最近,我制作了一个小型的 Mozilla 在 Stack Overflow 上的标签仪表盘,用于检查 我们赞助的标签 的参与度和数量。我喜欢这个想法,并希望创建一个通用的 Stack Overflow 仪表盘,并与大家分享其功能、代码和思路。
功能
数字和开发人员行为始终是令人感兴趣的领域,尤其是在发现趋势、常见问题、相关领域等方面。由于 Stack Overflow 是开发人员解决问题时询问问题的实际渠道之一,因此我认为查看这些数字并观察可能的关联非常有趣。
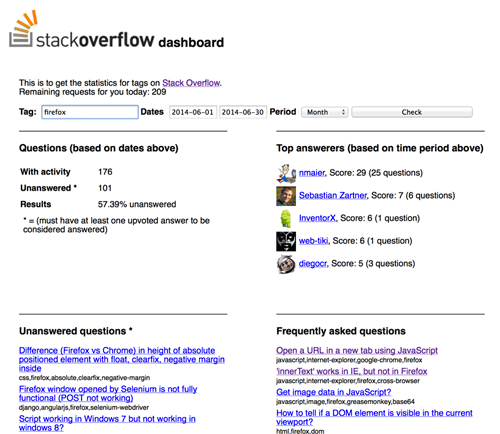
您可以根据日期和时间段过滤数据(通过其中一个选项可获取不同的数据),仪表盘提供信息的领域包括:
- 问题
- 有活动的问题数量
- 未回答的问题数量
- 未回答问题的百分比(注意:问题必须至少有一个获得点赞的答案才能被视为已回答)
- 未回答问题的列表
- 常见问题
- 最佳回答者
- 最佳提问者
- 相关标签
方法
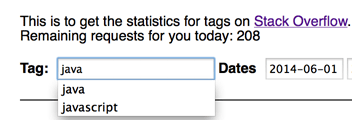
我的想法是使用 Stack Exchange API 并对各种标签及其周围的参与度进行简单的请求。我还希望简化用户操作,并为标签条件字段提供自动完成值。但是,考虑到 Stack Overflow 上有许多标签,为了避免过载,我只获取了 100 个最受欢迎的标签,并将它们放在一个 <datalist> 元素中,连接到用户输入要查找数据标签的 <input> 元素。这在页面加载时直接完成。
总体思路
构建仪表盘时的总体思路:
- 创建一个包含标签和日期段输入的简单 HTML 表单
- 使用简单的 XMLHttpRequest 获取
<datalist>元素的最受欢迎标签 - 对于任何请求,都使用基本的 XHR 直接获取 JSON 格式的数据
- 根据请求的数据(填充仪表盘需要多个请求)解析返回的 JSON 并呈现结果
正在使用的 API 方法
正在调用的其他 API 方法包括:
- http://api.stackexchange.com/docs/tags
- http://api.stackexchange.com/docs/search
- http://api.stackexchange.com/docs/unanswered-questions
- http://api.stackexchange.com/docs/top-answerers-on-tags
- http://api.stackexchange.com/docs/top-askers-on-tags
- http://api.stackexchange.com/docs/faqs-by-tags
- http://api.stackexchange.com/docs/related-tags
请求限流
请注意,每个 IP 地址的限制为 24 小时内 300 次请求(除非您拥有 access_token,则限制为 10,000 次)。
代码
代码在 GitHub 上可用,并且其理念是尽可能保持简单和无依赖性。它不使用任何 JavaScript 库,因为我认为这里有使用场景,并且我们现在拥有 HTML5,已经足够胜任,不需要使用这些库。
预填充 <datalist> 元素
例如,这是通过 Stack Exchange API 获取最受欢迎标签作为 JSON 并填充 <datalist> 的代码(已精简)版本。
function getPopularTags () {
getItems("popularTags", "http://api.stackexchange.com/2.2/tags?pagesize=100&order=desc&sort=popular&site=stackoverflow");
}
// Run automatically at page load to pre-populate the <datalist> element
getPopularTags();
function getItems(type, url) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
var response = xhr.response;
if (response.error_message) {
// Show errors
}
else {
addResults(type);
}
}
};
xhr.open("GET", url, true);
xhr.responseType = "json";
xhr.send(null);
};
function addResults (type) {
// Popular tags, for filling the <datalist> element
if (type === "popularTags") {
var popularTagsList = document.querySelector("#popular-tags"),
popularTags = questions.popularTags.items,
popularTagsResults = "";
for (var i=0,l=popularTags.length, tag; i<l; i++) {
tag = popularTags[i];
popularTagsResults += '<option value="' + tag["name"] + '">';
}
popularTagsList.innerHTML = popularTagsResults;
}
}
提供反馈并进行修改
希望您觉得这很有趣,并且这是一个评估哪些领域需要重点关注和学习的良好起点!此外,欢迎您 使用该仪表盘,查看 代码 并发出拉取请求、建议功能等!
关于 Robert Nyman [荣誉编辑]
Mozilla Hacks 的技术布道师和编辑。发表关于 HTML5、JavaScript 和开放网络的演讲和博客文章。Robert 是 HTML5 和开放网络的坚定支持者,自 1999 年以来一直在从事 Web 前端开发工作 - 在瑞典和纽约市。他还定期在 http://robertnyman.com 上发表博客文章,并且热爱旅行和结识新朋友。