随着 Firefox OS 设备在越来越多的国家/地区推出,以及应用变得可供各种语言的用户使用,考虑本地化你的应用变得越来越重要。让你的应用支持更多语言是让你的应用对更多用户可用且相关的最佳方法之一。
因此,我们正在试点一个项目,帮助开发者不仅本地化他们的应用,而且将他们与本地化人员联系起来。如果你是有兴趣的开发者或本地化人员,请 联系我们,我们将告诉你如何加入我们的项目。
本地化通常是一个直截了当的过程,它包括两个主要步骤:
- 准备你的应用以进行本地化(有时称为国际化)
- 获取相关应用内容的翻译
本地化有许多方法。你们中的许多人可能已经熟悉基于 gettext 的库。Jed 是一个专门为基于 html 和 JavaScript 的应用程序设计的实现。Mozilla 也在领导一个名为 L20n 的下一代本地化项目。在本文中,我们基于我们 之前提到的 使用 webl10n.js 库(也由 Gaia 使用,Gaia 是 Firefox OS 的 UI 层)的方法,向你展示我们如何本地化 Firefox OS 样板应用。

设置
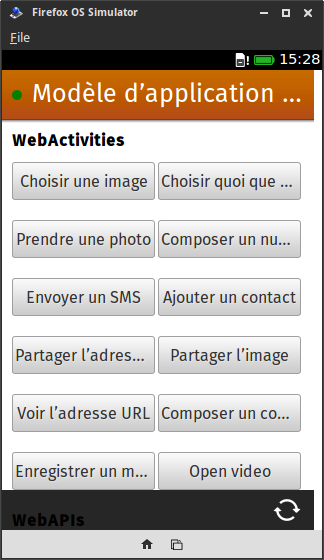
如果你想跟着做,请克隆 Firefox OS 样板应用,它可以在 Github 上找到。
clone https://github.com/robnyman/Firefox-OS-Boilerplate-App.git
如前所述,我们使用了 Fabien Cazenave 的 webL10n.js 库在 Gaia 源代码树中的版本 (直接链接)。在你的项目中,你可以随意使用这两个版本。不确定使用哪个?阅读这里。
首先,我导航到包含所有应用程序 JavaScript 的目录,然后下载 l10n.js
[Firefox OS App Boilerplate/js]$
wget https://github.com/mozilla-b2g/gaia/blob/master/shared/js/l10n.js
然后我创建了一个目录来包含所有语言环境信息
[Firefox OS App Boilerplate/]$
mkdir locales
在这里,我们存储包含样板应用的基准字符串和翻译字符串的文件。
现在,在这个目录中,我创建了语言环境初始化文件。你可以随意命名它。我选择 locales.ini,这是许多 Gaia 应用使用的。
[Firefox OS App Boilerplate/locales]$
touch locales.ini
在这个文件中,我首先指定了要为默认语言导入哪个属性文件,在本例中是 en-US
@import url(en-us/app.properties)
你默认语言环境的导入行应该始终是此文件的首行。
你可以自由选择属性文件的命名和组织方式。对于 Firefox OS 样板,我选择每个属性文件都命名为 app.properties 并存储在其自己的目录中,该目录以其语言环境命名。以下是 locales/ 目录的开头的样子
├── ar
│ ├── app.properties
│ └── manifest.properties
├── de
│ ├── app.properties
│ └── manifest.properties
├── el
│ └── manifest.properties
├── en-US
│ ├── app.properties
│ └── manifest.properties
这种结构使我们更容易与我们选择的翻译平台 Transifex 合作。稍后我们将解释 Transifex 以及这些 manifest.properties 文件。
随着新语言环境的添加,locales.ini 文件需要更新。以下是我为 ar 和 de 语言环境添加的行
[ar]
@import url(ar/app.properties)
[de]
@import url(de/app.properties)
每个导入语句都需要以一个标题开头,其中包含方括号内的相关语言环境代码。这告诉 l10n.js 为哪些语言环境使用哪些导入语句。
接下来,我编辑了主应用程序文件 index.html,以包含 l10n.js 库并指定要使用哪个初始化文件。在头部部分,我添加了
此时,我检查了以确保一切都按预期加载,事实的确如此。在进行过程中检查你的工作的最简单方法是使用 Firefox OS 模拟器。
使用 data-l10n-id 标签指示可翻译内容
使用 l10n.js 的一个优势是,任何指定为需要翻译的元素在页面加载时都会自动翻译,而无需用户选择语言环境。该库根据系统语言环境确定语言环境(例如,用户在完成第一次运行体验时选择的语言环境)。
指定哪些元素应该被翻译的方法是为它们提供 data-l10n-id 属性。例如,我指示 h1 标题“Firefox OS 样板应用”需要翻译,使用以下内容:
Firefox OS Boilerplate App
你为这个 data-l10n-id 属性提供的值将成为你的属性文件中的一个键。在 en-us/app.properties 中,我为这个标题添加了一条对应的行
app-heading = Firefox OS Boilerplate App
对于你的默认语言环境,分配给此键的值将与你的应用中的值相同。但对于其他语言环境,它将被翻译。以下是 de/app.properties 中对应的行
app-heading = Firefox OS Boilerplate App in Deutsch!
