火车头 是一系列文章,重点介绍 Firefox 最新版本中的功能。每六周就会发布一个新的 Firefox 版本——我们在 Mozilla 将此模式称为“发布列车”。
Firefox 41(迄今为止最火热的 Firefox)为浏览器用户和 Web 开发人员带来了大量新的和改进的功能。让我们来看一些亮点。
有关更改和新增内容的完整列表,请查看 Firefox 41 发行说明。
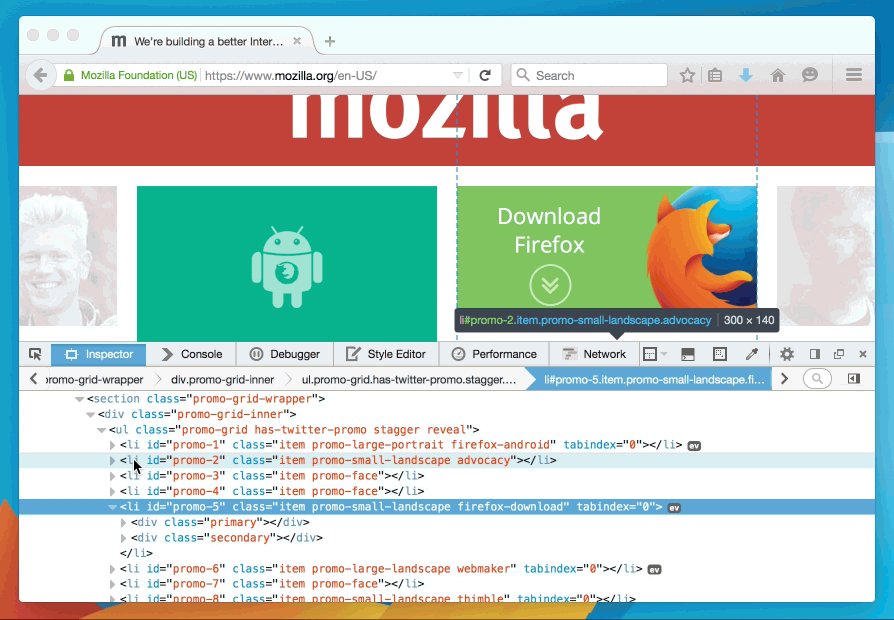
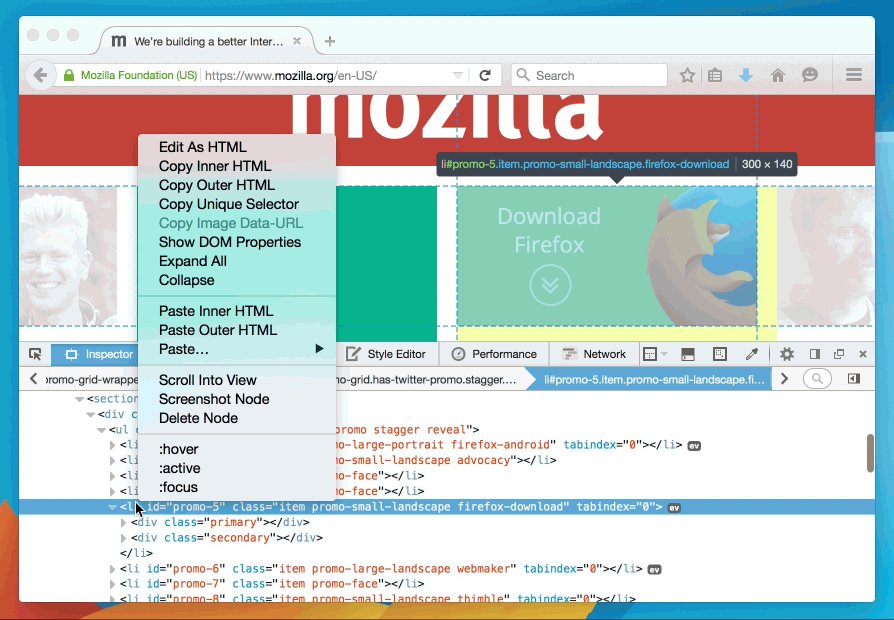
