去年夏天,Mozilla 开发者网络 (MDN) 经历了一次重大的平台变更,从第三方托管解决方案迁移到我们自己的自定义 Django 应用程序,代号为 Kuma。此举为我们最新的 MDN 重大升级奠定了基础:彻底的 前端重新设计,包括许多新功能以及可用性和可访问性增强。让我快速概述一下您在新的 MDN 上可以看到的内容以及我们未来正在开发的功能!
MDN 新功能
更加重视搜索
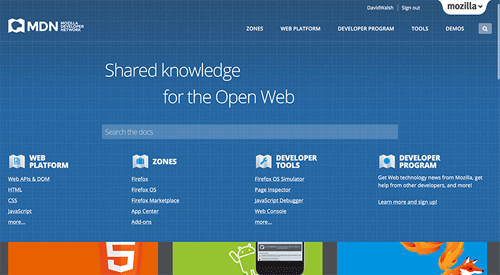
大多数 MDN 用户希望在访问 MDN 首页时立即找到文档,因此我们将搜索功能置于首位。
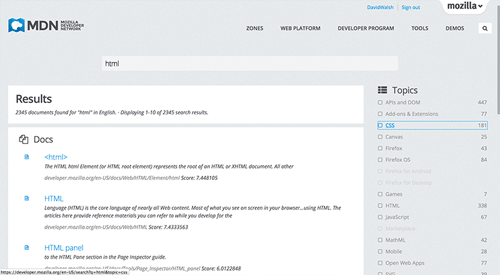
我们还添加了搜索筛选器,使用户能够根据其特定需求缩小搜索结果范围。
从技术角度来看,我们已将搜索迁移到 Elasticsearch,以便我们能够持续改进索引和筛选,并根据需要添加新的搜索功能。我们预计在收到反馈后会对搜索进行微调,因此我们将继续努力,帮助您更快地找到更好的文档。
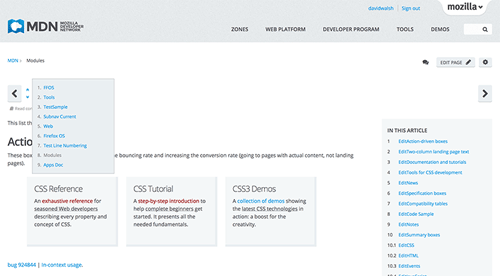
简化导航
在之前的版本中,文档之间的切换是一个痛点,因此我们通过两种方式解决了这个问题。首先是创建内容区域,这是一种为给定主题创建导航的方法。我们从 MDN 最突出的部分开始,包括 应用中心、Firefox、Firefox OS、Firefox 应用商店、附加组件 和 Persona
内容区域
MDN 的新内容区域提供了关于给定主题的完整文档集,涵盖了主题的基本知识到 API 细节和高级技巧。我们将从以下区域开始:
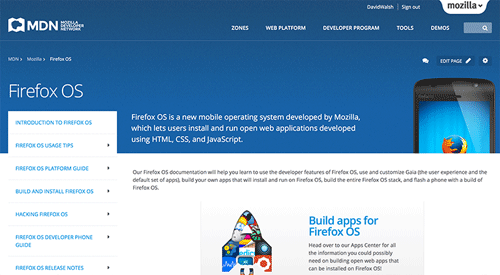
Firefox OS
Firefox OS 区域的亮点包括:
- 详细的平台指南
- 构建和安装详细信息
- Firefox OS 黑客
- 应用设计与开发
Firefox 应用商店
此区域的亮点包括:
- 应用提交和审核
- 应用发布和盈利
- 应用商店 API 信息
应用中心
应用中心区域的亮点包括:
- 快速入门指南
- 设计和构建技巧
- 应用发布指南
- API 参考
Persona
Persona 区域的亮点包括:
- 在您的网站上使用 Persona 的指南
- 成为身份提供者
- 关于 Persona 项目的详细信息
Firefox
Firefox 区域的亮点包括:
- 完整的 Firefox 附加组件概述
- 有关 Firefox 内部信息
- 构建 Firefox 和贡献的详细说明
附加组件
附加组件区域的亮点包括:
- XUL 扩展信息
- 最佳实践技巧
- 主题
- 附加组件发布指南
“另请参阅”链接
我们还实现了“另请参阅”链接,这些链接可能出现在任何维基页面中,并链接到可能与您当前正在查看的文档相关的文档。
区域子导航和“另请参阅”链接侧边栏小部件都是由维基文档中的基本链接列表构建的,因此,任何希望为 MDN 贡献的人都可以轻松地添加链接和调整导航。这些链接列表也可以使用 MDN 的宏语言 Kumascript 构建,我们的写作团队在自动化“另请参阅”链接方面做得非常出色,以便贡献者可以节省手动查找其他相关文档的工作。
