几周前,我们介绍了 新的性能工具,我们还谈到了 Firefox Dev Tools 团队如何花费大量时间专注于用户反馈以及我们所谓的“完善”错误 - 通过 我们的 UserVoice 反馈渠道 和 Bugzilla 报告的错误。尽管 Firefox 41 对我们来说是一个很短的发布周期,但这种对用户反馈的关注继续收到回报——我们社区一直要求的几个新功能及时发布。这里有一个更详细的介绍
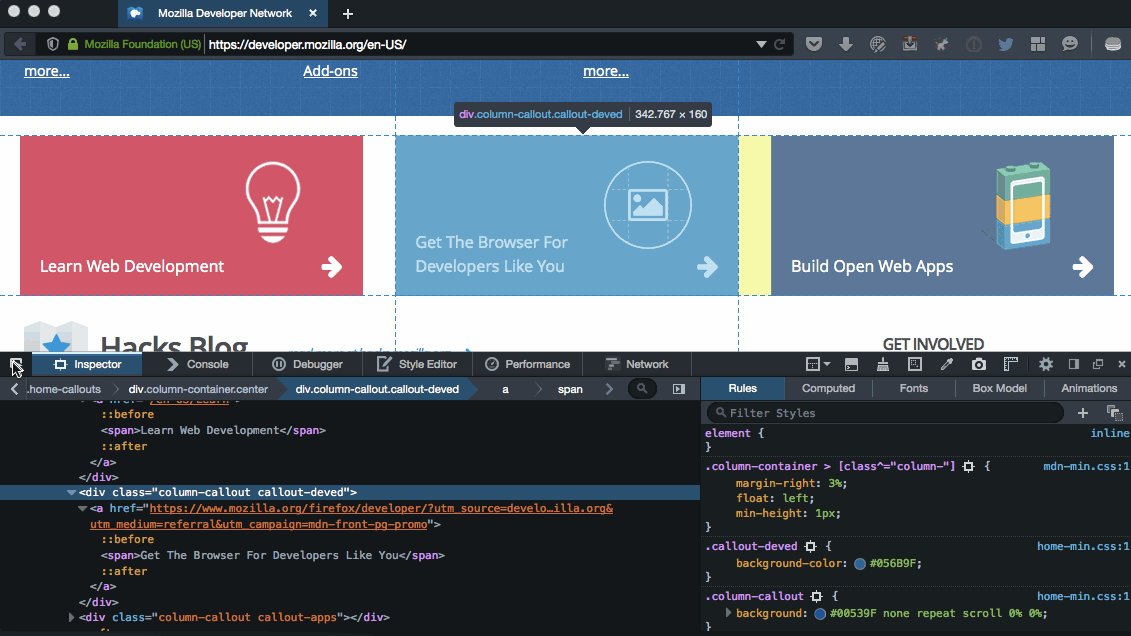