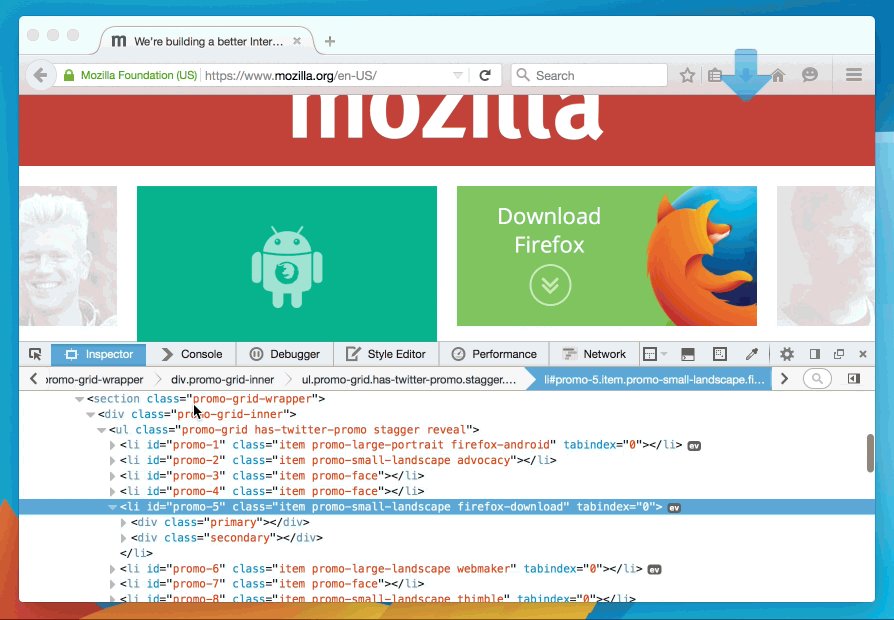
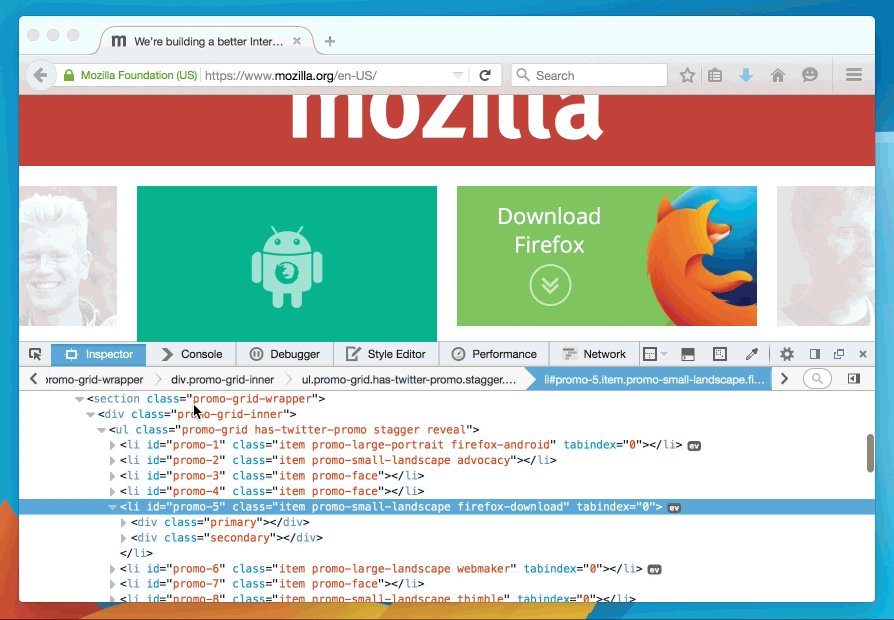
截图单个元素
只需要捕获网页的一小部分?现在可以使用检查器面板截图页面上单个元素包含的区域。

结果是裁剪完美的快照。

连接状态
navigator.onLine API 从历史上看,并不是那么有用。页面只能查询 Firefox 本身是否处于特定的“脱机工作”状态,而不管计算机是否具有任何网络连接。现在,navigator.onLine 使用系统网络信息来反映设备互联网连接的状态!