顶级导航
在顶级导航中,您可以访问五个不同的区域:
- 上述内容区域
- Web 平台,包括指向有关技术、参考和指南的更多信息的直接链接
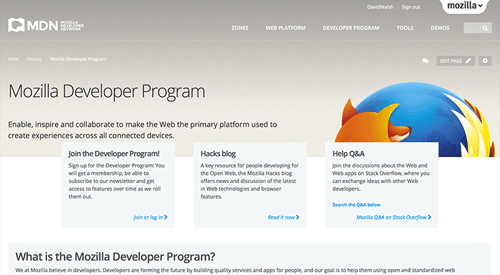
- 开发者计划 - 为了能够帮助开发者并建立长期合作关系和渠道,我们创建了 Mozilla 开发者计划。我们有很多计划和想法来迭代扩展该计划,并且希望您参与其中!因此,请注册!您将获得会员资格,能够订阅我们的时事通讯,并随着时间的推移获得访问功能的权限,因为我们将逐步推出它们。
- 工具 - 有关 Firefox 开发者工具及其功能的更多信息
- 演示,它是指向演示工作室的直接链接
增强的 Kumascript 宏功能
Kumascript,MDN 的动态宏语言,也配备了读取外部 RSS 订阅的功能。目前,MDN 正在使用订阅阅读器功能从 StackOverflow 获取论坛帖子,以及从 Mozilla Hacks 博客获取博客文章。查看 MDN:Common 宏 以查看fetchJSONResource 和fetchHTTPResource 方法,这些方法有助于在维基文档中显示订阅内容。
未来功能
此次视觉重新设计仅仅是我们努力使 MDN 更具活力和可用性的开始。MDN 开发和 UX 团队在 2014 年还有更多计划。以下是一些您可能看到的预告!
动态搜索筛选
为了提高用户搜索效率,我们计划实现井号前缀文本筛选,这些筛选可以在初始搜索中添加 - 这样做将避免用户在进入搜索结果页面时需要进行额外的筛选。

Holly Habstritt Gaal 在她的 博客 上详细介绍了 此查询系统。查看她的博客文章以了解实现细节。
文档导航器
因此,您已完成搜索并点击了您认为适用的第一个链接,但您想继续查看其他结果。无需再返回搜索结果页面,维基页面(如果用户来自搜索)将显示文档导航器以移动到下一个或上一个结果,或者您可以查看原始搜索中的所有结果列表。
只需另一种更快找到所需内容的便捷方法!
演示工作室和 Dev Derby 重新设计
MDN 演示工作室 和 Dev Derby 的重新设计即将推出。我们有一个 正在审查的出色设计,我们希望在 2014 年初推出。
如果您有任何建议或在新的 MDN 中发现任何错误,请告知我们。
期待 2014 年及以后 MDN 的更多内容。MDN 平台承诺扩展和改进我们查看、编写和体验文档以及 Web 技术的方式!
关于 Robert Nyman [荣誉编辑]
技术布道师和 Mozilla Hacks 编辑。发表演讲和撰写有关 HTML5、JavaScript 和开放 Web 的博客。Robert 坚定地相信 HTML5 和开放 Web,自 1999 年以来一直在从事 Web 前端开发工作 - 在瑞典和纽约市。他还定期在 http://robertnyman.com 上发表博客,并且热爱旅行和结识新朋友。







57 条评论