更新: 除了下面描述的 Cordova 集成之外,Firefox OS 现在也受 Adobe PhoneGap 3.5 版的支持。
如果您已经使用 PhoneGap 构建应用,您可以快速轻松地将现有应用移植到 Firefox OS。我们认为这非常酷,因此我们启动了 为 PhoneGap 应用提供的手机计划,该计划专门针对使用 PhoneGap 和/或 Cordova 构建的引人注目的应用。有一个很棒的 PhoneGap 应用吗?我们很乐意给您发送一台设备!
Cordova 是 Apache 基金会的一个流行的开源项目,它提供了一组设备 API,允许移动应用程序开发人员从 JavaScript 访问本机设备功能,例如相机或加速度计。HTML5 应用程序可以通过框架打包成本机应用程序,并从支持平台(包括 iOS、Android、Blackberry、Windows Phone 以及现在的 Firefox OS)的应用商店中获取。Cordova 也是 Adobe 产品 PhoneGap 中的基础软件。
在过去几个月里,Mozilla 一直与 Cordova 团队合作,将 Firefox OS 集成到 Cordova 框架中,使在 Firefox OS 平台上发布 Cordova 应用成为可能。虽然这是一个正在进行的项目,但现在 Cordova 的 3.4 版 中已经提供了重要的功能。在本篇文章中,我们将介绍如何使用这些新功能。
在 Cordova 中创建和构建 Firefox OS 应用
Cordova 网站 说明了如何安装软件。请注意,安装过程需要 Node.js,并且可以从命令行执行。
$ sudo npm install -g cordova
安装 Cordova 后,可以使用 Cordova create 命令构建应用程序。(命令的参数在上面链接的 Cordova 文档中描述。)
$ cordova create hello com.example.hello HelloWorld
这将创建一个名为 hello 的目录,该目录包含项目以及 hello/www 目录中的一个基本 Web 应用。为了生成 Firefox OS 应用,需要添加适当的平台。
$ cd hello
$ cordova platform add firefoxos
对于其他一些支持的平台,您通常会在这一阶段运行 build 命令来生成平台的输出。由于 Firefox OS 是一个基于 HTML5 的操作系统,因此不需要编译步骤来处理和生成应用。唯一需要的步骤是准备语句来打包应用。
$ cordova prepare firefoxos
这些是从 Cordova 项目生成简单 Firefox OS 应用的基本步骤。项目的输出将位于 hello/platforms/firefoxos/www 目录中。
调试应用
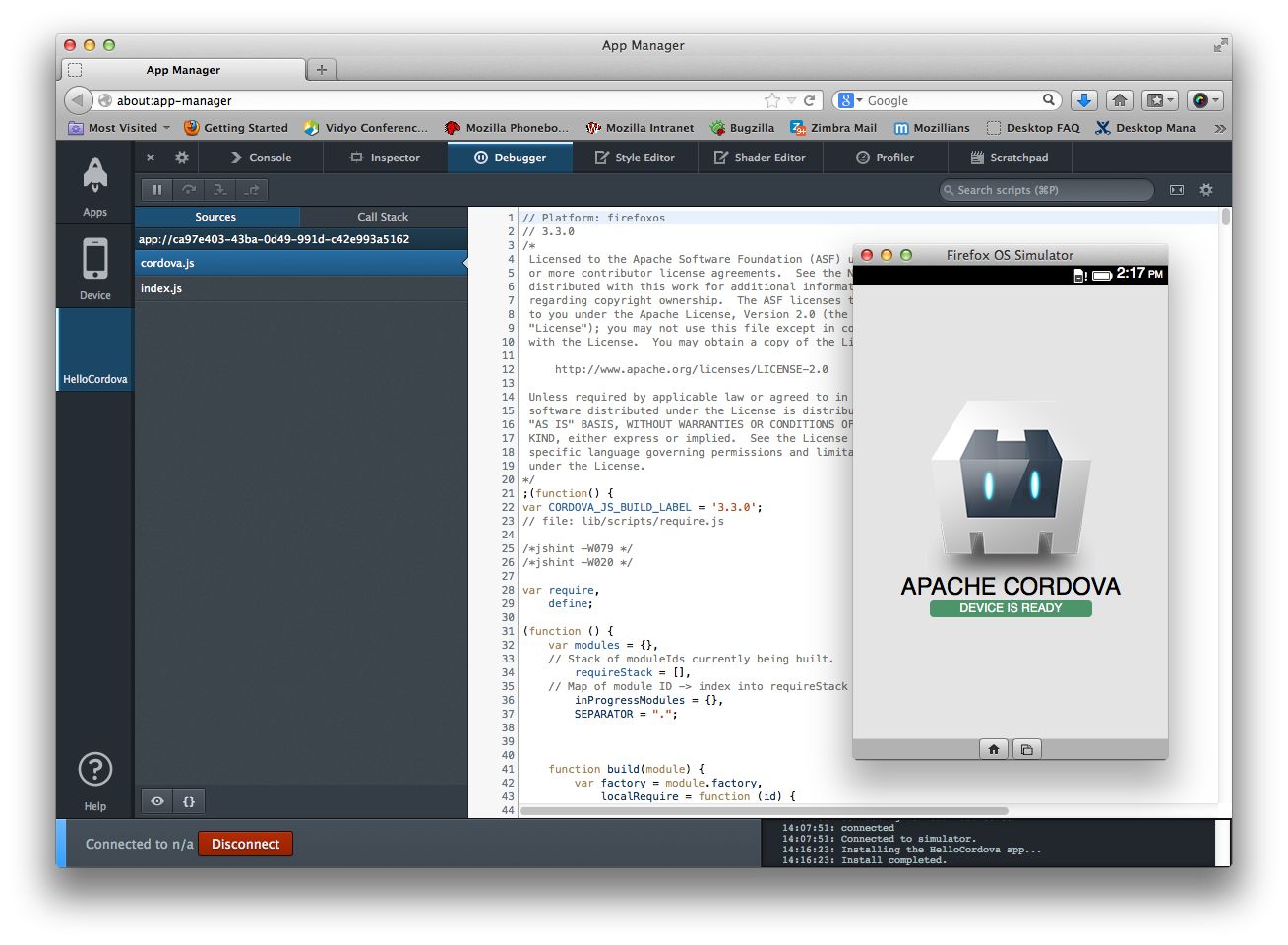
对于大多数其他 Cordova 平台,您将使用 emulate 或 run 命令来测试应用。对于 Firefox OS,您目前需要使用 应用管理器,它是调试和查询 Firefox OS 应用的主要工具。该工具提供了许多功能,包括 JavaScript 调试以及与设备连接时 CSS 的实时编辑。
