在网页中,每个元素都呈现为一个矩形框。 盒模型 描述了元素的 content、padding、border 和 margin 如何决定元素所占用的空间及其与页面中其他元素的关系。
根据元素的 display 属性,其框可以是两种类型之一:块级框或内联框。 盒模型对这两种类型应用的方式不同。 在本文中,我们将了解盒模型如何应用于内联框,以及 Firefox 开发者工具 中的新功能如何帮助您可视化内联元素的盒模型。
内联框和行框
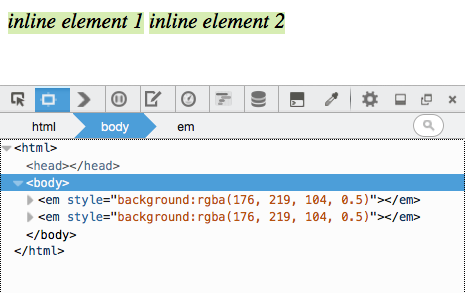
内联框水平排列在一个称为行框的框中
如果没有足够的水平空间来将所有元素放入单行,将在第一个下方创建另一个行框。 然后,单个内联元素可能会跨行拆分
内联框的盒模型
当内联框跨越多行拆分时,它在逻辑上仍然是一个单框。 这意味着任何水平填充、边框或边距仅应用于框所占据的第一行的开头和最后一行末尾。
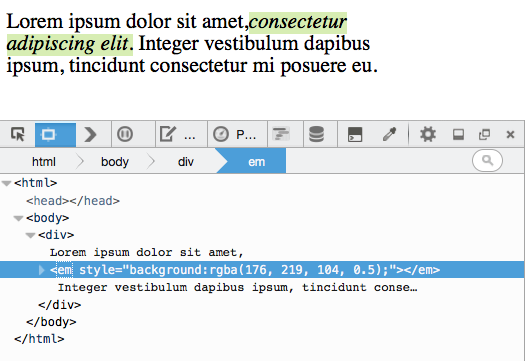
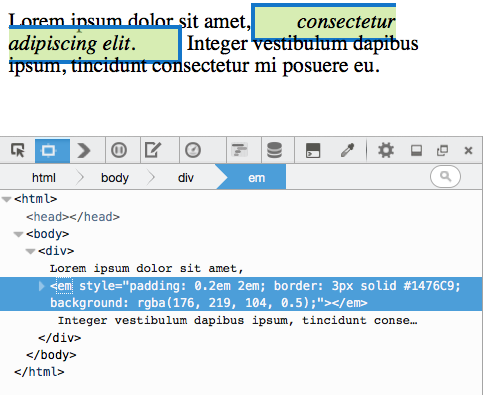
例如,在下面的屏幕截图中,突出显示的 span 跨 2 行拆分。 它的水平填充不应用于第一行的末尾或第二行的开头
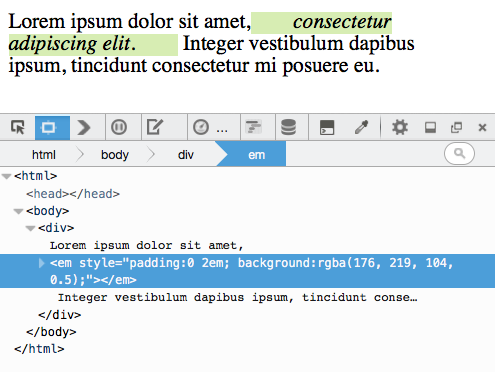
此外,应用于元素的任何垂直填充、边框或边距都不会将上面的元素或下面的元素推开
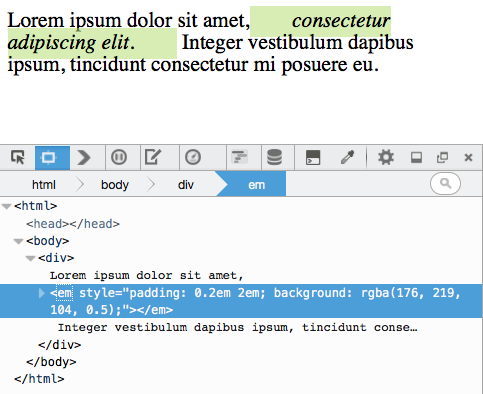
但是,请注意,垂直填充和边框仍然适用,并且填充仍然将边框推开
如果您需要调整行之间的高度,请使用 line-height 代替。
使用开发者工具检查内联元素
在调试布局问题时,拥有能为您提供完整信息的工具非常重要。 这些工具之一是突出显示器,所有浏览器都将其包含在它们的开发者工具中。 您可以使用它选择元素以进行更仔细的检查,但它也能提供有关布局的信息。
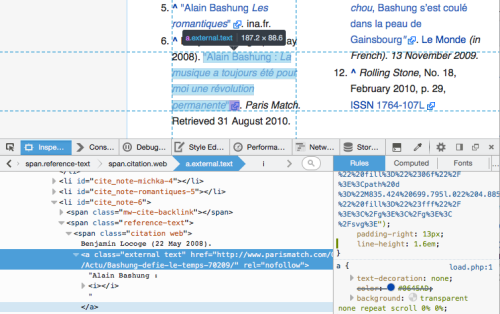
在上面的示例中,Firefox 39 中的突出显示器用于突出显示跨多行拆分的内联元素。
突出显示器显示指南以帮助您对齐元素,提供节点的完整尺寸,并显示一个显示盒模型的叠加层。
从 Firefox 39 开始,拆分内联元素的盒模型叠加层显示了元素占据的每个单独的行。 在此示例中,内容区域以浅蓝色显示,并跨四行拆分。 节点还定义了右填充,突出显示器以紫色显示填充区域。
突出显示每个单独的行框对于理解盒模型如何应用于内联元素非常重要,它还有助于您检查行之间的空间和内联框的垂直对齐方式。
关于 Patrick Brosset
Patrick 管理 Mozilla 的 DevTools 工程团队








2 条评论