Firefox 42 发布了!在这个版本中,我们在开发者版浏览器上投入了大量精力来提升质量和改进细节。虽然许多修复的错误未被收录到发行说明中,但是这些小修正让工具变得更快、更稳定。但我们还有很多要汇报,包括 Firefox 工作方式的重大改变。
WiFi 调试
现在,使用远程网站调试,你可以通过 WiFi 调试 Android 设备上的 Firefox - 无需 USB 线缆或 ADB。
多进程默认启用
多进程 Firefox(又称 E10s)在开发者版中已默认启用。启用后,Firefox 在单个后台内容进程中渲染和执行与网页相关的內容。如果你在更新到开发者版 42 后遇到任何附加组件问题,请尝试禁用不兼容的附加组件或使用about:preferences恢复到单进程模式。
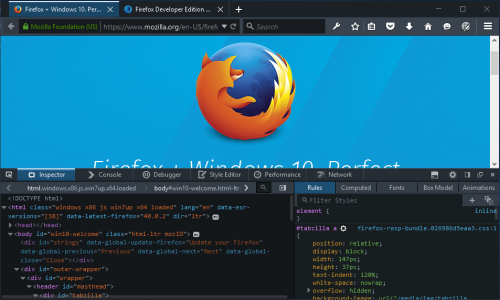
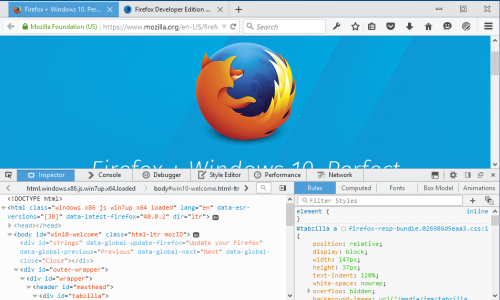
Windows 10 主题支持
开发者版主题在 Windows 10 中拥有全新的外观,以匹配操作系统的样式。看看吧
React 开发者工具支持 Firefox
如果你正在使用 ReactJS 进行开发,你可能已经注意到,React 项目最近发布了其开发者工具扩展的 beta 版本,其中包括对 Firefox 的初始支持。虽然还没有官方版本的 Firefox 版本,但是可以在 github 上找到源代码。
其他值得注意的更改
- 异步调用堆栈现在允许你通过 setTimeout、DOM 事件处理程序和 Promise 处理程序跟踪代码流程。(Bug 981514)
- WebIDE 中有一个新的可配置的 Firefox OS 模拟器页面。在这里,你可以更改模拟器以使用自定义配置文件和屏幕尺寸,使用参考设备的预设列表。(Bug 1156834)
- 现在,CSS 过滤器预设可以在检查器中使用。(Bug 1153184)
- MDN 工具提示现在使用语法高亮显示代码示例。(Bug 1154469)
- 在检查器中使用“复制”键盘快捷键时,现在将选定节点的 outerHTML 复制到剪贴板。(Bug 968241)
- 样式编辑器搜索功能已新增 UX 改进。(Bug 1159001、Bug 1153474)
- CSS 变量现在在检查器中被视为普通声明。(Bug 1142206)
- CSS 自动完成弹出窗口现在支持按“向下”键在空值字段中列出所有结果。(Bug 1142206)
感谢所有为 Firefox 开发者版 42 的 DevTools 团队贡献时间和精力的所有人!每个版本都需要很多人编写补丁、测试、编写文档、报告错误、发送反馈、讨论功能等。你可以通过分享建设性的反馈并告诉我们你希望从 Firefox 开发者工具获得什么来帮助我们确定优先事项。




11 条评论