注意:我们上周日(FOSDEM)展示了这个项目,但并非所有人都能去布鲁塞尔,所以这里有一篇博文解释了node-firefox是什么以及它如何帮助你超级加速你的 Firefox OS 应用开发!
在 Mozilla,我们一直在寻找让开发者生活更轻松的方法。当有抱负的应用开发者告诉我们,开始编写开放式 Web 应用很麻烦时,我们致力于将应用管理器转变为一个更友好的新手环境,这反过来又催生了WebIDE。此工具简化了许多以前缓慢且繁琐的操作,例如创建新应用、下载和安装模拟器或运行和调试应用。
但仍然有一部分开发者感到被遗忘:高级用户!他们已经拥有基于 node.js 的构建工具链,其中包括资产优化、代码提示或测试运行等任务。他们通常还会使用Browserify 等工具,也许他们甚至不写 JavaScript,而是更喜欢 CoffeeScript 等替代方案,但所有这些好东西都需要你在将应用或网站再次推送到设备或重新加载浏览器之前进行构建。
从本质上讲,我们是在告诉这些开发者离开他们心爱的命令行(或编辑器快捷键!)转到 WebIDE 并点击一个按钮来部署应用,然后返回到他们选择的编辑器。而他们几乎异口同声地回答:“但我们不喜欢点击!我们喜欢终端!”
我们如何才能提高效率?
人们不喜欢这样做,因为它意味着改变上下文。这是低效的,我们是工程师,如果说有什么东西比构建新事物更让工程师喜欢,那可能是优化和简化流程。
由于我们已经有了构建脚本,因此要将我们的应用部署到运行时的唯一步骤是部署,而这就是我们使用 WebIDE 的原因。所以显而易见的问题是:我们可以以编程方式执行 WebIDE 为部署所做的任何操作吗?
服务器和 Actor
每个 Firefox 运行时都有一些叫做远程调试服务器的东西。出于明显的安全原因,默认情况下它未启用,但启用后,客户端可以连接到它并利用其各种功能,例如安装应用、访问控制台等。这就是 WebIDE内部所做的。
这些功能中的每一个都由一个 Actor 提供。例如,假设我们想要列出已安装的应用。我们将…
- 首先找到webAppsActor
- 然后运行getAll命令
- 并获得作为响应的应用列表
另一个例子是安装打包应用。步骤如下
- 首先使用任何你喜欢的库或方法压缩应用内容
- 然后获取webAppsActor
- 调用uploadPackage命令在webAppsActor 中使用 ZIP 文件的内容
- 此调用的结果是FileActor
- 调用install命令在webAppsActor 使用返回的FileActor
- 完成!
因此,安装应用的所有魔力都不在 WebIDE 中——它在服务器中!我们可以以编程方式利用这种魔力,但从头开始构建客户端涉及建立 TCP 连接和解析数据包,这不是你想要做的:你想要编写应用并将它们推送到设备!
不要绝望,因为node-firefox会为你抽象化这些。它不是一个庞大的代码块,而是一系列 node.js 模块,每个模块都执行不同的任务,托管在自己的独立存储库中,并像优秀的模块公民一样发布到npm 注册表。你可以在你的脚本或任务运行器中使用其中尽可能多的模块,因此你最终可以构建和运行你的应用,而无需离开命令行。
展示,而不是讲述
但闲话少说,让我们看看如何编写一个启动模拟器的脚本!