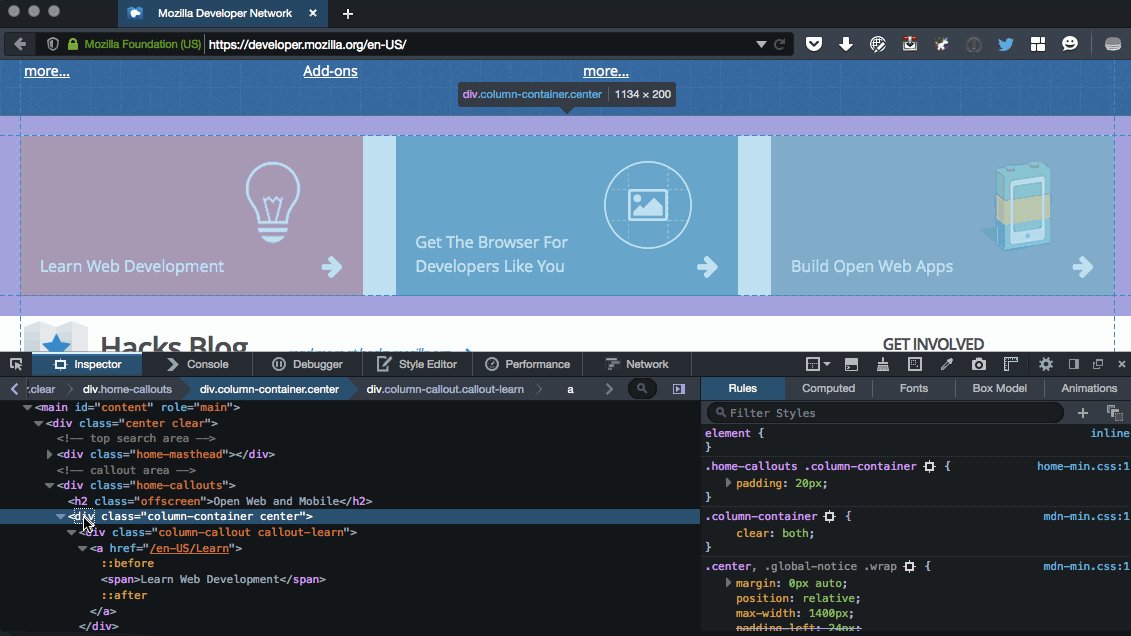
截图检查器中选定的节点
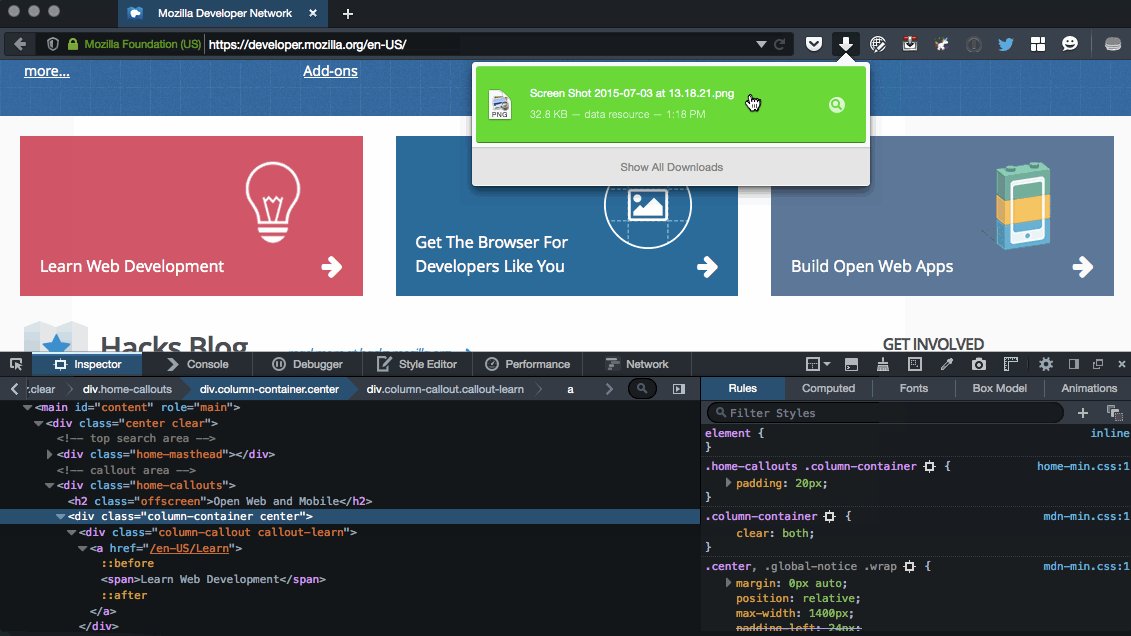
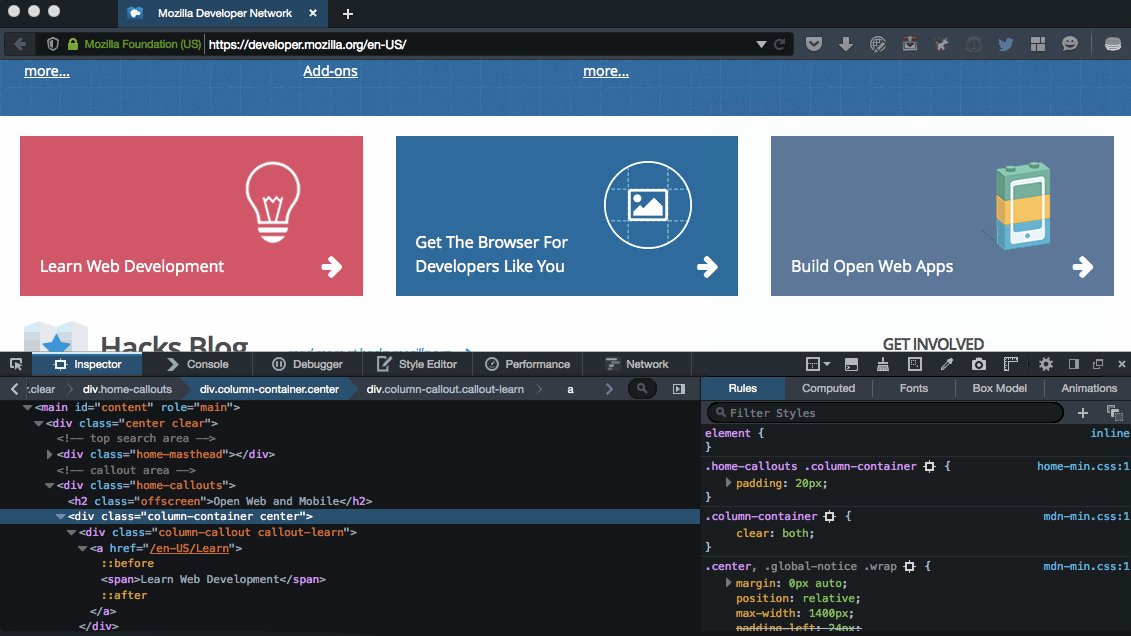
新贡献者 Léon McGregor 实现了一个有趣的建议,该建议发布在 UserVoice 上。这个功能已经可以通过 gcli 的“screenshot”命令使用很长时间了,但作为上下文菜单项,它更易于发现和使用。创建截图后,Firefox 会将其复制到您配置的下载目录中。
