一年前,我们开始着手开发被称为“Firefox OS 构建模块”的东西,其理念是创建一组可重用的 HTML/CSS 组件,以便加快预安装 Firefox OS 应用中的标记开发。
当我们开始实现 Firefox OS 核心应用的 UI 时,我们很快意识到,我们创建的组件越多,我们就需要控制的类、角色和数据类型就越多才能使用构建模块构建视图,因此我们需要开始以一致且可扩展的方式记录我们的进度。
如您所知,Firefox OS 的代码作为 Gaia 项目的一部分存储在 github 中,因此我们在那里为我们的组件创建了一个新的存储库,并使用了“gh-pages”的魔力来预览生成的示例。我们还使用这种方法来跟踪每个构建模块的审查状态,以便开发人员和项目贡献者能够知道它是否已准备好使用。我们定义了一些状态,从“待审查”到“稳定”,并通过网站提供这些信息。
以下是在那个时刻构建模块网站的样子截图
“构建 Firefox OS”诞生了!
将构建模块公开发布到网上并能够跟踪其状态是一个巨大的进步,因为这是该项目第一次能够让团队中的任何人都了解每个构建模块的审查过程中的步骤。但我们仍然存在一些问题,其中最重要的是有两个不同的存储库需要上传和维护构建模块:在官方存储库 Gaia 中和在构建模块存储库中。我们决定停止使用后者,并将所有与构建模块相关的内容都保留在官方 Gaia 存储库中。
此更改使我们的文档源变得过时,因此我们认为有必要创建一个新网站来复制我们之前链接到 github 的网站。我开始与 Telefonica Digital 的 UX 设计师 @sergiov 一起构建新网站的结构。我们从 Twitter Bootstrap 获得了很多灵感,并决定使用 Firefox OS 的构建模块本身来设计新的构建模块文档网站。我们想知道是否可以使用构建模块不仅仅是为了其主要目的,即创建手机应用,而且还可以作为创建标准网站的基础。您知道:网络就是平台!这就是 构建 Firefox OS (BFFOS) 的起源。
@sergiov 想要通过更新内容来为该网站做出贡献,因此我使用 WordPress 复制了它。这还为我们提供了一种简单的方法来为每个部分添加评论,我们开始收到用户的反馈。我们用较慢的性能换取了这一点。
添加更多内容和资源
记录构建模块之后的下一步是改进 UI 过渡以及它们在网站上的显示方式。那时我们有一份 PDF 文档描述了这些过渡在 Firefox OS 应用中的方式,但问题是通常很难将 UI 交互和动画时间等内容从设计团队传递到开发团队,因此我们在网站上添加了一个新部分,使用真实的 CSS 过渡,使我们能够更好地传达它们。
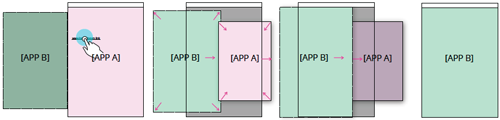
这是来自原始 PDF 文档中描述一个过渡的页面…
… 这里有一个页面供您 查看相同过渡的 CSS 代码片段。
考虑到 构建 Firefox OS 最初是一个个人项目,我们对在短短几个月内取得的进展感到非常高兴。从第一个构建模块网站(我们尝试提供一个工具来共享每个构建模块的实现状态)到一个功能齐全的网站,其中包含我们用于构建 Firefox OS 核心应用的所有构建模块,以及 UI 过渡和设计资源。
我们发布了 BFFOS 并开始将其用作内部工具,以便将所有与 Firefox OS 的 UI 相关的内容集中在一个地方。我们还决定将其公开,以防有人发现它像我们一样有用,但没有进行任何级别的推广。令我们惊讶的是,许多用户发现我们提供的內容足够好以至于可以分享,因此在第一个周末我们就获得了 20,000 次访问量。
为构建模块寻找新家
到了这一点,鉴于 Mozilla 计划记录 Firefox OS 的 UI,因此我们进行沟通并尝试共同努力以通过 BFFOS 提供此功能是有意义的。我们担心该网站的可扩展性和贡献模型,因此我们同意努力改进这一点,并回到 github 以解决这两个问题。
我们开始了 BFFOS 的第四次重新设计,这次使用 Jekyll 和 Mozilla 的一些 Web 模板作为起点。现在,我们很自豪地宣布,我们最初作为一个小型的个人项目开始的项目,在许多优秀人士的帮助下以及 Mozilla 提供的巨大支持下成为了现实。
与我们合作!
但这仅仅是开始!我们正在努力实现唯一目标,即使通过 BFFOS 提供的所有信息真正对开发和设计社区有用。我们希望使所有构建模块都与所有现代浏览器兼容,我们希望为您提供轻松实现构建模块所需的 javascript 代码,我们希望提供新的 UI 主题和组件皮肤…
我们邀请您与我们合作。请随时向 网站存储库 提交任何改进或请求,并帮助我们使 构建 Firefox OS 变得更大更好!
关于 Arnau March
Arnau March 是一位为 Telefonica 工作的“设计开发者”。不足以告诉您为什么按钮应该在标题中右对齐,也不足以编写完美的 javascript 代码。但他可以将视觉解决方案应用于编程限制的人。
关于 Robert Nyman [荣誉编辑]
Mozilla Hacks 的技术布道师和编辑。发表演讲和博客文章,主题包括 HTML5、JavaScript 和开放网络。Robert 是 HTML5 和开放网络的坚定支持者,自 1999 年以来一直从事 Web 前端开发工作 - 在瑞典和纽约市。他还经常在 http://robertnyman.com 上发表博客文章,并且喜欢旅行和结识新朋友。





3 条评论