当然,Firefox 37 中发布了一小部分错误修复、改进和一些新功能。更新您的 Firefox 开发者版 或 Nightly 构建以尝试它们!
动画检查器面板
一个快速流行的新 API 是 Web Animations API,它允许开发人员使用网页技术构建更复杂的动画,而不是专有插件。Firefox 的开发者工具已经开始了动画工具的基础,第一个版本揭示了播放/暂停控制和时间线滑块。在 检查器 中选择元素时,如果该元素包含动画,现在将在 规则、字体 和其他面板旁边提供一个 动画 面板。查看 动画检查器的其他视频,或在此 网页动画演示 中自行尝试。
这是网页动画工具的第一个版本,我们希望听到您对我们应该如何使用它以及我们应该构建什么的想法!与我们在 UserVoice 上分享 详细反馈,在此处留下评论,或发推文给 @FirefoxDevTools。(有关如何在下面结束段落中与我们联系的更多信息。)
安全面板
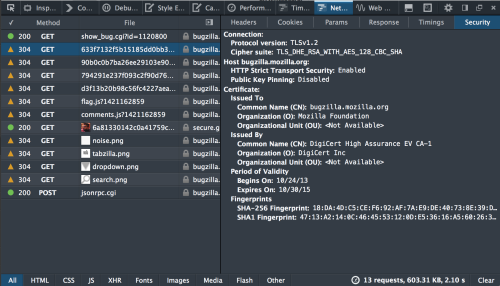
网络监控器 是我们另一个新工具——安全面板的所在地。现在,在网络面板中选择请求将在请求检查器中显示安全面板。该面板显示有关请求的连接、主机以及所用证书的信息列表。
安全面板可以帮助调试与 SSL 协议版本相关的问题,例如由于 POODLEBITE 问题 导致网站无法正常工作,并且可以帮助确保实施足够强大的安全措施。

此版本中的一些其他功能和小的改进
- 字体检查器 现在在单击“显示所有字体”按钮时显示所有字体(包括 iframe 中的字体)。(Bug 1097150)
- 附加组件现在可以注册自定义参与者。(Bug 1107888)
- 检查器侧边栏 现在延迟加载和刷新,从而提高检查器的性能。(Bug 1103993)
- 框模型高亮显示器 的颜色已更新,因此在更广泛的背景下更容易看到,并且更易于访问。(Bug 989053)
- 添加了一个新的 Firefox CLI 选项 –start-debugging-server,用于在特定端口上启动 Firefox 调试服务器。(Bug 1119894)
- 工具栏选项卡高度已减少,以便在工具箱中提供更多垂直空间。(Bug 1109288)
如上所述,您的反馈决定了我们的优先事项。在此处添加您的评论,在 Twitter @FirefoxDevTools 上与我们交谈,或在 开发者工具反馈频道 上提出更改建议。如果您想帮助使用 Dev Tools,请查看 参与指南。
关于 Jordan Santell
Mozillian、音频工具和 SDK 黑客、网页音频极客、金属爱好者


2 则评论