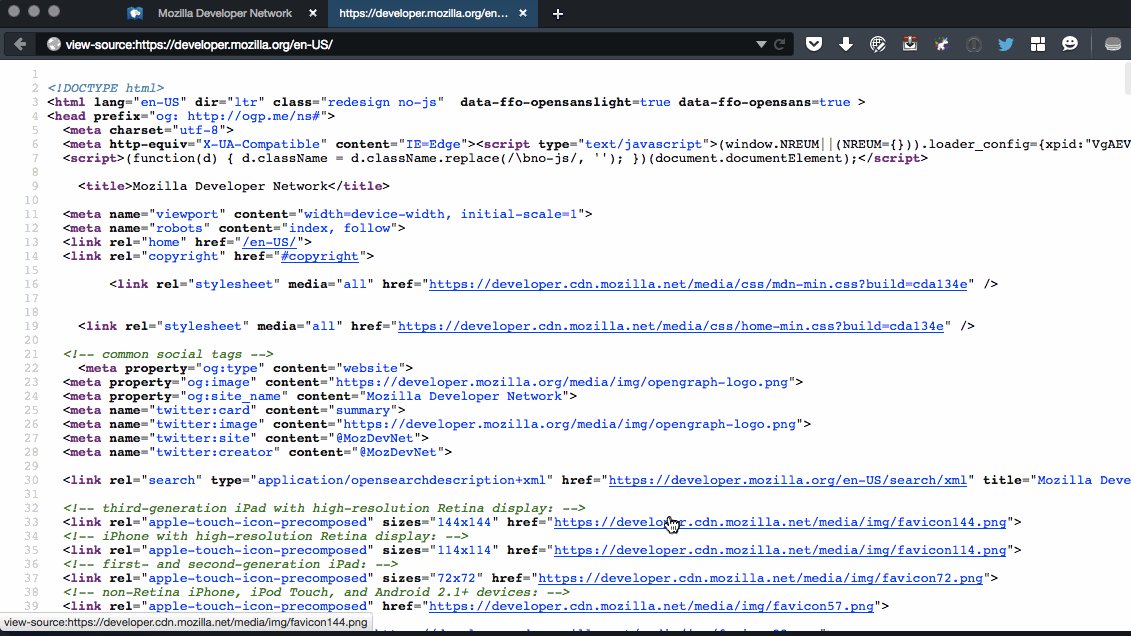
在标签页中查看源代码
从 Firefox 41 开始,当您右键单击并选择“查看页面源代码”时,html 源代码视图将在标签页中打开,而不是在新窗口中打开。这是一个非常受欢迎的请求,我们本来可以更早地发布它,但最初看起来很简单的一个改变实际上非常复杂:请参见下面链接的错误以了解所有细节。重要的是,我们还确保“查看页面源代码”提供您从 Firefox 缓存中获取的页面源代码——我们不会获取新版本。