首先使用 npm 在你的项目中安装模块
npm install --save node-firefox-start-simulator
这将是脚本
var startSimulator = require('node-firefox-start-simulator');
startSimulator({ version: '2.2' })
.then(function(simulator) {
console.log('Listening in port', simulator.port);
});
就是这样!只需几行代码,你就可以以编程方式启动版本 2.2 的模拟器。如果你不关心版本,只需不要向startSimulator传递任何选项,它就会启动找到的第一个模拟器
startSimulator().then(function(simulator) {
// your code
});
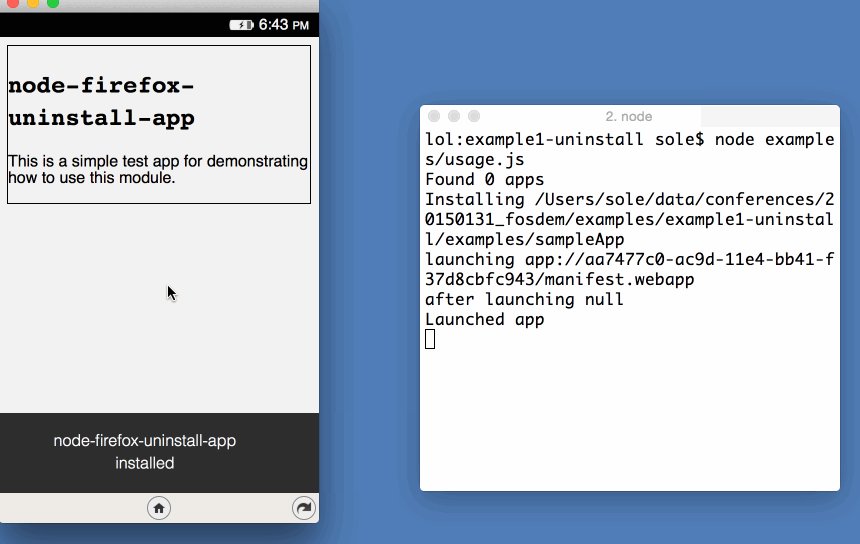
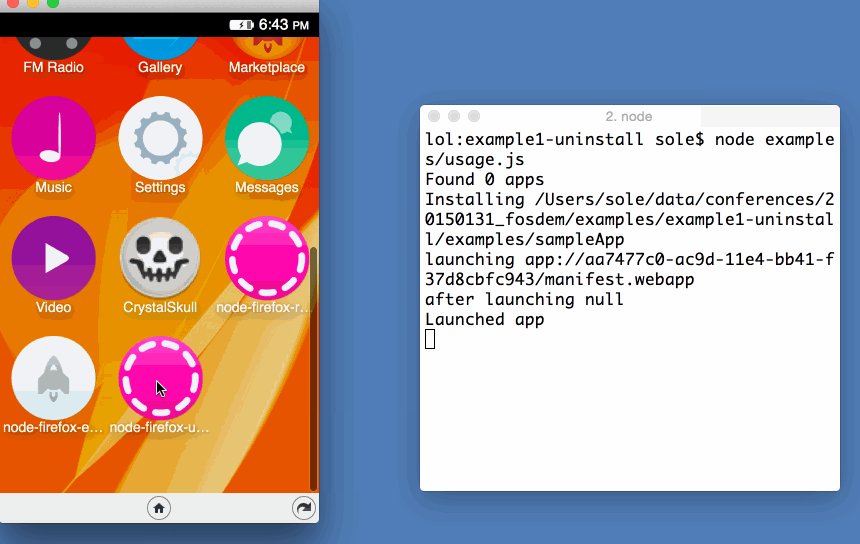
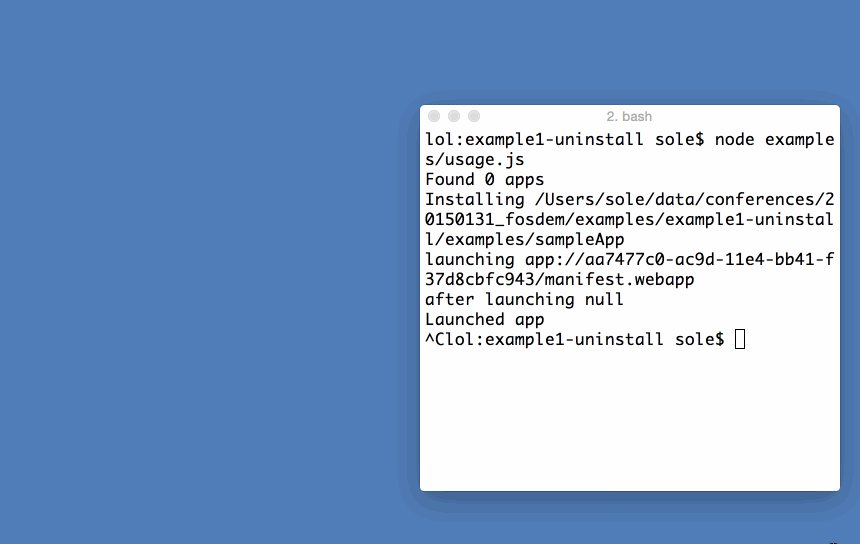
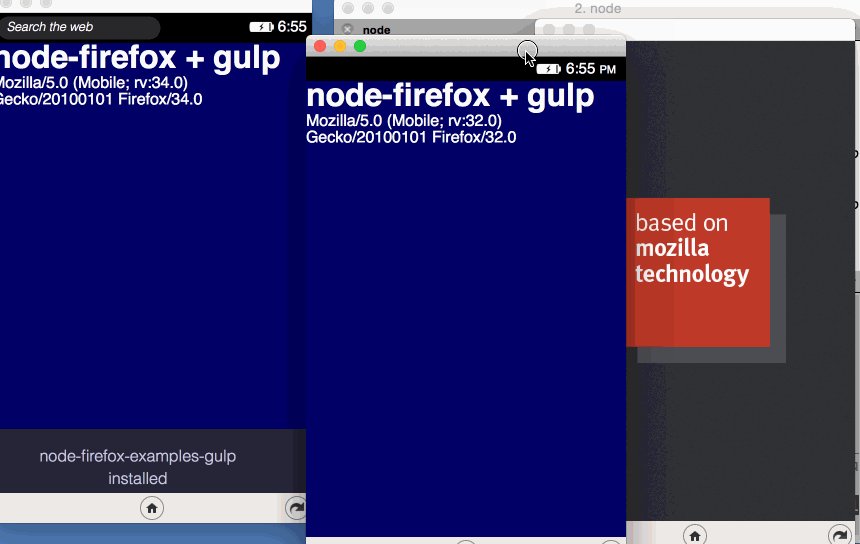
我们也可以看到它的实际效果。这里我们从一个 node.js 脚本中启动模拟器、安装应用并启动它

此示例的代码实际上是node-firefox-uninstall-app模块的示例。每个node-firefox模块都带有一个examples文件夹,以便你可以快速上手。
