您可能已经听说过我们正在努力将 Firefox 原生开发者工具(DevTools)和 Firebug 统一起来。我们一直在努力将所有最受欢迎的 Firebug 功能移植到原生 DevTools 中,使它们兼容多进程,并可用于远程调试(即 e10s 兼容)。我们也一直在努力使从 Firebug 到 DevTools 的过渡路径尽可能简单顺畅。没错,正如我们之前提到的,我们专注于开发一个为开发者打造的优秀工具!
那么,让我们来看看现在的进展。
下一代 Firebug 的主要目标是帮助用户在使用原生 DevTools 时感到宾至如归。这就是 Firebug 3(也称为 Firebug.next)的用武之地。Firebug 3 不是另一个开发者工具,而是在 DevTools 之上构建的一个薄层,提供了一个新的主题,使 DevTools 看起来像 Firebug。还有一些额外的功能,我们将逐步移植到 DevTools 中。
如果您有任何功能缺失(例如,您在以前版本的 Firebug 中使用过的一些功能),您应该期待它们在未来成为 DevTools 的一部分。
Firebug 3
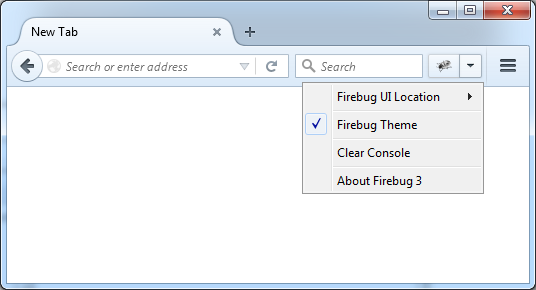
请看下面的截图,它展示了如果您 安装 Firebug 3(第一个测试版)后 DevTools 的样子。看起来眼熟吗?

Firebug 3(也称为 Firebug.next)尚未通过 AMO 发布,因此您可能需要将 xpinstall.signatures.required 选项(通过 about:config)设置为 false。
它是将 Firebug 主题移植到 DevTools 中,以带来一些 UI 和布局优势。Firefox 工具栏中还有著名的 Firebug 启动按钮,它代表了开发者工具箱的入口。
您会看到,Firebug 主题选项当前处于活动状态。

进入您的实用工具的过程与以前完全相同:您可以按下启动按钮或 F12 键。
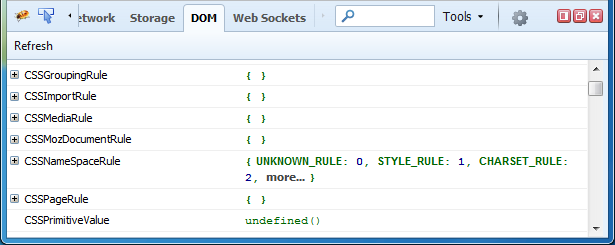
您可能是 DOM 面板的粉丝,它用于检查您所处页面的文档对象模型。它目前还没有得到原生支持,因此,Firebug 向您提供它。

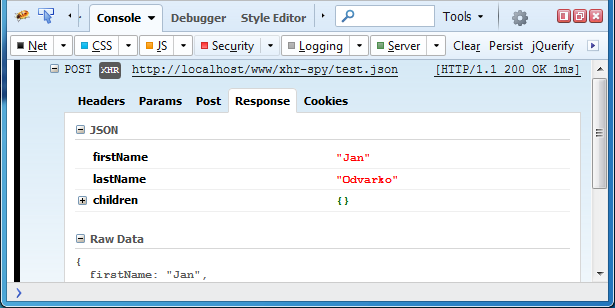
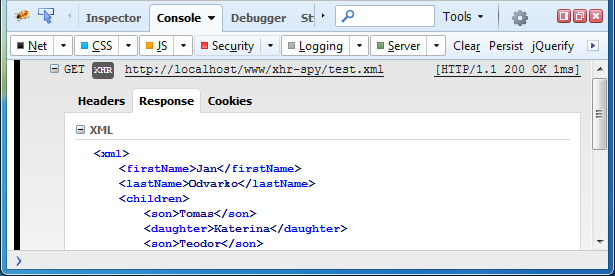
控制台面板中的 XHR 预览(多次请求)也得到了支持。

一些最受欢迎的扩展已经在 DevTools 之上重新实现。这不仅使受欢迎的功能保持活力,这些实现还提供了如何为 DevTools 直接创建新扩展的优秀示例。运行这些扩展不需要 Firebug。
如果您是扩展开发者,您可能会对一些 示例 和帮助理解如何扩展 DevTools 的其他资源链接感兴趣。
让我们来看看有哪些扩展可用。
FireQuery 扩展
FireQuery 是一款基于 Firefox 中的 DevTools 构建的 jQuery 开发 Firefox 插件。 Firebug 3 不是必需的,但下面的一些截图展示了 DevTools 启用了 Firebug 主题(也支持其他主题,如 Light 和 Dark)。
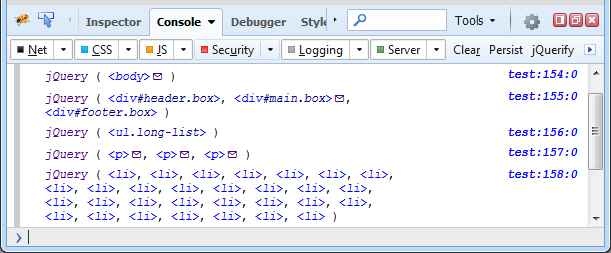
与 jQuery 数据 关联的元素会在控制台面板中显示一个小的信封图标。您可以通过点击图标来检查它。控制台面板工具栏中还有一个 jQuerify 按钮,您可以使用它将 jQuery 加载到当前页面。

