浏览器控制台
Web 控制台是 Firefox 4 中添加的首个新的开发者工具,团队从那时起就在每个版本中持续改进它。随着 Firefox 24 进入测试版,我们认为现在是时候重点介绍 Web 控制台中提供的功能并介绍其新的“表亲”——浏览器控制台了。
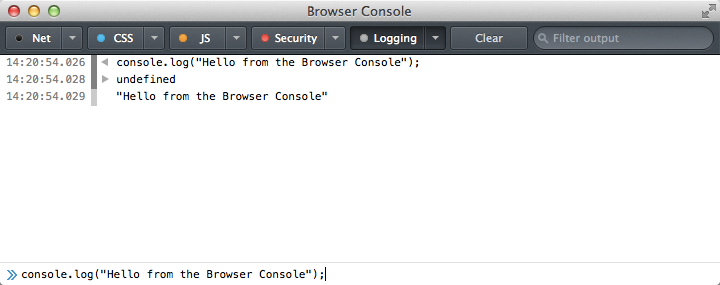
浏览器控制台取代了久负盛名的错误控制台。要打开它,请按熟悉的 Ctrl+Shift+J 组合键(在 OS X 上为 Command+Shift+J)。
- 切换不同的消息类型:网络、CSS、JS、安全和日志记录。
- 从下拉列表中选择要查看的每种类型的日志消息的严重级别。
- 点击“清除”按钮清除日志。
- 使用“筛选输出”框缩小可见条目范围。
注意:如果您怀念旧的错误控制台,可以将 devtools.errorconsole.enabled 选项从 about:config 中更改为 true。
那么有什么区别呢?
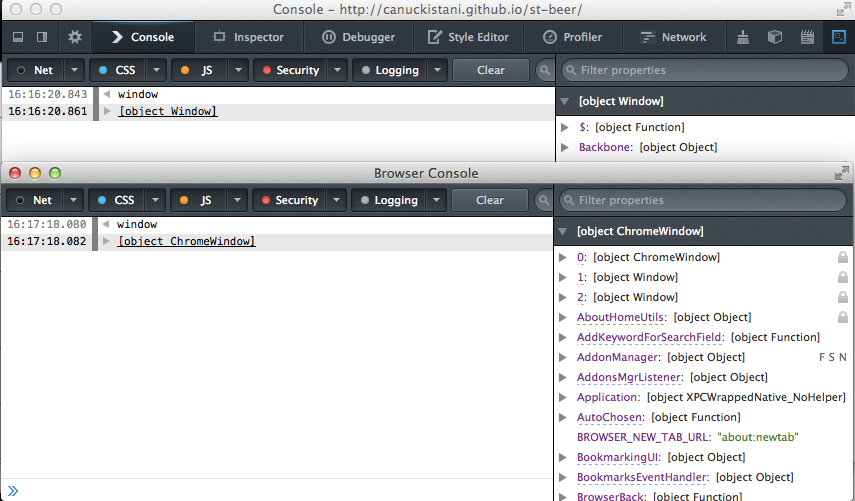
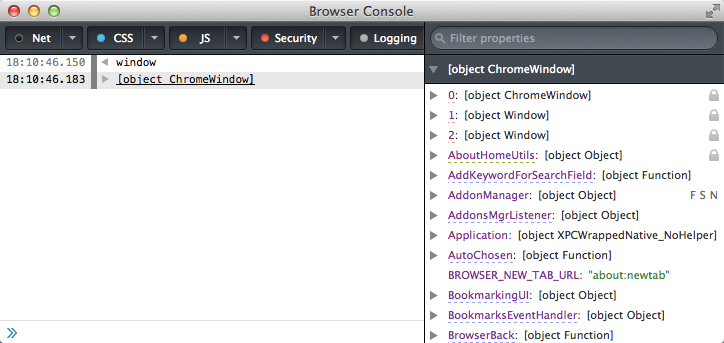
虽然 Web 控制台和浏览器控制台 *看起来*一样,但它们在非常不同的环境中运行。Web 控制台仅与当前 Firefox 选项卡内容交互,并受浏览器安全模型的限制。浏览器控制台将在 Firefox 本身上下文中执行,并具有系统级权限。举例来说,我们在 Web 控制台中键入“window”时可以检查的对象与浏览器控制台返回的对象非常不同。
这种浏览器级范围对于希望寻找高级日志记录和调试功能的 Firefox 贡献者和附加组件开发者来说尤其有趣。
附加组件访问
如果您正在开发 Firefox 附加组件,那么使用浏览器控制台进行日志记录肯定会有所帮助。附加组件开发者可以导入“Console.jsm”模块将消息打印到浏览器控制台。
let console = Cu.import("resource://gre/modules/devtools/Console.jsm").console;
console.log("hello", yourObject);
如果您正在使用附加组件 SDK,则提供的控制台对象已切换为使用浏览器控制台的新日志记录库作为控制台对象的后台,因此无需更改任何内容。
console.what?