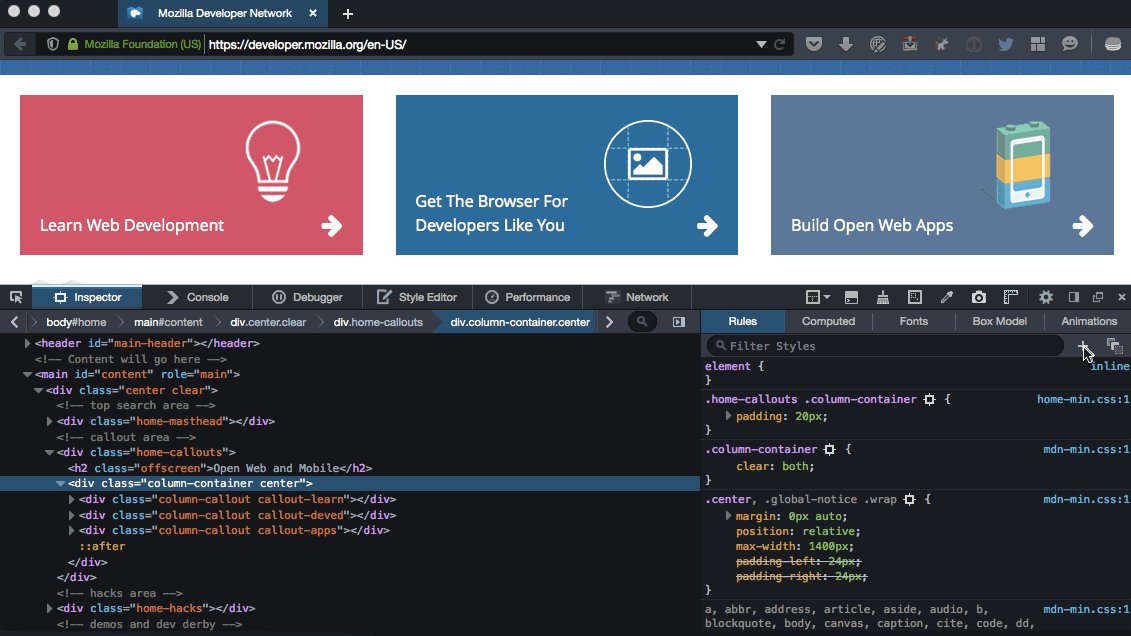
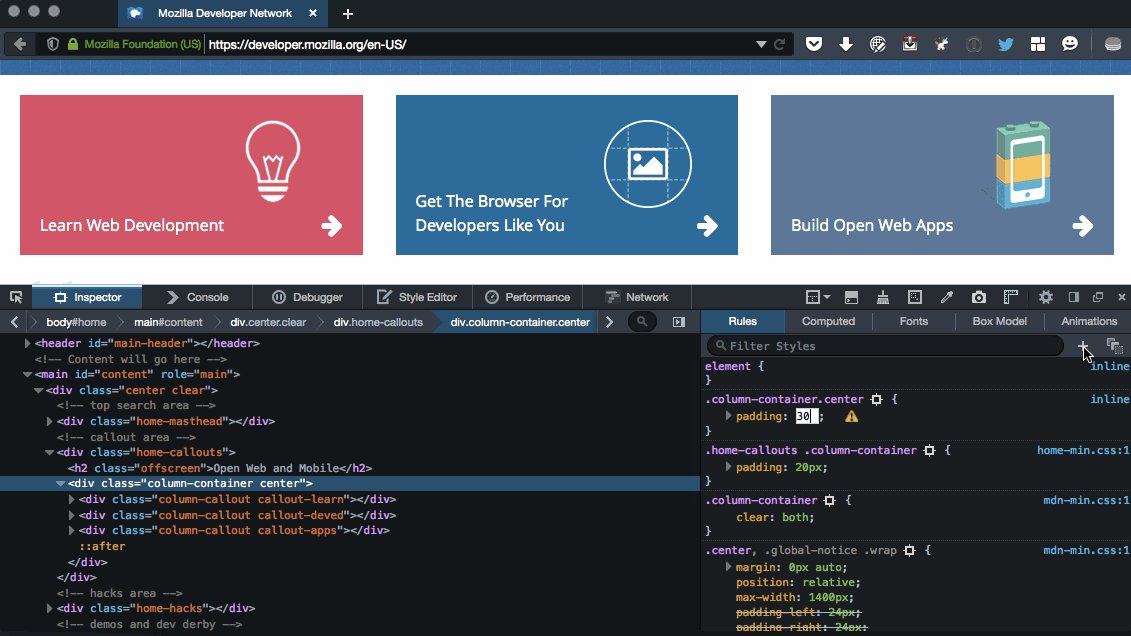
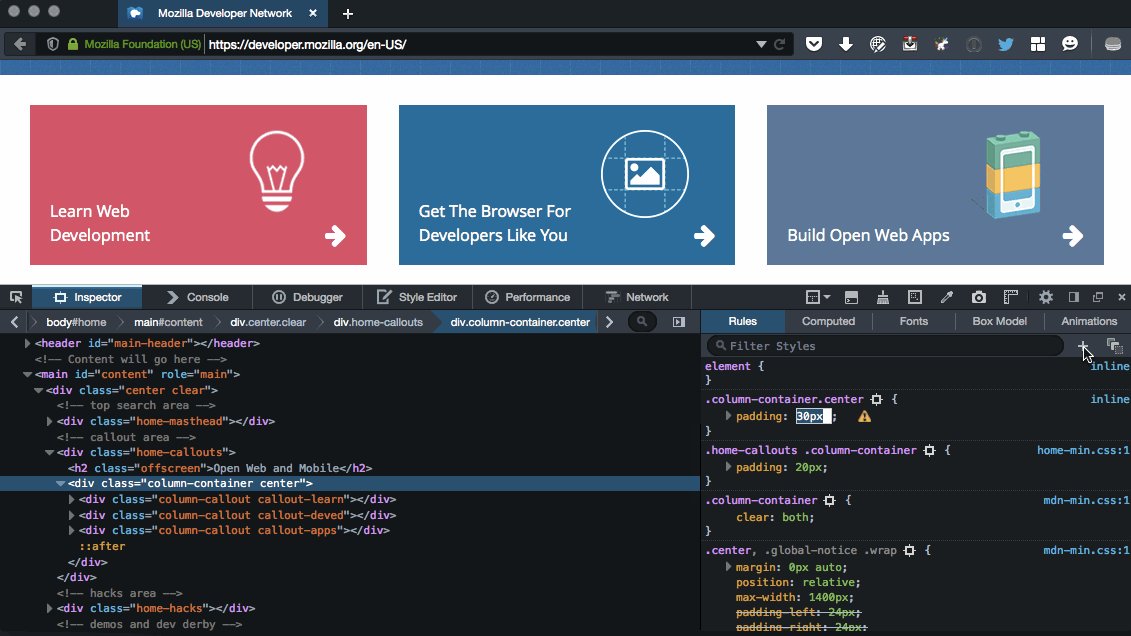
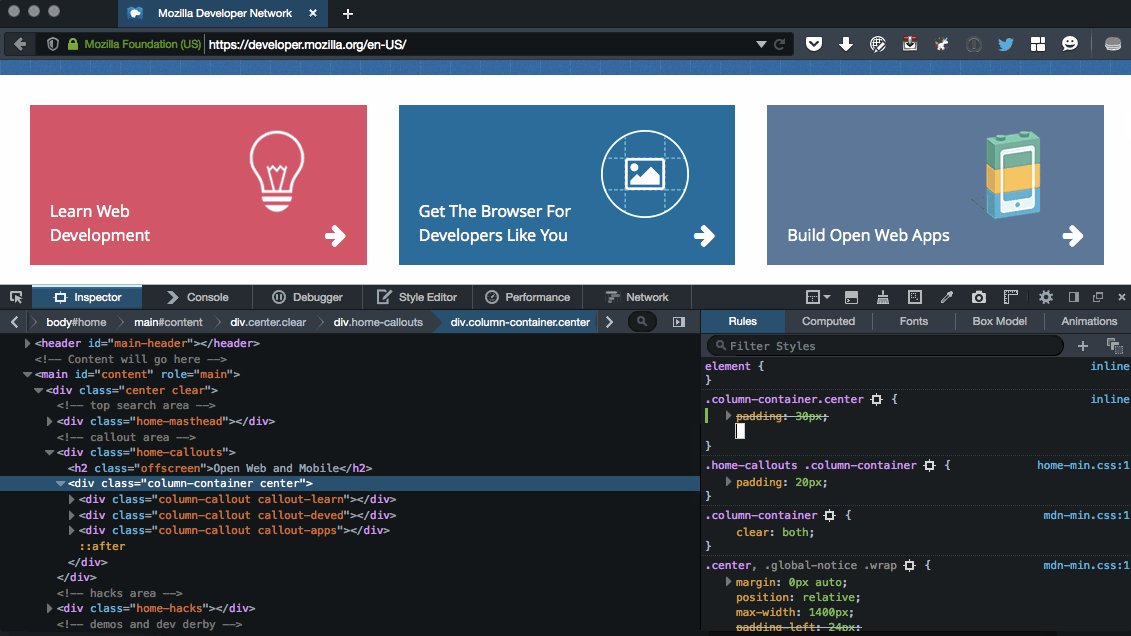
添加规则按钮
能够在您工作时将新规则添加到检查器中非常方便,这是 Firebug 中的一个功能,用户已经要求了很长时间。在本轮循环中,我们花了一些时间来完善我们的实现,并除了上下文菜单命令之外,还提供了 UI 按钮的便利性。