任何包含你想本地化的文本的元素都可以也应该被赋予一个 data-l10n-id 属性,然后你应该在你的默认语言环境属性文件中添加一条对应的行。在你创建了大量的应用程序代码之后,这样做可能很繁琐,所以你可能需要考虑编写一个脚本来帮助你。(我已经开始着手编写,但它还不适合使用)。
使用 JavaScript 获取翻译的字符串
有时你需要在 JavaScript 中访问本地化的字符串。当你这样做时,为了确保 L10n.js 库可用,你需要用 navigator.mozL10n.ready() 函数包装你的函数。以下代码片段使通过 JavaScript 创建的通知的本地化成为可能
navigator.mozL10n.ready ( function () {
// grab l10n object
var _ = navigator.mozL10n.get;
// Notifications
var addNotification = document.querySelector("#add-notification");
if (addNotification) {
addNotification.onclick = function () {
var appRef = navigator.mozApps.getSelf(),
icon;
appRef.onsuccess = function (evt) {
icon = appRef.result.manifest.icons["16"];
console.log("I am: " + icon);
var notification = navigator.mozNotification.createNotification(
_('notification-text'),
icon,
icon
);
notification.show();
var img = document.createElement("img");
img.src = icon;
document.body.appendChild(img);
};
};
}
});
如果你不使用这种方法,你就无法确定你的 JavaScript 代码是否在 l10n 库完全初始化后解析。
本地化清单
在用 data-l10n-id 属性标记所有元素并将对应的行添加到我的 en-us/app.properties 文件后,就该对 manifest.webapp 进行一些更改了。
第一个更改是确保指定了 默认语言环境
"default_locale": "en",
此属性指的是清单本身的语言环境。它主要由市场用来确定如何解析清单。它不会被安装应用程序的设备或 Firefox OS 模拟器使用。MDN 建议不要将这里使用的任何语言环境包含在“locales”属性中。相反,默认语言环境的名称和描述在始终需要的“name”和“description”字段中指定。
接下来,我添加了一个“locales”属性
"locales": {
}
随着新语言环境的添加,需要用本地化的应用程序名称和描述更新 locales 属性。这些值不仅被 Firefox OS 用户界面使用,而且还被 Firefox 市场使用。为了实现这一点,我在每个语言环境目录中创建了单独的 manifest.properties 文件。为每个语言环境创建单独的文件,使本地化人员更容易处理项目,也使我更容易管理。当本地化人员完成一个新的语言环境时,我会将这些值复制到 manifest.webapp 文件中。但这很容易用脚本实现。
这是翻译后的 de/manifest.properties 文件
name=Firefox OS Boilerplate App in Deutsch!
description=Boilerplate Firefox OS App mit Beispiel Anwendungsfälle, um loszulegen
以及 manifeset.webapp 中更新的“locales”属性
"locales": {
"de": {
"name": "Firefox OS Boilerplate App",
"description": "Boilerplate Firefox OS App mit Beispiel Anwendungsfälle, um loszulegen"
}
}
使用 Transifex 管理本地化过程
对于样板,我们启动了一个试点项目,以探索使用 Transifex 管理翻译。如果你访问我们的 团队页面,你会看到样板以及一小部分来自加入我们的开发者的其他应用程序。
为什么选择 Transifex?
