Firefox 开发者版 39 中添加了许多重要的新功能、改进和错误修复。更新您的 Firefox 开发者版 或 Nightly 版本以体验它们!
检查器
现在,您可以通过 拖放 在 检查器 中移动元素。单击并按住某个元素,然后将其拖动到您想要的位置。此功能由贡献者 Mahdi Dibaiee 添加。
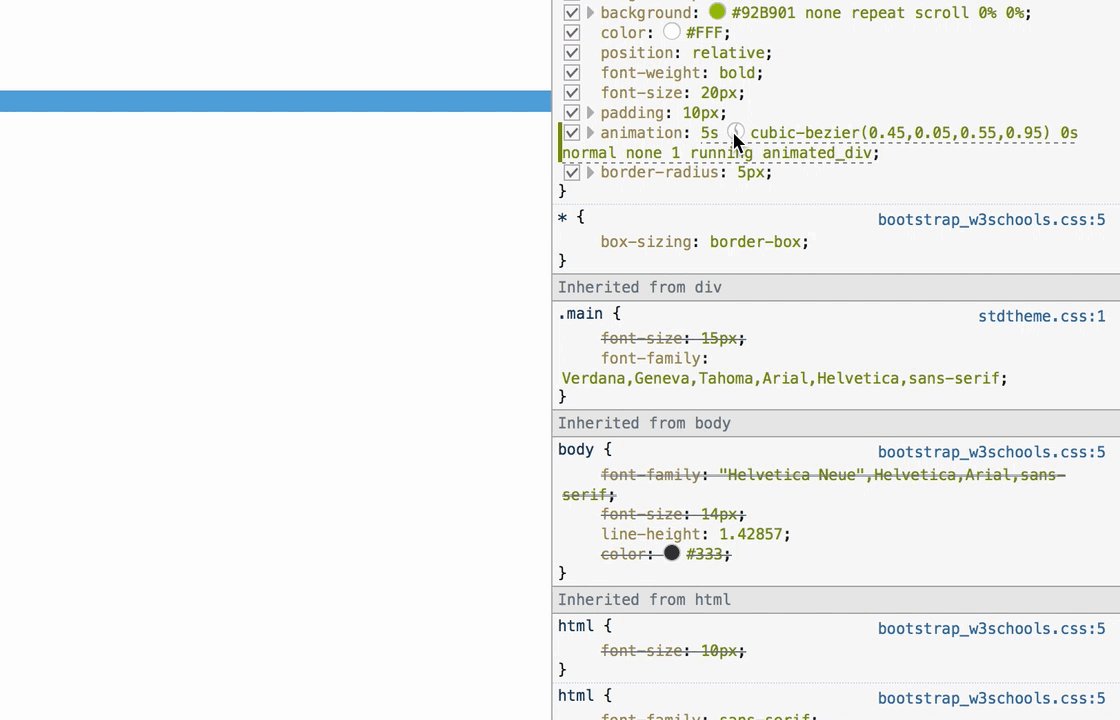
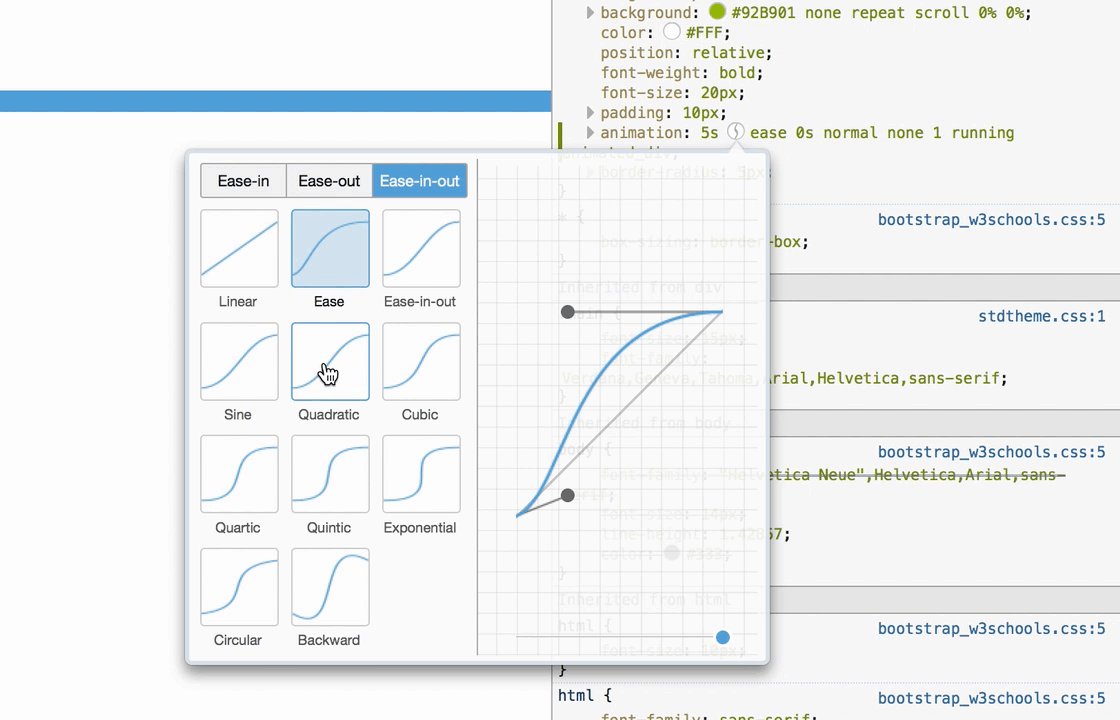
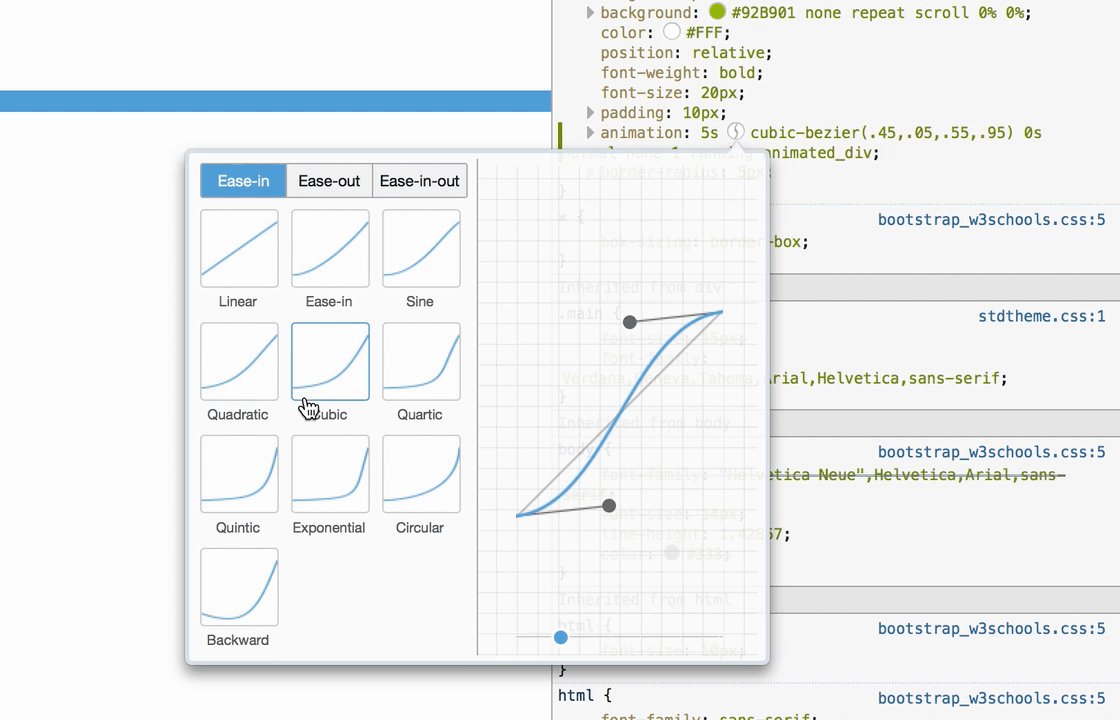
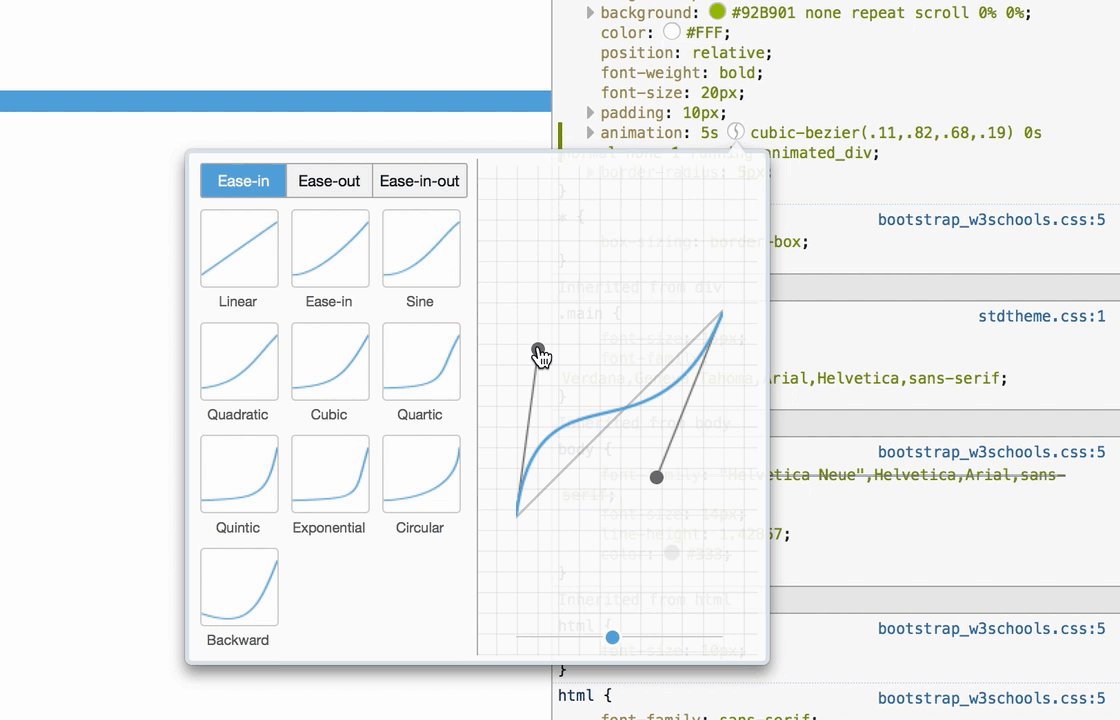
早在 Firefox 33 中,就在规则视图中添加了一个工具提示,用于编辑三次贝塞尔曲线 CSS 动画的曲线。在开发者版 39 中,我们通过添加各种可以立即尝试的标准曲线来极大地增强了工具提示的 UX,同时还清理了整体外观。此增强功能由新贡献者 John Giannakos 添加。

我们在 开发者版 37 中首次推出的 CSS 动画面板现在包含一个时光机。您可以倒带、快进和设置动画的当前时间。
控制台
以前,当 DevTools 控制台关闭时,您过去的 控制台 历史记录会丢失。现在,控制台 历史记录会保留在各个会话之间。您输入的最近命令将保留在您下次打开的工具箱中,无论是在其他选项卡中还是在重新启动 Firefox 后。此外,我们还添加了一个 `clearHistory` 控制台命令来重置存储的命令列表。