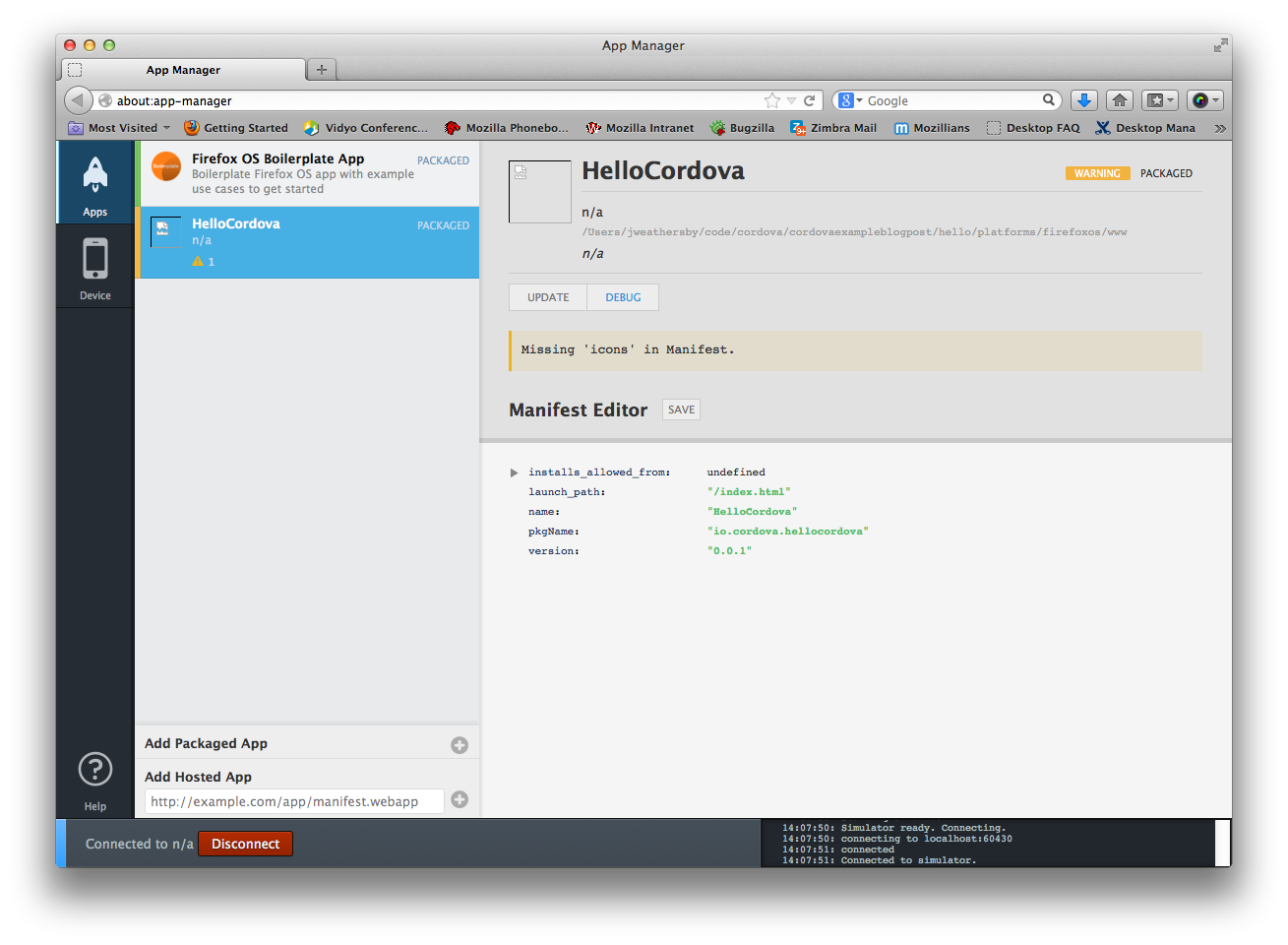
上面的链接说明了如何安装和启动应用管理器。应用管理器运行后,您可以单击“添加打包的应用”按钮,选择应用的 hello/platforms/firefoxos/www 目录,然后按“打开”按钮。
这将把基本应用添加到应用管理器。您会注意到没有图标。这是因为框架集成目前没有提供它们,并且只创建了一个简陋的 manifest.webapp。从这里,您可以更新应用或对其进行调试。请注意,在更新之间,您必须运行 cordova prepare firefoxos 命令,因为此步骤会打包应用并将其放在 platforms/firefoxos/www 目录中。下面是 Cordova HelloWorld 应用正在调试的屏幕截图。
Firefox OS 清单
Firefox OS 应用本质上是 HTML5 应用程序,由清单文件描述。该清单文件指向应用将使用的图标、起始页等工件。此外,清单还控制应用所需的权限级别和特定于设备的 API。清单文档在 MDN 上提供。
在 Cordova 的默认集成中,会创建一个非常通用的清单,并将其放在 platforms/firefoxos/www 目录中。在几乎所有情况下,这都不够用,因为您至少需要为应用提供图标。如果应用不包含至少一个 128×128 像素的图标,应用管理器会报错。这不会阻止您测试应用,但这是将应用上传到 Firefox 市场必不可少的步骤。可以使用简单的文本编辑器创建清单,也可以在应用管理器中修改清单。下面是一个示例 manifest.webapp。
{
"name": "My App",
"description": "My elevator pitch goes here",
"launch_path": "/",
"icons": {
"128": "/img/icon-128.png"
},
"developer": {
"name": "Your name or organization",
"url": "http://your-homepage-here.org"
},
"default_locale": "en"
}
确保清单已创建或复制到 project/www 文件夹中。后续的 cordova prepare 命令将用您的应用程序特定的清单替换自动生成的清单。
启动代码
创建 Cordova 应用时,生成的启动代码包括 index.html、css/index.css、img/logo.png 和 js/index.js 文件。index.js 中的代码在 index.hml 中以这种方式启动
initialize 函数实际上设置了 onDeviceReady 事件的事件触发器,它表示 Cordova 框架已加载并准备就绪。生成的代码对于 Firefox OS 足够用,除非您想要实现一个特权应用。特权应用是需要使用更敏感的 API 的市场签名应用,例如,Contacts API。有关详细信息,请参阅 打包应用文档。对于特权应用,由于存在内联脚本标签,因此像这样的代码违反了 CSP 限制。为了解决这个问题,请删除内联脚本,并在 js/index.js 文件中使用 window.onload 事件启动应用。