在查看 l10n 平台时,我们想要一个支持付费和志愿翻译的平台,以及一个支持多种本地化格式和工作流程的平台。Transifex 符合这个要求。我们也非常兴奋地看到 Pontoon,它是一个目前正在由我们的 l10n 团队开发的平台,我们期待在它准备好后将它用于样板和其他应用程序。
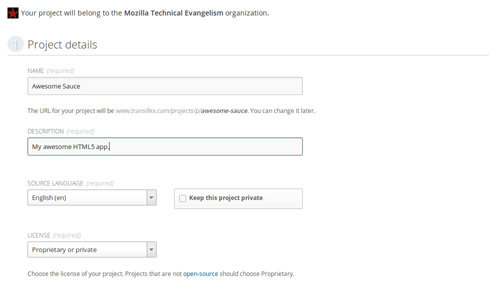
创建项目
注册并登录 Transifex 后,创建项目很容易。你指定一个项目名称、描述、源语言和许可证。如果你表明你的许可证是开源的,系统会提示你提供应用程序源代码的链接。

配置 Transifex (tx config)
我喜欢从命令行工作,所以我使用 Transifex 客户端 (安装细节) 来执行以下步骤,但你也可以从 Transifex 网站执行这些步骤。
在我的 Firefox OS 样板应用程序目录的根目录中,我首先初始化了 Transifex 项目
[Firefox OS App Boilerplate/]$
tx init
此命令会在其中创建一个 .tx 目录和一个 config 文件。
在第一次设置要使用 Transifex 的项目时,你需要在这个配置文件中设置一些值。
样板的 .tx/config 文件如下所示
[main]
host = https://www.transifex.com
[firefox-os-boilerplate.app_properties]
file_filter = locales//app.properties
source_file = locales/en-US/app.properties
source_lang = en
type = MOZILLAPROPERTIES
minimum_perc = 50
[firefox-os-boilerplate.manifest_properties]
file_filter = locales//manifest.properties
source_file = locales/en-US/manifest.properties
source_lang = en
type = MOZILLAPROPERTIES
minimum_perc = 50
配置文件中的每个块都用方括号表示。Transifex 上的一个项目可以包含任意数量的资源,因此你可以根据自己的喜好组织应用程序。
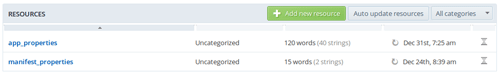
对于样板,我们有两个资源
- firefox-os-boilerplate.app_properties,它映射到 app.properties 文件,并包含我们想要本地化的应用程序中的所有字符串。
- firefox-os-boilerplate.manifest_properties,它映射到 manifest.properties 文件,并包含我们要复制到 manifest.webapp 的本地化名称和描述。
资源也列在 Transifex 网页界面中

在 Transifex 中,每个资源都会在请求新的语言时被复制。然后,翻译人员签出这些文件,编辑它们以包含他们的翻译,并在完成翻译后签入它们。
其他选项包括
- file_filter:告诉 Transifex 你是如何组织语言环境文件的。对于样板,我希望每个属性文件都有相同的名称,并按每个语言环境的名称排序到目录中。Transifex 会将语言环境替换为
以实现这一点。 - source_file:告诉 transifex 字符串的来源是什么(默认语言环境)。
- source_lang:指示源文件的语言环境(例如,默认项目语言环境)。
- 类型: 指示您用于翻译的文件类型。Transifex 支持 多种选择。
- minimum_perc: 设置 Transifex 拉取新语言环境的阈值。50 表示语言环境的完成度至少要达到 50% ,Transifex 才会将该语言环境拉入您的项目。
完成配置文件后,我使用以下命令将其推送到 Transifex:
[Firefox OS App Boilerplate/]$
tx push -s
Pushing translations for resource firefox-os-boilerplate.app_properties:
Pushing source file (locales/en-US/app.properties)
Resource does not exist. Creating...
Pushing translations for resource firefox-os-boilerplate.manifest_properties:
Pushing source file (locales/en-US/manifest.properties)
Resource does not exist. Creating...
Done.
工作流程
在将 Boilerplate 项目设置为使用 Transifex 后,我能够使用客户端拉取和推送新的/更新的翻译
[Firefox OS App Boilerplate/]$
tx pull
Pulling translations for resource firefox-os-boilerplate.app_properties (source: locales/en-US/app.properties)
-> ar: locales/ar/app.properties
-> id: locales/id/app.properties
Pulling translations for resource firefox-os-boilerplate.manifest_properties (source: locales/en-US/manifest.properties)
Done.
Transifex 与任何版本控制系统无缝衔接。我们为 Firefox OS Boilerplate 使用 git,我们的工作流程如下所示:
- 使用
tx pull从 Transifex 拉取新的翻译(也可以通过 Web 界面下载)。 - 使用 git 提交并推送更改。
- 重复。
我们也可以通过 git 接受本地化,然后将其推送到 Transifex。
注意:使用 Transifex 时,建议您将 .tx 配置目录保留在项目的代码库中。您希望任何检出项目的人员都能使用此信息与 Transifex 正确同步。.tx/config 中不包含任何秘密信息(相反,这些信息位于 ~/.transifexrc 中)。
参与邀请!
如果您是希望将您的应用程序本地化的开发者,或是有兴趣贡献翻译的本地化人员,我们很乐意 收到您的来信!如果您希望与其他正在进行 Firefox OS 应用程序本地化的开发者和翻译人员建立联系,我们也邀请您加入我们在 Transifex 的团队。
关于 ckoehler
开放文化布道者、作家、程序员、社区建设者、素食主义者、酷儿、反压迫主义者、佛教徒、Mozillian,以及 Stumptown Syndicate 的联合创始人。现居住在美国俄勒冈州波特兰市。
关于 Robert Nyman [名誉编辑]
技术布道者和 Mozilla Hacks 编辑。发表演讲并撰写关于 HTML5、JavaScript 和开放网络的文章。Robert 是 HTML5 和开放网络的坚定拥护者,自 1999 年起一直从事 Web 前端开发工作 - 在瑞典和纽约市。他还定期在 http://robertnyman.com 上撰写博客,并喜欢旅行和结识新朋友。


5 条评论