简写 `$_` 已被添加为在 控制台 中评估的最后一个结果的别名。如果您评估了一个表达式而没有将结果存储到变量(例如),您可以将其用作快速获取最后一个结果的方法。
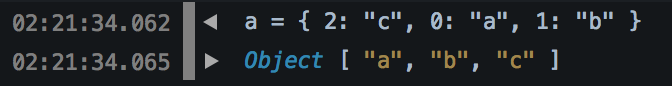
现在,我们在 控制台 输出中将伪数组式对象格式化为数组。这使得伪数组式对象更容易理解和检查,就像真正的数组一样。此功能由贡献者 Johan K. Jensen 添加。

WebIDE 和移动设备
Firefox OS 的 WiFi 调试功能已推出。WiFi 调试允许 WebIDE 通过您的本地 WiFi 网络连接到您的 Firefox OS 设备,而不是通过 USB 线缆。我们将在以后的文章中详细讨论此功能。
WebIDE 增加了对 Cordova 基于项目的支持。如果您正在使用 Cordova 进行移动应用程序项目,WebIDE 现在知道如何在它支持的设备上构建项目,而无需任何额外的配置。
其他更改
- 属性更改只会在 标记视图 中闪烁更改的属性,而不是整个元素。
- 画布调试器 现在支持动画的 setTimeout。
- 内联盒子模型突出显示。