示例应用
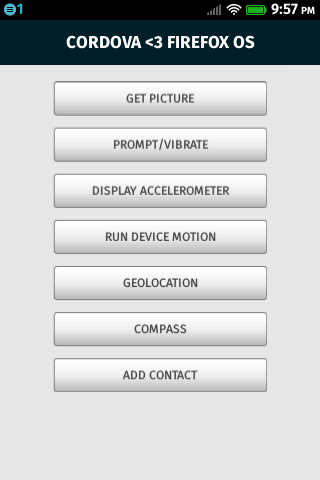
为了测试和调试 Cordova/Firefox OS 集成,我们开发了一个示例应用。此应用程序在 GitHub 上可用。它说明了如何使用特定于设备的插件。以下部分中的图像和代码片段取自示例应用。如果您想查看代码并使用它,首先创建一个 Cordova 项目,并将代码检入 project/www 目录。然后,您可以运行 cordova prepare firefoxos 来打包应用。按照本篇文章前面介绍的步骤运行和调试应用。

设备 API
Cordova 使用插件架构来实现设备 API,例如加速度计、地理位置或联系人。这些 API 与 Firefox OS Web API 和 Web 活动 非常相似,并在 Cordova 网站 上有文档。以下是为 Firefox OS 实现的当前插件以及有关如何在应用中包含它们的简要说明。您始终可以通过查看 Apache 网站上的 Jira 来查看 Firefox OS 平台插件开发的当前状态。
通知 API
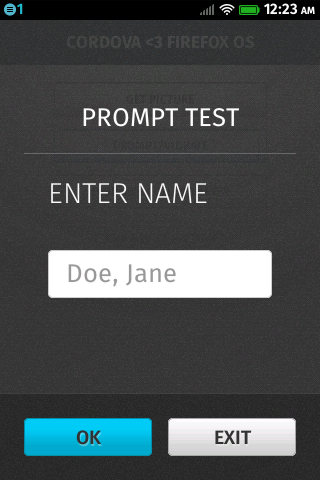
通知 API 用于提醒用户您的应用,并在两个插件中实现:org.apache.cordova.dialogs 和 org.apache.cordova.vibration。目前,我们已经实现了 alert、confirm、prompt 和 vibrate 功能。要使用此功能,请使用以下命令将插件添加到您的项目中
$ cordova plugin add org.apache.cordova.dialogs
$ cordova plugin add org.apache.cordova.vibration
要使 Firefox OS 中的弹出框获得正确的样式,您需要将 notification.css 文件添加到您的项目中。添加 dialogs 插件后,转到 project/plugins/org.apache.cordova.dialogs/www/firefoxos 目录,并将 notification.css 文件复制到 project/www/css 文件夹中。在 index.html 的 head 元素中链接 CSS 文件。
现在,您可以使用通知函数。
function onPrompt(results) {
alert("You selected button number " +
results.buttonIndex +
" and entered " + results.input1);
}
navigator.notification.vibrate(500);
navigator.notification.prompt(
'Enter Name', // message
onPrompt, // callback to invoke
'Prompt Test', // title
