今天,Mozilla 很高兴地宣布 Firefox 开发者版 40 (DE 40) 的发布,该版本包含全新的性能工具!在这篇文章中,我们将介绍 DE 40 的一些新开发工具、修复和对现有工具的改进。此外,还有几个视频展示了一些这些功能。
注意:许多新功能是在 5 月份早期的 Mozilla Hacks 文章 中发布的。
介绍新性能工具
Firefox 开发者版提供了一个新的 性能工具,可以让开发者更好地了解其应用程序的性能状况。网页开发者可以使用这些工具来分析任何类型网站、应用程序或游戏的性能;如果您想有趣地了解这些工具如何用于优化 HTML5 游戏,请在阅读完本文后查看我们关于 “Power Surge” 游戏的文章。
现在所有性能工具都可以在“性能”选项卡下分组,以方便使用。性能与时间密切相关,因此您可以在时间线的上下文中查看浏览器事件,这些事件可以扩展为包含基于您选择的监控指标的多个详细视图。
在下面的视频中,Dan Callahan 演示了如何使用新的性能工具。
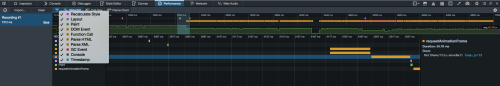
“性能”选项卡包含新的时间线,其中包括:瀑布 视图、调用树 视图和 火焰图 视图。
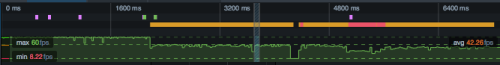
以上所有视图都提供了应用程序性能的详细信息,这些信息可以与记录的时间线概述相关联。时间线显示瀑布的压缩视图、最小值、最大值和平均 帧速率,以及帧速率的图形表示。左键单击视图并拖动到所需范围可以放大此时间线。这也同时更新了所有三个新视图以表示特定选定范围。
录制视图为开发者提供了一种快速放大帧速率问题发生区域的方法。

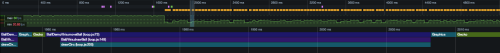
瀑布视图提供了一个应用程序中发生的事件的图形时间线。这些事件包括重排、重新样式、JavaScript 调用、垃圾收集和绘制操作等事件的标记。使用简单的筛选按钮,您可以选择要在瀑布中显示的事件。
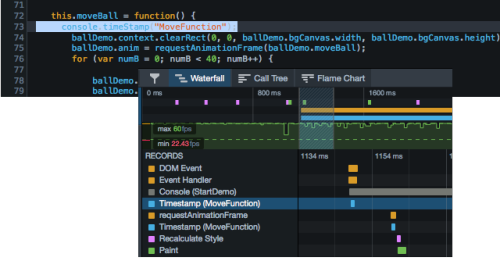
您可以使用 控制台命令(例如 console.timeStamp())来指示特定事件发生时瀑布上的标记。此外,您可以使用 console.time() 和 console.timeEnd() 函数以图形方式显示时间跨度。
调用树视图显示了指定范围内的 JavaScript 分析器 的结果。使用此视图,您可以看到在一个函数中花费的大致时间。该表显示在一个函数调用中花费的总时间或特定函数调用使用的自有时间。总时间包含在函数中花费的所有时间,包括在嵌套函数调用中花费的时间。自有时间仅包含在特定函数中花费的时间,不包括嵌套调用。当试图找到占用大量处理时间的函数时,此视图非常有用。此视图在 Firefox 的先前版本中可用,对于过去使用过此工具的开发者来说应该很熟悉。

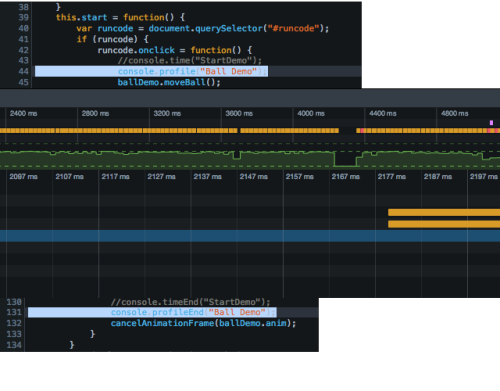
火焰图视图类似于调用树,因为它以图形方式说明了所选范围的调用栈。例如,在下面的屏幕截图中,drawCirc() 函数花费了超过 25 毫秒(ms)的时间才能完成,这比 生成帧的分配时间(每秒生成 60 帧)要长。