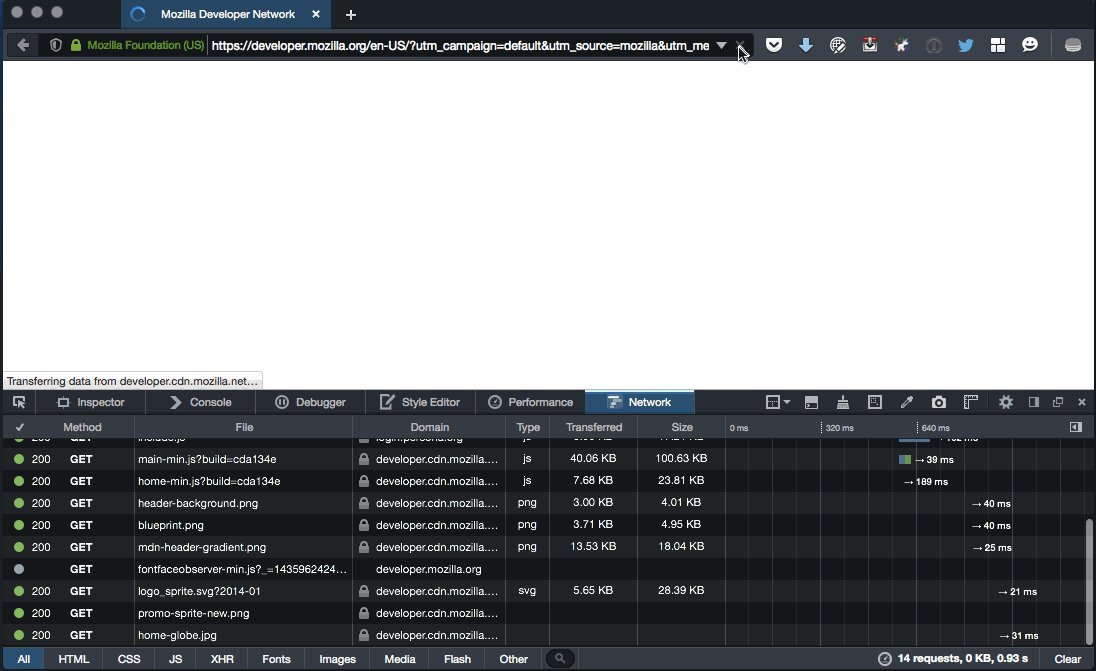
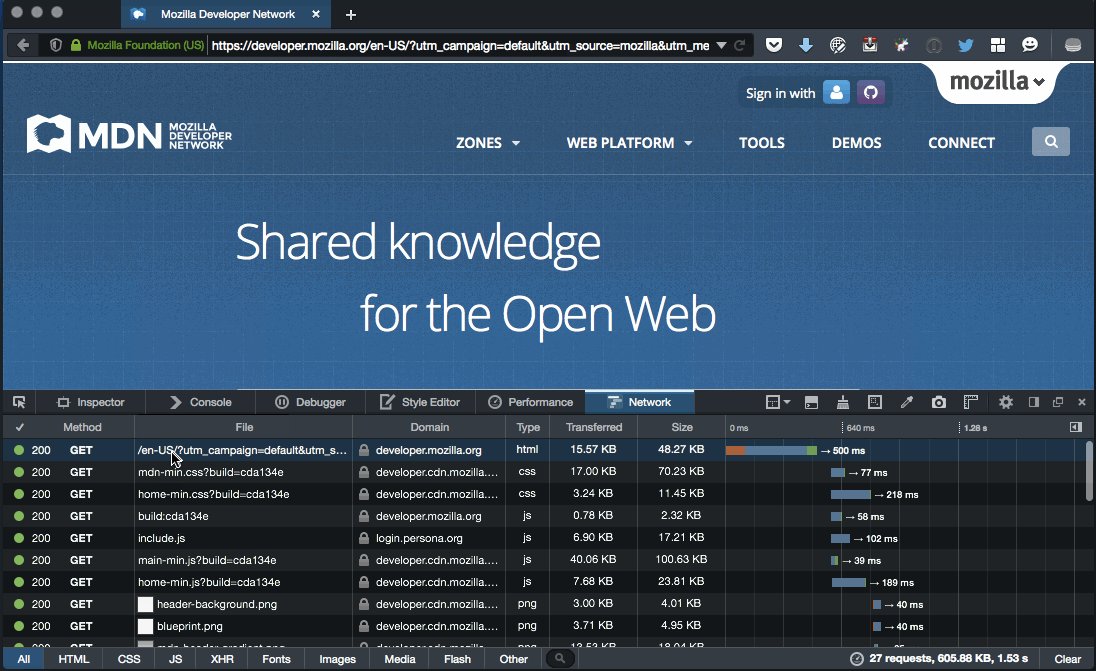
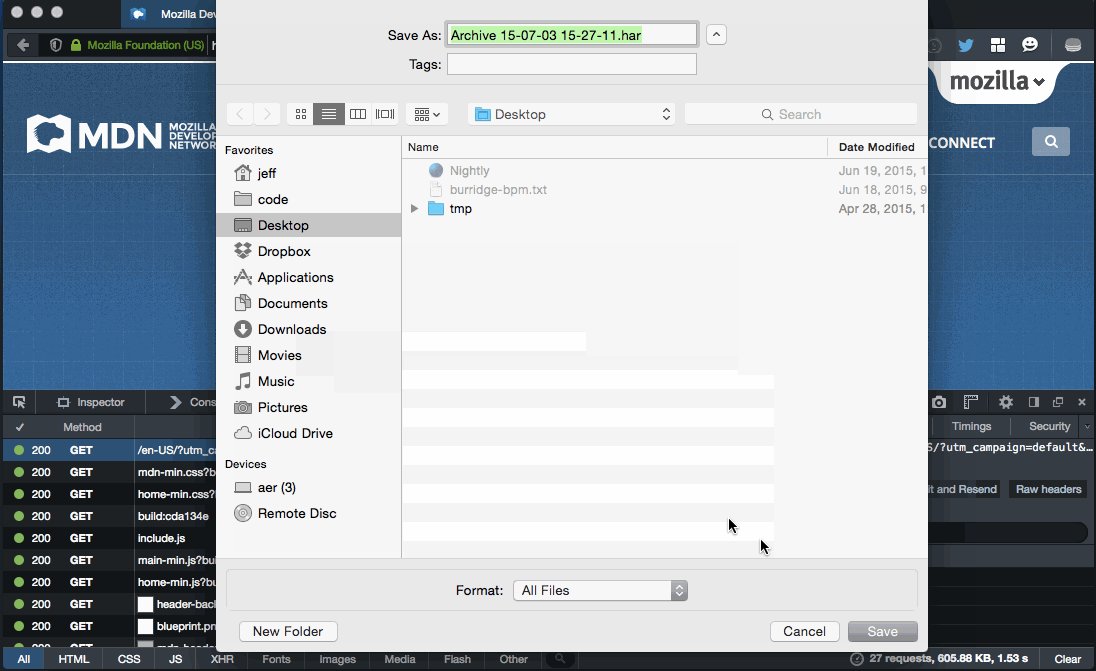
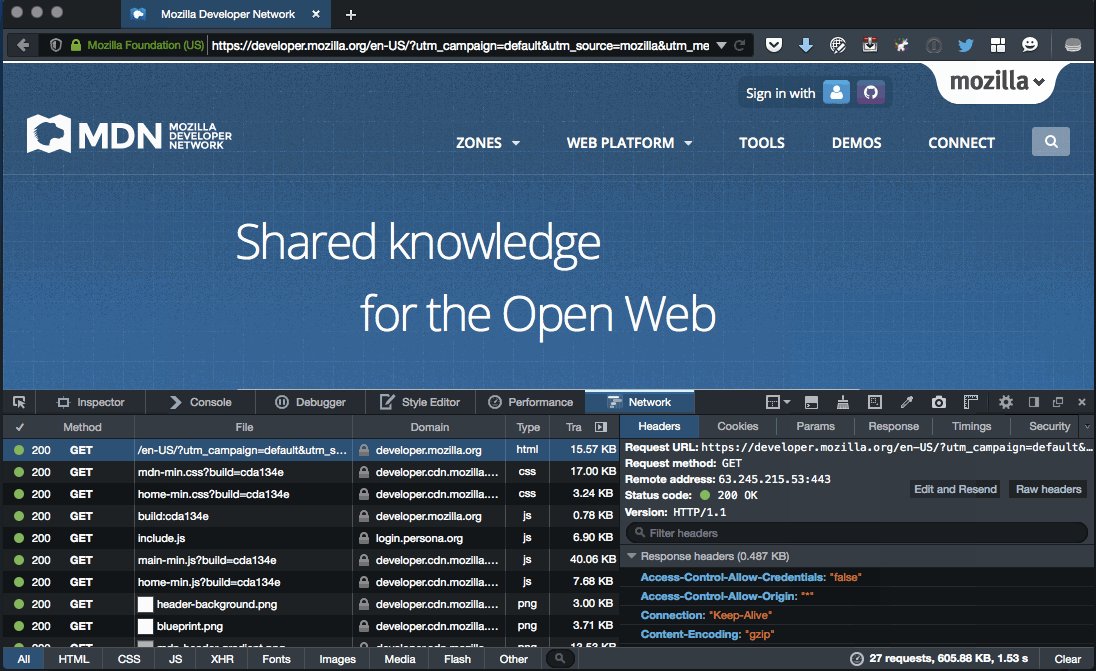
“复制为 HAR”和“全部保存为 HAR”
Firebug 中的另一个功能特别受 Selenium 用户欢迎,就是能够为当前页面导出 HAR 存档。