查看 Potch 在 CodePen 上编写的 QjGoRP。
剪贴板管理
代表用户复制文本曾经是计算机科学中最难的问题。Web 开发人员必须在页面上嵌入 Flash 小部件才能将一些文本放入用户的剪贴板。现在不用了!现在,开发人员可以使用 JavaScript 以编程方式将文本复制到用户的剪贴板,前提是用户执行显式操作(例如单击按钮)。
阅读有关剪贴板操作的 Hacks 文章,了解更多详细信息。
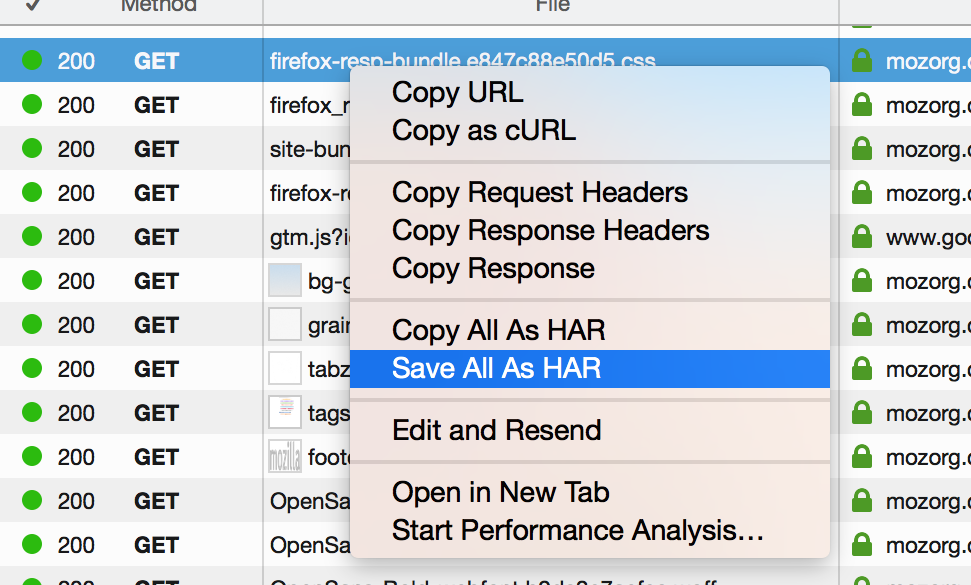
网络面板 HAR 导出
我们应该将网络面板重命名为 Hagar,因为它现在可以 HAR 化 了!HAR 是一种网络请求存档格式,许多性能和请求分析工具都使用它,现在可以从网络面板的上下文菜单中导出 HAR 信息。

<picture> 完美
在 火车头的上一期 中,我提供了以下关于 Firefox 中自适应图像支持的警告
自适应图像将使用正确的媒体查询加载,但目前不会响应视口大小调整。此错误正在积极解决,并在此处跟踪,并在 Firefox 的未来版本中修复。
好吧,那个未来版本就是这个现在版本!自适应图像现在将响应页面视口加载后发生的更改。计划成功实现的时候,是不是感觉很美好!
不可能有更多了……
……但绝对还有。在 开发者发行说明 中提供了大量其他信息,或者对于大型 <table> 爱好者,还可以查看 已修复错误的完整列表。
继续摇滚自由网络!


17 条评论