Firebug 开启了网页 printf 调试的现代时代,为我们提供了 console 对象,所有浏览器都采用了此便捷 API。尽管如此,我们经常看到开发者在论坛上发帖寻找检查复杂 JS 对象的方法,通常会互相传递类似这样的辅助函数。
function prettyPrint(o) {
return JSON.stringify(o, null, ' ');
}
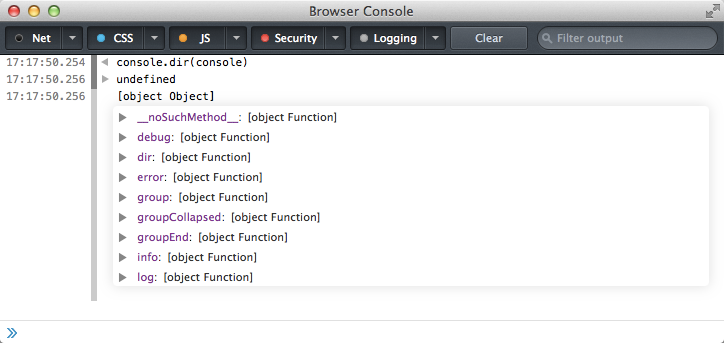
您不需要这样做!Firefox 控制台对象很好地实现了 console.dir,为您提供了任何对象的即时且相当有吸引力的可扩展树状视图。
您甚至可以使用类似 printf 的语法使用控制台 API 进行字符串替换。
console.log('The number is %d, the string is "%s"', 42, 'Towel!');
对象检查器
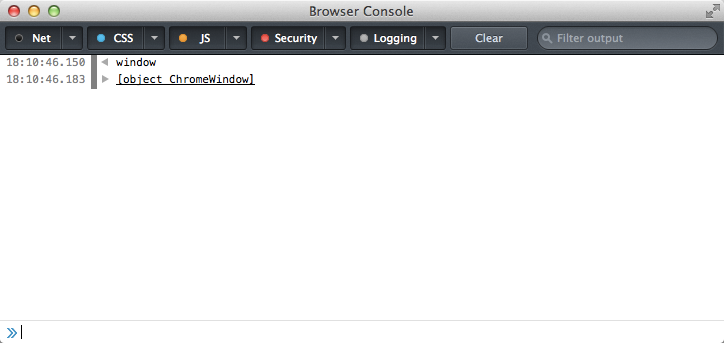
将任何对象直接记录到控制台,您将看到一个带有对象类型的可点击条目。
点击该条目以显示树状视图和筛选框。
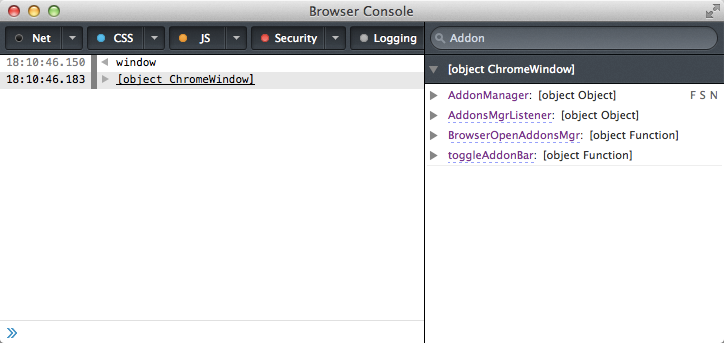
对于大型对象(如所示的顶级 Firefox ChromeWindow 对象),筛选属性可能很有用。
注意:Bug 843019 正在跟踪一个问题,即除非您首先按 Esc 键,否则筛选值将不起作用。
控制台助手
Web 和浏览器控制台实现了一些辅助函数,可以让您的生活更轻松。
- $ 和 $$ 分别是 document.querySelector 和 document.querySelectorAll 的别名。
- inspect(Object) 打开变量查看器侧边窗格并显示该对象的浏览树状视图。
- pprint(Object) 将对象或数组作为字符串转储到控制台,如果您需要将一些数据从 JS 数组复制到浏览器外部的文本编辑器中,这会非常方便。
- clear() 清除当前控制台,以防所有杂乱无章的内容让您感到压力。:)
还有更多!完整的列表可在 MDN 上找到。
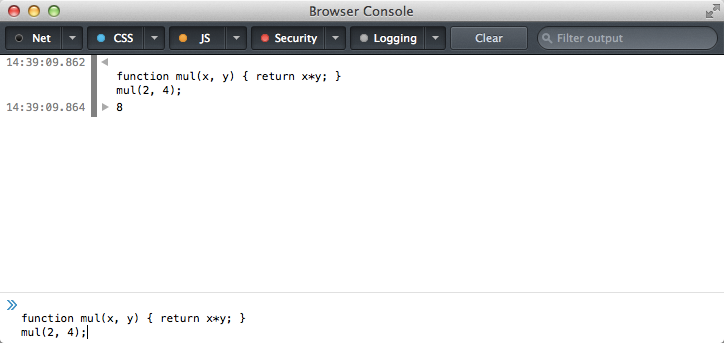
多行输入
可以评估多行 Javascript。您只需在提示符处键入 Shift+Enter 即可开始,然后在需要换行时每次都键入 Shift+Enter。
如果您需要输入超过 2-3 行,则应考虑改为打开 Scratchpad。









5 条评论