['Ok', 'Exit'], // buttonLabels
'Doe, Jane' // defaultText
);

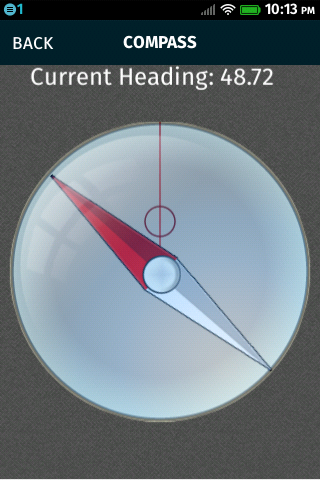
指南针 API
指南针 API 使用 org.apache.cordova.device-orientation 插件实现。此插件实现了 compass getCurrentHeading 和 watchHeading 函数。要使用它,只需运行插件添加命令
$ cordova plugin add org.apache.cordova.device-orientation
添加插件后,您可以使用 get 或 watch heading 函数来获取指南针信息。
function onSuccess(heading) {
var element = document.getElementById('heading');
myHeading = (heading.magneticHeading).toFixed(2);
console.log("My Heading = " + myHeading);
}
function onError(compassError) {
alert('Compass error: ' + compassError.code);
}
var options = {
frequency: 500
};
watchID = navigator.compass.watchHeading(onSuccess, onError, options);

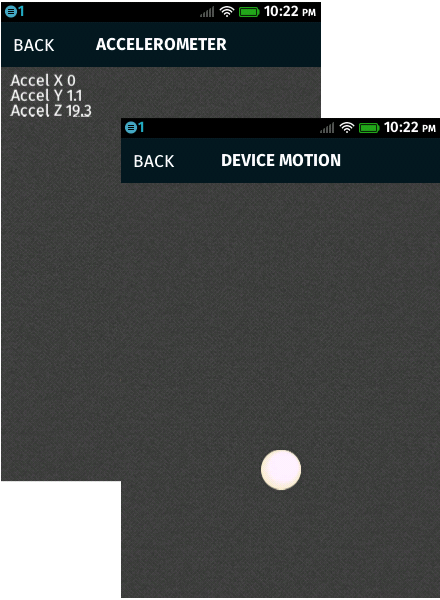
加速度计 API
加速度计使用 org.apache.cordova.device-motion 插件访问,使开发人员能够访问 x、y 和 z 方向的加速度数据。此插件实现了 getCurrentAcceleration 和 watchAcceleration 函数。
要使用这些函数,请通过执行以下命令将 device-motion 插件添加到您的项目中。
$ cordova plugin add org.apache.cordova.device-motion
然后,您可以使用类似于以下代码的代码来监控加速度值
var options = {
frequency: 100
};
watchIDAccel = navigator.accelerometer.watchAcceleration(onSuccess, onError, options);
function onSuccess(acceleration) {
var acX = acceleration.x.toFixed(1) * -1;
var acY = acceleration.y.toFixed(1);
var acZ = acceleration.z.toFixed(1);
var vals = document.getElementById('accvals');
var accelstr = "Accel X: " + acX + "