其他值得注意的更改
自 6 月 1 日以来,Firefox 中已修复了 140 个开发者工具错误。代表团队,我要感谢所有报告错误、测试补丁并花费大量时间改进 Firefox 开发者版的人,尤其是修复错误的贡献者:edoardo.putti、fayolle-florent、15electronicmotor、veeti.paananen、sr71pav、sjakthol、ntim、MattN、lemcgregor3 和 indiasuny000。谢谢!。
- 错误 1164210 - $$() 应该返回一个真正的数组
- 错误 1077339 - 将鼠标悬停在面板选项卡上时显示键盘快捷键
- 错误 1163183 - 在规则视图中显示 HTML5 表单伪元素
- 错误 1165576 - 网络监视器主题刷新
- 错误 1049888 - 使存储参与者在 e10s 和 Firefox OS 中工作
- 错误 987365 - 在规则视图中添加伪类锁定选项
- 错误 1059882 - 框架选择命令按钮默认情况下应可见
- 错误 1143224 - 打开网络监视器会减慢页面请求速度
- 错误 1119133 - 键盘快捷键用于在最后两个位置之间切换开发者工具的停靠模式
- 错误 1024693 - 复制 CSS 声明
- 错误 1050691 - 在控制台上单击函数应转到调试器
立即下载 Firefox 开发者版 41。让我们知道您的想法以及您希望在未来版本中看到 哪些功能。我们会认真倾听。
关于 Jeff Griffiths
Jeff 是 Firefox 开发者工具的产品经理,偶尔也是开源 Web 黑客,总部位于加拿大不列颠哥伦比亚省温哥华。






10 条评论