- 浏览器工具箱 现在可以通过快捷键打开:Cmd-Opt-Shift-I / Ctrl-Alt-Shift-I。
- 网络监视器 现在显示远程服务器的 IP 地址和端口。
- 当元素在 检查器 中突出显示时,您现在可以使用箭头键来突出显示当前元素的父元素(左键),或其第一个子元素,或者如果没有子元素则为下一个兄弟元素,或者如果没有兄弟元素则为树中的下一个节点(右键)。当元素及其父元素在屏幕上占据相同空间时,这将特别有用,因为它使仅使用鼠标选择其中之一变得很困难。
要获取更完整的列表,请查看 Firefox 39 开发周期中解决的所有 200 个错误。
感谢所有在此版本中首次为 DevTools 做出贡献的新开发人员
- Anush
- Brandon Max
- Geoffroy Planquart
- Johan K. Jensen
- John Giannakos
- Mahdi Dibaiee
- Nounours Heureux
- Wickie Lee
- Willian Gustavo Veiga
您是否有反馈、错误报告、功能请求或问题?与往常一样,您可以在此处发表评论、在 UserVoice 上添加/投票支持想法,或通过 Twitter 上的 @FirefoxDevTools 与团队联系。
关于 J. Ryan Stinnett
Mozilla Firefox DevTools 的员工工程师。


5 条评论