" + "Accel Y: " + acY + "
" + "Accel Z: " + acZ;
vals.innerHTML = accelstr;
}
function onError() {
alert('Could not Retrieve Accelerometer Data!');
}
您还可以监控设备方向事件并检索 alpha、beta 和 gamma 旋转值,如下所示
function deviceOrientationEvent(eventData) {
//skew left and right
var alpha = Math.round(eventData.alpha);
//front to back - neg back postive front
var beta = Math.round(eventData.beta);
//roll left positive roll right neg
var gamma = Math.round(eventData.gamma);
console.log("beta = " + beta + " gamma = " + gamma);
}
window.addEventListener('deviceorientation', deviceOrientationEvent);

相机 API
相机 API 用于从图库或设备相机检索图像。此 API 在 org.apache.cordova.camera 插件中实现。要使用此功能,请将插件添加到您的项目中。
$ cordova plugin add org.apache.cordova.camera
在 Firefox OS 中,此插件的 getPicture 函数将触发一个 Web 活动,允许用户选择图像的检索位置。
可以使用类似于以下代码的代码来执行 getPicture 函数
navigator.camera.getPicture(function (src) {
var img = document.createElement('img');
img.id = 'slide';
img.src = src;
}, function () {}, {
destinationType: 1
});
联系人 API
联系人 API 用于创建或检索设备上的联系人,并在 org.apache.cordova.contacts 插件中实现。要访问此功能,请运行以下命令
$ cordova plugin add org.apache.cordova.contacts
访问联系人的应用必须在清单文件中设置适当的权限,才能获得特权。请参阅本篇文章前面介绍的“Firefox OS 清单”部分,了解如何为您的应用程序创建自定义清单。对于此 API,您需要将以下权限添加到清单中
"permissions": {
"contacts": {
"access": "readwrite",
"description": "creates contacts"
}
}
请参阅 清单文档,了解具体的访问权限。此外,您需要在清单中将应用类型更改为特权。
"type": "privileged",
