Firefox 36 刚刚升级到开发者版频道,让我们来看看在这个版本中最重要的开发者工具的变化。 我们还将介绍自 Firefox 35 发布以来的一些变化,因为 Firefox 35 在最初的开发者版公告发布后不久就发布了。 有很多内容要谈,让我们直接开始吧。
检查器
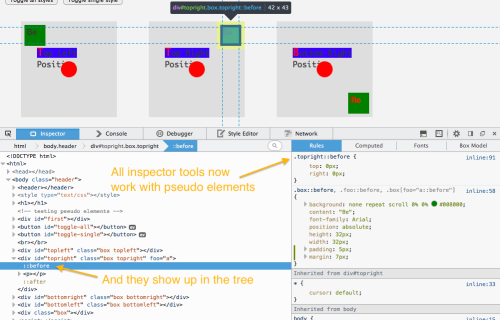
您现在可以检查 ::before 和 ::after 伪元素。 它们的行为与标记树和其他元素的检查器侧边栏相同。(35,开发说明)
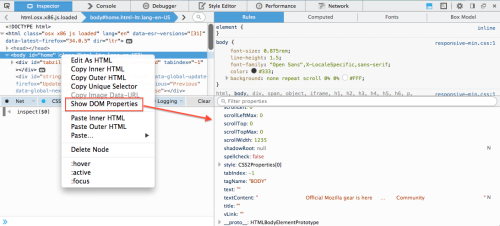
标记树中有一个新的“显示 DOM 属性”上下文菜单项。(35,开发说明,关于此功能的文档在 MDN 上)
框模型高亮器现在适用于远程目标,因此即使在使用 Firefox for Android 或 Firefox OS 上的应用程序的页面时,也会有一个功能齐全的高亮器。(36,开发说明,以及构建您自己的自定义高亮器的技术文档)
阴影 DOM 内容现在在标记树中可见; 请注意,您需要将 dom.webcomponents.enabled 设置为 true 才能测试此功能(36,开发说明,并查看bug 1053898,了解此方面的更多工作)。
我们借鉴了 Firebug 的一个有用功能,现在在右键单击标记树中的节点时允许更多粘贴选项。(36,开发说明,关于此功能的文档在 MDN 上)
Firefox 35 和 36 中包含的检查器的一些更多更改
- 删除节点现在会选择前一个兄弟节点,而不是父节点(36,开发说明)
- 标记视图中当前悬停节点的对比度更高(36,开发说明)
- 将鼠标悬停在计算视图中的 CSS 选择器上,以突出显示页面上与该选择器匹配的所有节点。(35,开发说明)
调试器/控制台
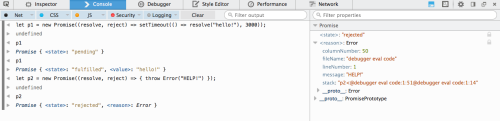
DOM Promises 现在可以检查。 您可以在任何时候检查 promise 的状态和值。(36,开发说明)
调试器现在识别并支持 eval'ed 源代码。(36,开发说明)
Eval'ed 源代码支持//# sourceURL=path.js 语法,这将使它们在调试器中以及 Error.prototype.stack 报告的堆栈跟踪中显示为普通文件。 查看这篇文章:http://fitzgeraldnick.com/weblog/59/,了解更多信息。(36,开发说明,更多开发说明)
控制台语句现在包括它们源自的列号。(36,开发说明)
WebIDE
您现在可以从 WebIDE 连接到 Firefox for Android。 请参阅使用 WebIDE 调试 Firefox for Android的文档,了解 MDN 上的信息。(36,开发说明)。
我们还进行了一些更改以改善 WebIDE 中的用户体验
- 当我选择一个运行时应用程序/选项卡时,默认情况下启动开发者工具(35,开发说明)
- 如果上一个项目是运行时应用程序,则在连接时重新选择项目(35,开发说明)
- 如果可用,自动选择并连接到上次使用的运行时(35,开发说明)
- 字体调整大小(36,开发说明)
- 您现在可以通过输入基本 URL(例如:“http://example.com”)来添加托管应用程序项目,而不再需要提供 manifest.webapp 文件的完整路径(35,开发说明)
网络监控器
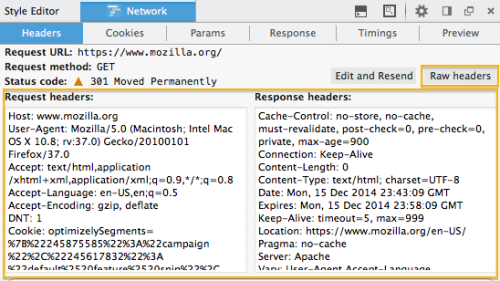
我们添加了一个纯请求/响应头信息视图,以便更容易查看和复制请求上的原始头信息。(35,开发说明)
以下是所有Firefox 35 解决的错误以及所有Firefox 36 解决的错误。
您是否有反馈、错误报告、功能请求或问题? 与往常一样,您可以在此处评论,在 UserVoice 上添加/投票支持想法,或在@FirefoxDevTools on Twitter上与团队联系。







3 条评论