长期以来,东亚用户,尤其是日本用户一直要求浏览器支持 Ruby 功能。
以前,由于 Firefox 缺乏原生 Ruby 支持,用户不得不安装像 HTML Ruby 这样的插件才能使用 Ruby 功能。然而,在 Firefox 开发者版 38 中,CSS Ruby 已经默认启用,这同时也带来了对 HTML5 ruby 标签的支持。
介绍
什么是 Ruby?简而言之,Ruby 是一些额外的文本,通常较小,附着在主文本上,用于指示相应字符的发音或含义。这种注释在日语出版物中广泛使用。它在中国儿童读物、教育出版物和字典中也很常见。

基本用法
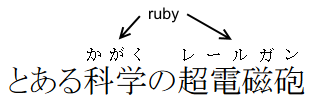
基本上,Ruby 支持由四个主要标签组成:<ruby>、<rb>、<rt> 和 <rp>。<ruby> 是包裹整个 Ruby 结构的标签,<rb> 用于标记正常行中的文本,<rt> 用于注释,<rp> 是一个默认情况下隐藏的标签。使用这四个标签,上面的结果可以从以下代码实现
とある 科学 の 超電磁砲
由于 <rb> 和 <rt> 可以自动闭合,因此我们无需手动添加代码来关闭这些标签。
如图像所示,重复的部分以及 <rp> 会自动隐藏。但是,为什么要添加默认情况下隐藏的内容呢?
答案是:从语义上讲,它更自然,并且有助于转换为内联形式,这是更多软件接受的更通用的形式。例如,这允许页面在没有 Ruby 支持的浏览器上产生不错的效果。它还允许用户代理在您想要复制带有 Ruby 的文本时生成格式良好的纯文本(虽然此功能尚未在 Firefox 上实现)。
此外,额外的内容使您可以在不更改文档的情况下提供注释的内联样式。您只需要在样式表中添加一条规则即可
ruby, rb, rt, rp {
display: inline;
font-size: inherit;
}
实际上,如果您没有这些需求,只需要 <ruby> 和 <rt> 就足够了。对于最简单的用例,例如单个汉字,您可以使用以下代码
咲
高级支持
除了 Ruby 的基本用法之外,Firefox 现在还支持更高级的用例。
默认情况下,如果注释的宽度与基文本不匹配,则较短的文本将像上面示例所示那样对齐。但是,这种行为可以通过 ruby-align 属性进行控制。除了默认值(space-around)之外,它还可以使内容对齐到两侧(space-between)、居中(center)或对齐到起始侧(start)。
通过 <rtc> 标签支持多级注释,它是 <rt> 的容器。每个 <rtc> 代表一个注释级别,但如果您省略 <rtc>,浏览器将进行一些清理,将连续的 <rt> 包裹在一个匿名 <rtc> 中,形成一个级别。
例如,我们可以将上面的示例扩展到
とある 科学 の 超電磁砲
如果您不将任何 <rt> 放入 <rtc> 中,此注释将成为跨越整个基部的跨度
とある 科学 の 超電磁砲
您可以使用 ruby-position 将给定级别的注释放置在您想要的侧边。对于上面的示例,如果您想将第二级放在主行下方,可以将 ruby-position: under; 应用于 <rtc> 标签。目前,只支持 under 和默认值 over。
(注意:CSS 工作组正在考虑更改 ruby-position 的默认值,以便注释默认情况下变为双侧。此更改可能会在 Firefox 的未来版本中发生。)
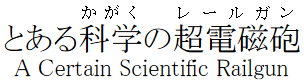
最后,一个将上面介绍的所有内容结合在一起的 Ruby 高级示例

rtc:lang(en) {
ruby-position: under;
ruby-align: center;
font-size: 75%;
}
とある 科学 の 超電磁砲
您对实现有任何问题、评论或反馈吗?请随时在此处或通过 bugzilla 分享您的想法或问题。


6 条评论