缩放系统中的关键。
获取文件和资产
我们将需要一些 headers.css 和 lists.css,以及具有相同名称的文件夹,这些文件夹包含所有 共享资产。
创建两个视图
我们需要两个视图:一个是应用程序列表,另一个是设置屏幕。现在我们将隐藏设置视图,并为标题添加一些额外的标记。我们标题的父容器必须是:section role="region" 以获得正确的样式。

提交 2
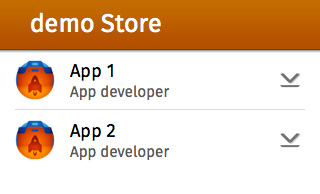
使用列表的标记
现在我们使用列表的标记
aside用于左对齐内容aside class="pack-end"用于右对齐内容p(第一个元素)用于主要内容- 而
p(第二个元素)用于附加内容
注意:所有 aside 都必须在 p 之前。
我们还将在 ul 父容器中添加 data-type="list"。在添加几个图标后,我们可以得到类似这样的东西

提交 3
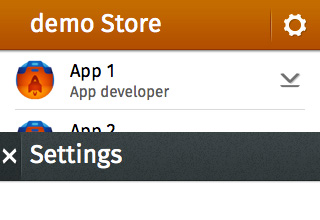
添加设置按钮
现在我们将添加一个按钮,它位于标题中,用于显示设置视图。我们需要一个图标,一个 JavaScript 中的点击事件,以及两个类来对屏幕进行上下动画。在我们的设置视图中添加 class="skin-organic" 也会改变标题的颜色。

提交 4
向设置视图添加内容
现在我们将向设置视图添加一些内容,一个用于登录我们服务的简单表单。我们需要链接一个新的 BB(输入区域)来使我们的输入更美观。

提交 5
应用程序中使用的文件
以下是应用程序所需的特定代码,其中包含构建块的 CSS 文件
结论
就是这样!使用一些基本的标记,我们就在应用程序中集成了 Firefox OS 的样式。快去试试吧!
关于 Arnau March
Arnau March 是为 Telefonica 工作的“设计开发者”。不足以告诉你为什么一个按钮应该在标题中右对齐,也不足以编写完美的 javascript 代码。但他可以将视觉解决方案应用于编程限制。
关于 Robert Nyman [名誉编辑]
Mozilla Hacks 的技术布道者和编辑。发表演讲和撰写关于 HTML5、JavaScript 和开放网络的博客。Robert 是 HTML5 和开放网络的坚定支持者,自 1999 年以来一直在为网络进行前端开发 - 在瑞典和纽约市。他经常在 http://robertnyman.com 上发表博客,并喜欢旅行和结识新朋友。


13 条评论