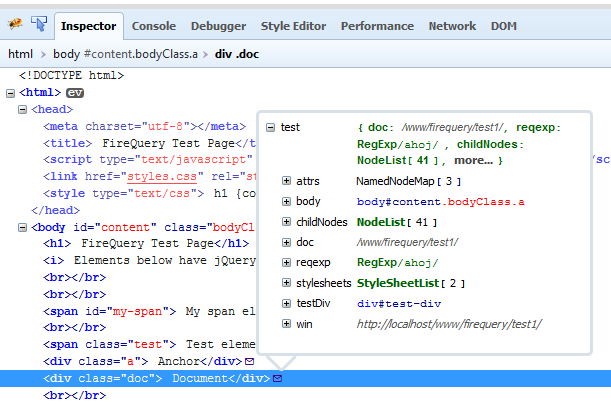
检查器面板也显示带有 jQuery 数据的元素的信封图标。点击图标将打开一个包含详细信息的弹出窗口。

- 请参阅 FireQuery 主页.
- 从 AMO 下载该加载项。
- 使用此在线 测试页面 试用一下。
PixelPerfect 扩展
Pixel Perfect 是一款 Firefox 扩展,允许网络开发人员和设计师轻松地将一个网络构图与半透明图层(图像)叠加。然后,这些图层可以用来进行页面和图层之间的逐像素比较。
有一个 Pixel Perfect 启动按钮,可以快速访问此功能。
![]()
这是最终的 Pixel Perfect UI,您可以通过点击上面的按钮来打开它。
![]()
- 请参阅 Pixel Perfect 主页.
- 从 AMO 下载。
HAR 导出
从网络面板导出 HAR(HTTP 归档格式)现在是内置功能,您无需为此安装扩展。您只需选择网络面板(如果需要,重新加载页面),并使用两个上下文菜单操作
- 将全部内容复制为 HAR:将收集的数据复制到剪贴板。
- 将全部内容保存为 HAR:将收集的数据保存到文件。
从网络面板导出数据通常是自动化的(例如,在使用 Selenium 测试 Web 应用程序时)。如果您希望在每次加载页面时自动创建一个 HAR 文件,您需要将以下选项(使用 about:config)设置为 true
devtools.netmonitor.har.enableAutoExportToFile
某些自动化系统需要比每次页面加载后只创建一个 HAR 文件更多的灵活性。有时您需要将数据发送到远程服务器,在两个特定用户操作之间收集和导出 HAR 等。这就是我们引入简单的 HARExportTrigger 扩展的原因,它通过将 HAR API 导出到页面内容中来改进自动化。这使您可以使用小脚本在任何时候触发 HAR。
这是一个从网络面板获取 HAR 数据的示例脚本
var options = {
token: "test",
getData: true,
};
HAR.triggerExport(options).then(result => {
console.log(result.data);
});
- 请参阅 HAR 导出触发器主页
- 从 AMO 下载该加载项。
在服务器上使用 console.* API
Firebug 社区已经实现了许多扩展,允许开发者在(HTTP)服务器端使用 console.* API,这样您就可以在浏览器中查看后端日志。此功能现在在 Firefox 中得到原生支持,您无需安装额外的扩展。
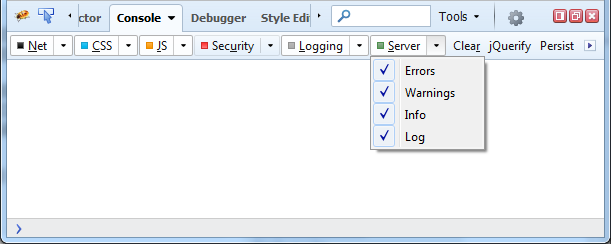
您需要做的就是启用来自服务器的日志,这些日志位于控制台面板中。

此功能支持现有的协议(在 Chrome Logger 中使用),该协议通过 HTTP 标头将日志发送到客户端。随后,日志会显示在控制台面板中,就好像它们是由页面上的 JavaScript 生成的。许多服务器端库在各种语言(NodeJS、Ruby、Python、PHP、.NET、Java 等)中提供相应的服务器端 API。
这是一个 示例,它展示了服务器端日志记录。
var chromelogger = require('chromelogger');
var http = require('http');
var server = http.createServer();
server.on('request', chromelogger.middleware);
server.on('request', function(req, res) {
res.chrome.log('Hello from Node.js %s', process.version);
res.end();
});
server.listen(7357);
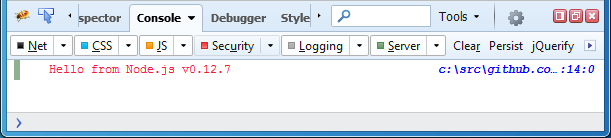
下面是服务器端日志在控制台面板中的样子

最后的话
正如我在文章开头提到的,我们一直在努力将 Firefox 原生开发者工具(DevTools)和 Firebug 统一起来,因为我们相信这是为网络开发者提供优秀工具的有效策略。未来还有更多内容,但这篇文章应该让您了解我们的计划和未来方向。敬请期待!
请在 Firebug 群组 中发布反馈,谢谢。
Jan ‘Honza’ Odvarko
关于 Jan Honza Odvarko
Honza 正在开发 Firefox 开发者工具


7 条评论