性能分析可以创建、保存、导入或删除。此外,可以同时打开多个分析以对比和比较运行之间的性能统计数据。可以通过编程方式或使用控制台创建分析,方法是输入 console.profile(“NameOfProfile”) 来启动分析,并输入 console.profileEnd(“NameOfProfile”) 来停止分析。这允许您微调代码中分析的启动和停止时间。

您可以在 MDN 上找到 性能工具的完整文档。这些文档包括 用户界面的导览、每个主要工具的参考页面以及一些使用这些工具诊断 CSS 动画 和 JavaScript 密集型页面 中的性能问题的示例。
其他功能和改进
除了新的性能工具之外,我们还实施了许多新的便利功能——大多数灵感来自通过我们的 UserVoice 频道从开发者那里获得的直接反馈——以及九十多个错误修复,代表了 Firefox 开发者工具团队以及许多贡献者在过去八周中所付出的巨大努力。请继续提交您的反馈。
Matthew “Potch” Claypotch 的这段视频展示了开发者版 40 中一些最受欢迎的功能实现。
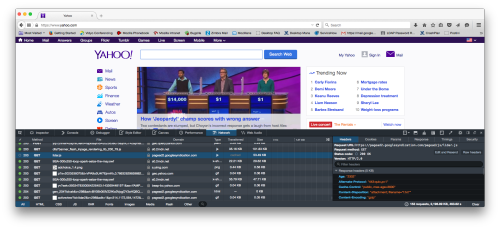
网络监控改进
如上面的视频所示,网络监控包括许多改进,例如,当网络选项卡未处于活动状态时进行数据收集,以及能够快速查看资产是从缓存加载还是从网络加载。

现在,可以通过在选择行条目时使用上下文菜单来复制发布数据、URL 参数以及请求和响应标头。

CSS 文档集成
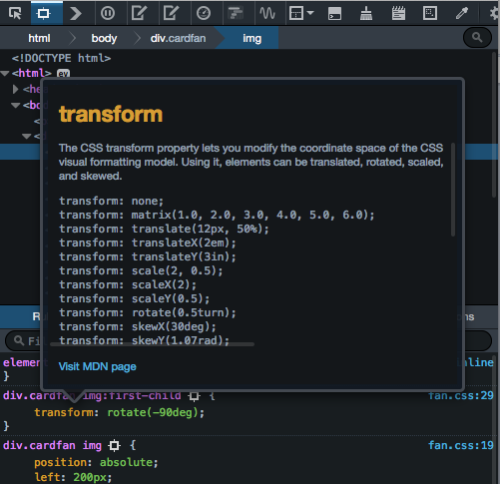
Firefox 开发者工具现在支持与 MDN 文档集成,为 CSS 属性提供更多信息,以便开发者在调试网页应用程序样式和布局时获得更多信息。要访问此功能,您可以在 Inspector 中右键单击(在 Mac 上按住 Ctrl 键单击)CSS 属性,然后从上下文菜单中选择“显示 MDN 文档”。

改进的 Inspector 布局
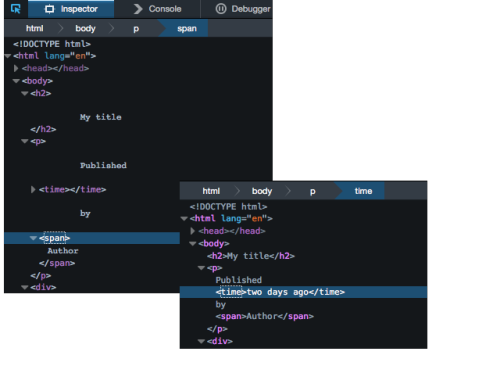
在 Inspector 中,文本节点布局中的空格已清理,为您的标记提供了更好的视图。

其他修复
还包含许多其他修复,例如对动画 Inspector、滚动到视图上下文菜单支持和 Inspector 搜索改进的改进。要查看此版本中解决的所有错误,请查看 Bugzilla 中的这个大列表。
我们想对所有贡献者和报告错误、测试补丁并花费大量时间来使 Firefox 开发者工具令人印象深刻的个人表示衷心的感谢。
关于 Dave Camp
Dave Camp 是 Mozilla Firefox 的工程总监。




20 条评论