火车追踪是一系列文章,重点介绍 Firefox 最新版本中的功能。每六周发布一个新的 Firefox 版本 - 我们 Mozilla 称这种模式为“发布列车”。
Firefox 持续地发布发布发布 /
走向未来…
— 史蒂夫·米勒乐队,可能
就像一架巨大的喷气式客机,一个新的 Firefox 版本已经准备起飞!让我们来看看为用户和开发者准备的一些新功能。
要查看所有更改和新增功能的完整列表,请查看 Firefox 40 版本说明。
开发者工具
在检查器中找到您要查找的内容,但不知道它在页面上的位置?您现在可以通过检查器中的标记视图将元素滚动到视图中

通过过滤 CSS 规则,更轻松地筛选复杂的样式表

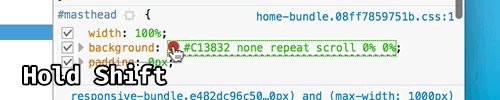
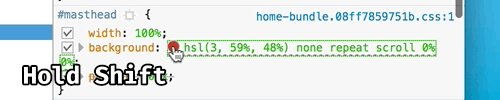
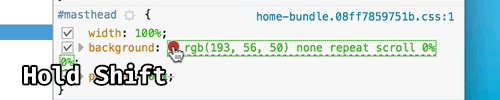
您现在可以通过在规则视图中 Shift+单击颜色来切换颜色的表示方式

Web 控制台现在会警告无法访问的代码,因为该代码位于 return 语句之后
![]()
开发者工具还获得了一套强大的新性能分析工具,这些工具与所有其他 Firefox 40 开发者工具更改一起在本 深入的博文 中进行了演示。
签名附加组件

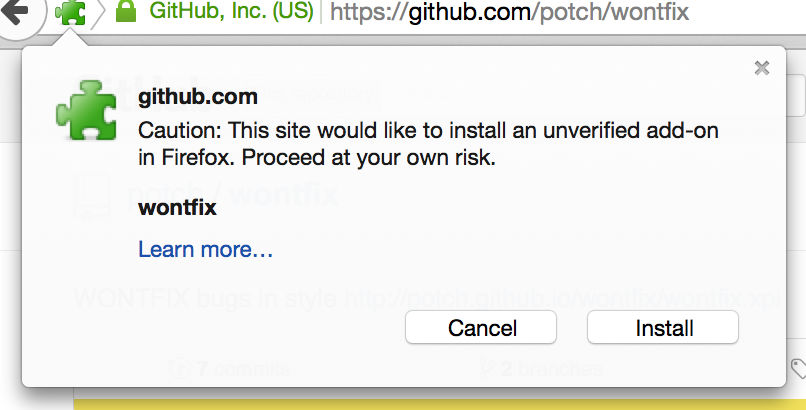
恶意扩展在所有浏览器中都是一个日益严重的问题。由于 Firefox 附加组件具有强大的功能,因此需要一种更好的方法来保护用户免受恶意代码的肆意运行。从 Firefox 42 开始,所有 Firefox 附加组件都需要签名才能被最终用户安装。在 Firefox 40 中,用户会收到有关未签名扩展的警告,但可以选择继续安装。您可以阅读更多关于 为什么需要扩展签名 的信息,还可以查看 签署扩展的总体计划。
事件 offsetX 和 offsetY
有时好主意就是好主意,即使它花费了 14 年!Firefox 现在支持 offsetX 和 offsetY 属性用于 MouseEvents。这使得代码更容易跟踪页面内元素上的鼠标事件,而无需知道元素在页面中的位置。与往常一样,请执行功能检查以确保您的代码在所有浏览器中都能正常工作
el.addEventListener(function (e) {
var x, y;
if ('offsetX' in e) {
x = e.offsetX;
y = e.offsetY;
} else {
// addition needed for every offsetParent up the chain
x = e.clientX + e.target.offsetLeft /* ... */;
y = e.clientY + e.target.offsetTop /* ... */;
}
addGlitterMouseTrails(x, y);
}
但是,还有更多!
每个新的 Firefox 版本都有数十个错误修复和更改,使浏览和网页开发变得更好 - 我只触及了其中的一部分。最后,值得注意的是,55 位开发者 在此版本中贡献了他们的第一个代码更改,其中 49 位是全新的志愿者。没有这些出色的贡献,发布将大不相同!谢谢!
要查看所有其他详细信息,请查看 开发者版本说明,或者甚至查看 已修复错误的完整列表。祝您浏览愉快!


8 条评论