更改清单后,您可以使用类似于以下代码的代码添加联系人。
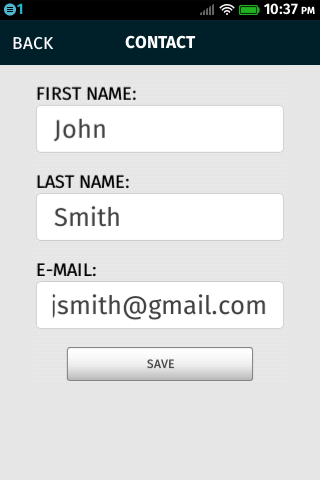
// create a new contact object
var contact = navigator.contacts.create();
var name = new ContactName();
name.givenName = fname;
name.familyName = lname;
contact.name = name;
contact.save(onSuccess, onError);

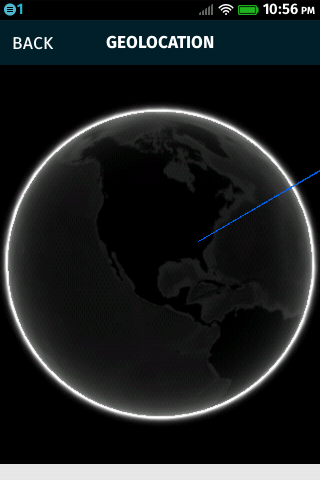
地理位置 API
地理位置 API 用于从设备的 GPS 设备检索位置、时间和速度值,并在 org.apache.cordova.geolocation 设备插件中实现。
$ cordova plugin add org.apache.cordova.geolocation
您可以在 Firefox OS 上使用此 API 检索设备的纬度、经度和时间戳,但这需要在清单文件中添加权限。请参阅本篇文章前面介绍的“Firefox OS 清单”部分,了解如何为您的应用程序创建自定义清单。
"permissions": {
"geolocation": {
"description": "Marking out user location"
}
}
添加此权限会导致应用程序提示用户授予检索 GPS 数据的权限。您可以使用 getCurrentPosition 一次读取 GPS,或使用 watchPosition 获得基于间隔的更新。
var onSuccess = function (position) {
console.log('Latitude: ' + position.coords.latitude + 'n' +
'Longitude: ' + position.coords.longitude + 'n');
};
function onError(error) {
console.log('Error getting GPS Data');
}
navigator.geolocation.getCurrentPosition(onSuccess, onError);

加入我们
这篇文章介绍了新的 Firefox OS Cordova 集成的基本内容。我们将继续向项目添加更多设备 API,敬请关注。如果您有兴趣参与集成工作或需要特定设备插件的支持,请通过 Stack Overflow 上的 firefox-os 标签 或在 Mozilla IRC 上的 #cordova 频道联系我们。
同时,如果您有一个使用上述 API 的 Cordova 应用程序,请尝试为 Firefox OS 生成该应用程序并将其提交到 Firefox 市场!
关于 Piotr Zalewa
Piotr Zalewa 是 Mozilla 开发者生态系统团队的高级网页开发人员。从事网页应用开发工作。他是 JSFiddle 的创建者。




13 条评论