我最近加入了 Mozilla 的开发者关系团队,目前我的重点是帮助**为 MDN 创建关于HTML 5 游戏开发的内容**。我对此感到非常兴奋,因为创造游戏是我的热情所在。我转向 HTML5 游戏开发是为了扩大我的游戏的影响范围 - 顺便说一句,如果你正在参加游戏黑客松,这也是一件很棒的事情。
我们一直在进行的一部分工作是关于**2D 瓦片地图**的 MDN 文章集,这是游戏开发中的一种流行技术 - 无论是在经典游戏中还是在最近的游戏中。
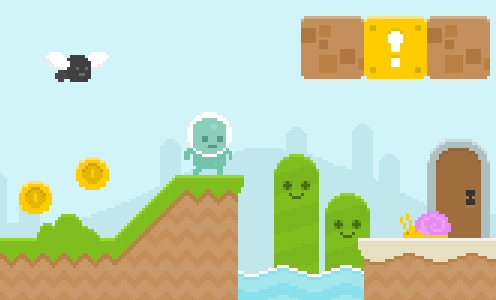
例如,看看这张截图

来自开源瓦片集的游戏模型,由 Kenney 制作
您是否看到游戏关卡是由更小、正方形的图像组成的?这些较小的部分称为**瓦片**。许多游戏在视觉上和/或逻辑上都是基于瓦片的:超级马里奥兄弟、模拟城市、最终幻想战略版、文明等等。
《“瓦片和瓦片地图概述”》文章提供了一个关于瓦片地图工作原理的基础。无论您在游戏中如何使用它们(您自己的实现或第三方) - 甚至是编程语言或技术! - 您都会发现它很有用。
我们还撰写了关于**如何使用 Canvas API 实现瓦片地图**的文章
与这些文章相配套的是**一组实时演示**,您可以查看,以及它们的源代码。但是这里有一个供您尝试:单击下面的图像,然后使用箭头键移动角色。
我们将继续为 HTML5 游戏开发创建新的 MDN 内容,并随时为您更新。希望您喜欢它!
关于 Belén Albeza
Belén 是一位在 Mozilla 开发者关系部门工作的工程师和游戏开发者。她关心 Web 标准、高质量代码、可访问性和游戏开发。


3 条评论