火车头 是一系列文章,重点介绍 Firefox 最新版本中的功能,这些功能现在已在生产代码中上线,您可以随时在工作中使用。Firefox 每六周发布一个新版本——我们在 Mozilla 将此模式称为“发布列车”。
六周已经过去了吗?Firefox 38 来了,它为 Web 平台带来了一些漂亮的新功能。以下是一些亮点
有关更改和新增功能的完整列表,请查看 Firefox 38 发行说明。
响应式图像支持
现在,稳定版 Firefox 支持 <picture> 元素和 <img srcset>!有 大量 的 优秀 文章 可帮助您熟悉新技术,并且有 polyfill 可供您立即使用!Firefox 38 有一个需要注意的地方——响应式图像将使用正确的媒体查询进行加载,但目前无法响应视口大小调整。此错误正在积极修复,跟踪 此处,并将在 Firefox 的未来版本中修复。
你的 Web Worker 里有 WebSockets 了!
Firefox 38 现在允许在 Web Worker 中运行的代码打开 WebSocket 连接。这对游戏或其他协作应用程序非常有用,这些应用程序现在可以将其多人/实时逻辑置于与 UI 分开的线程中。
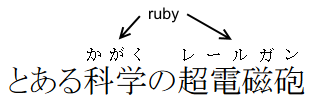
HTML5 <ruby> 标记支持

现在,通过使用 <ruby> 标记,无需笨重的库或扩展即可实现更好的日语和中文网站排版。
BroadcastChannel——向所有窗口发送 postMessage!
如果您正在构建一个具有多个选项卡或窗口的 Web 应用程序,则保持所有选项卡或窗口同步并了解事件和状态更改可能很麻烦。BroadcastChannel 是一个完全客户端的消息传递 API,允许在同一来源上运行的任何脚本向其对等方广播消息。
// one tab
var ch = new BroadcastChannel('test');
ch.postMessage('this is a test');
// another tab
ch.addEventListener('message', function (e) {
alert('I got a message!', e.data);
});
// yet another tab
ch.addEventListener('message', function (e) {
alert('Avast! a message!' e.data);
});开发者工具
来自 XMLHttpRequest 的网络请求现在在 Web 控制台中标记

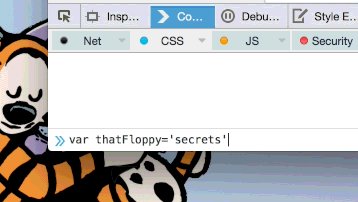
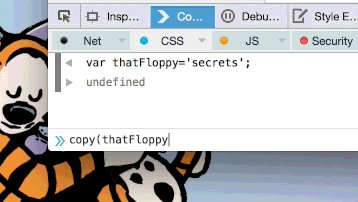
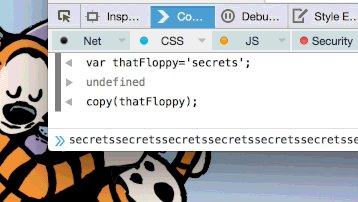
需要从页面获取值吗?Web 控制台中提供的特殊 copy 方法可以满足您的需求

但等等
Firefox 38 中还有许多改进和错误修复我没有在这里介绍——请查看 Firefox 38 发行说明、开发者发行说明,甚至查看此版本中已修复的 错误列表 以获取更多信息。
尽情享受!


10 条评论