正如我们在开头提到的,许多转向应用开发的 Web 开发人员希望继续使用他们的任务运行器,因此我们还编写了一个关于如何使用node-firefox与 gulp 一起使用的示例。
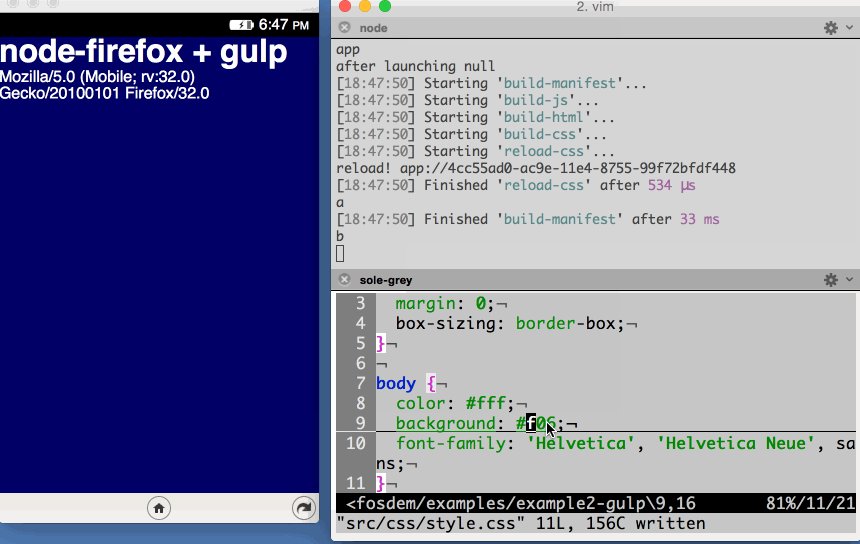
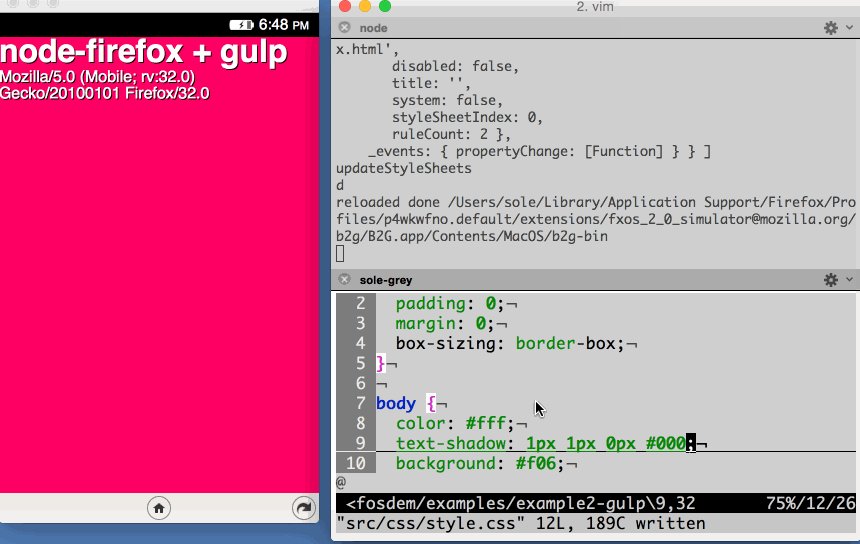
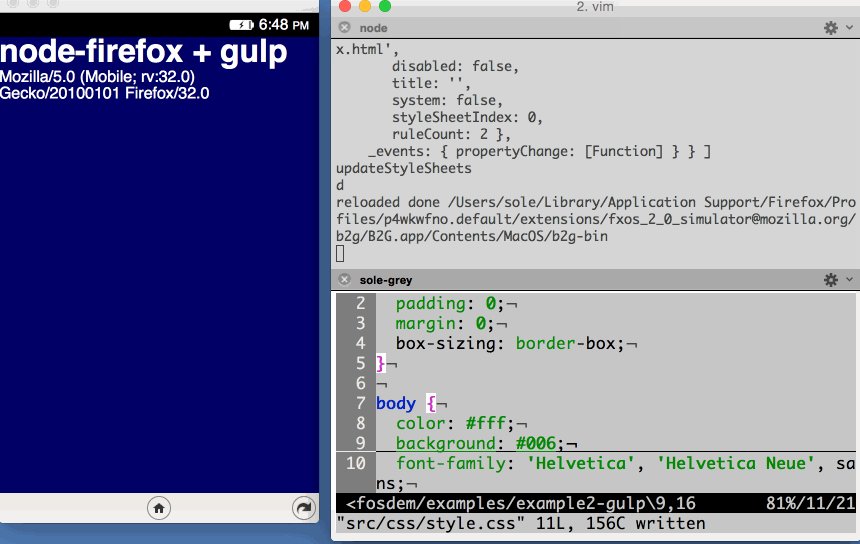
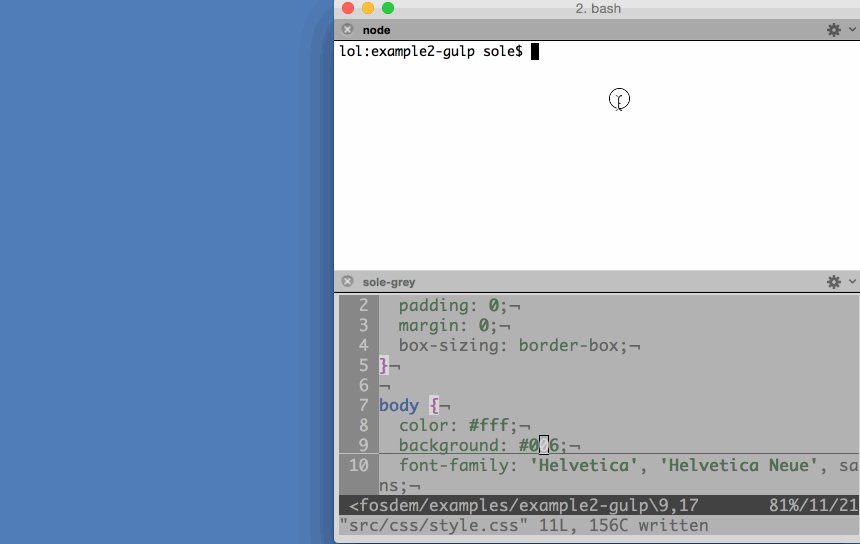
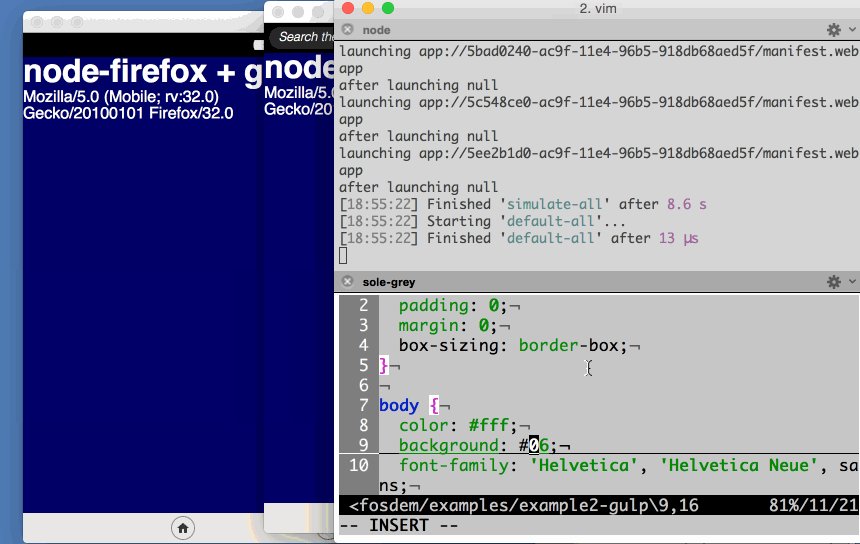
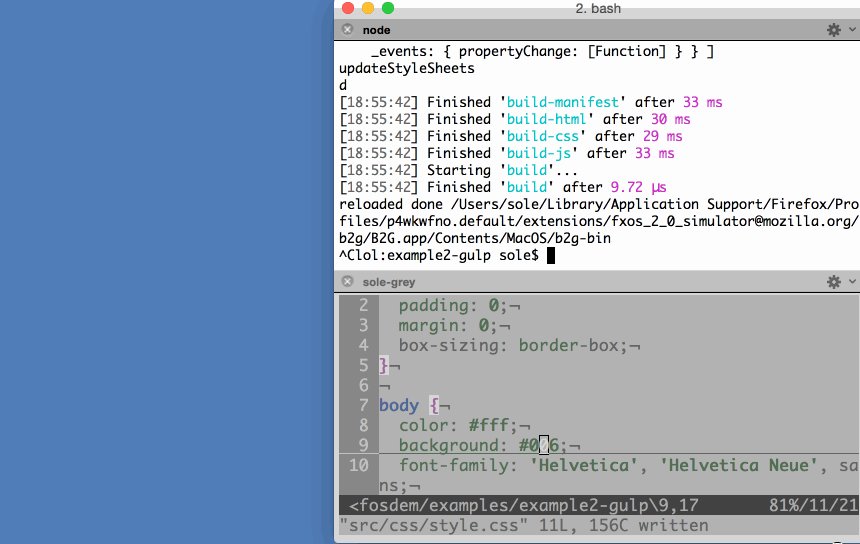
让我们运行default-one任务。这将启动一个模拟器,部署一个应用,并且为了更具挑战性,还会持续监视 CSS 更改。如果你编辑并保存应用的任何样式表,文件监视器将检测到更改,并将新文件内容发送到运行时,后者将动态替换它们,而无需停止、推送和重新启动整个应用。看看我将背景颜色从朴素的深蓝色更改为永恒的 Paul Rouget 粉红色!

实时 CSS 重新加载对于构建和实验 UI 界面非常棒。不必重新加载应用,然后导航到要处理的特定布局,可以节省大量时间——我希望我在编写 Android 应用时就有这个功能!
但我们可以做得更好。该default-all任务将执行与default-one相同的功能,但适用于系统中安装的所有模拟器,因此你可以同时在所有模拟器中看到 CSS 更改的效果

不幸的是,在 2.1 和 2.2 模拟器中存在一个错误,这些模拟器不会重新加载样式表更改,但已提交了错误报告,并将得到修复。
到目前为止,我们可以做什么?
当前的模块集允许你查找运行时正在监听的端口、查找和启动模拟器;连接到运行时;查找、安装、卸载和启动应用,以及重新加载样式表。
理念
你可能已经注意到了一种模式,但以防万一它不够明显,我们正在尝试编写故意简单的模块。每个模块都应该只执行一项操作,返回一个 Promise 并尽可能少地使用依赖项。
小型模块更易于理解、使用和测试。此外,大多数未来的 Web API 都设计为与Promise一起使用,我们希望编写面向未来的代码,而不是面向过去的代码。此外,减少依赖项的数量也使新人更容易开始为模块做出贡献,因为需要理解的新元素更少。
最后,由于所有模块的工作方式都相同,因此当你了解如何使用一个模块时,你就了解了如何使用其他模块——唯一变化的是参数和结果。
梦想的想法(或:我们目前还无法做到的事情)
未来我们希望看到很多事情发生。有些人称之为特性,但我称之为“梦想的想法”。
其中一个反复出现的是WebCLI:WebIDE 的等效对应物,你可以在其中使用命令行工具完成 WebIDE 的所有操作。我一直在“这是一个好主意”和“也许我们根本不需要它,一个任务库就足够了”之间来回切换,但人们似乎很喜欢这个想法,所以也许它并没有那么糟糕!
另一个很棒的功能是能够将 DevTools 调试器附加到从命令行启动但崩溃的应用。从命令行启动应用很棒,但命令行调试器并不那么令人兴奋!为什么不将两者的优点结合起来呢?
或者也许通过Valence从命令行控制任何浏览器会很不错!
最后,我最喜欢的梦想的想法是:Firefox OS 自定义版本。想象一下,如果我们可以编写一个脚本来创建一个空的 Firefox OS 基础,引入我们最喜欢的应用和设置,并生成一个完整的 Firefox OS 镜像,然后将其刷入设备。而且因为它不是二进制 blob 而是脚本,所以我们可以在其存储库中发布它,其他人可以重新混合并构建他们自己的基于 Firefox OS 的版本。
我们如何才能实现这些?
我们还有很长的路要走,还有很多方面需要改进。也许最紧迫的任务是获得更好的跨平台支持。目前,我们只能通过网络与运行时交互,但没有物理设备。此外,在 Mac OS 以外的平台上的支持也严重不足。
测试是另一个重要的方面。如果我们尽早、频繁且大量地进行测试,我们将能够检测到诸如我在构建 gulp 演示时遇到的 CSS 错误之类的问题。我们希望让这些模块在多个平台上运行并连接到其他不同的平台,包括物理设备。
当然,我们需要更多模块和更多示例!为了确保没有两个人开始编写相同的模块,我们正在讨论并在顶级项目问题跟踪器中提出新的模块。我们也很乐意看到更多示例,甚至只是更好的示例,这些示例将其他 node 模块中的现有功能与我们的代码挂钩。例如,可以使用firefox-app-validator-manifest模块添加清单验证。
并且,一如既往,我们需要你。我们不是你,所以我们不知道你需要什么或你的脑海中有什么想法。我们当然也无法像你一样使用软件。我们需要你的输入和你的贡献!
我们期待着看到你使用node-firefox创建的内容。如有任何问题,请提交问题,或在 IRC 上与我们联系。我们在 irc.mozilla.org 的 #apps 和 #devtools 频道中闲逛。
感谢
如果不感谢 Nicola Greco 就显得不诚实了,我去年夏天在他实习期间指导了他。他提出了构建单个 node 模块的最初想法,这些模块可以帮助你开发 Firefox OS 应用。请查看他最终的实习演示,因为它真的很有趣且具有说明性!
非常感谢所有(无限耐心)的DevTools 开发人员Ryan Stinnet、Alexandre Poirot、Jeff Griffiths 和 Dave Camp,他们帮助我们找到了远程服务器和 Actor 等方面的方法,并特别感谢Heather Arthur编写了firefox-client,并使编写node-firefox比以往任何时候都更加愉快。
关于 Soledad Penadés
Sole 在 Mozilla 的开发者工具团队工作,帮助人们在 Web 上制作令人惊叹的东西,最好是实时的。在 irc.mozilla.org 的 #devtools 频道中找到她


13 条评论