Firefox 开发者版 45 对 DevTools 进行了改进,可以帮助您追踪内存使用情况,深入了解 CSS 动画等。本文将介绍其中的一些更改 - 请务必下载最新开发者版体验一下。
CSS 动画工具++
动画工具新增了许多功能
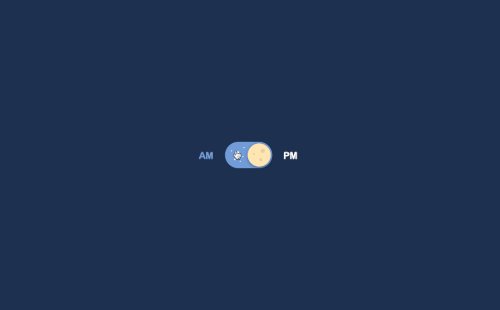
- 在时间线上点击动画时,您现在可以看到动画属性列表以及关键帧,这些关键帧会显示随着时间的推移值的变化。
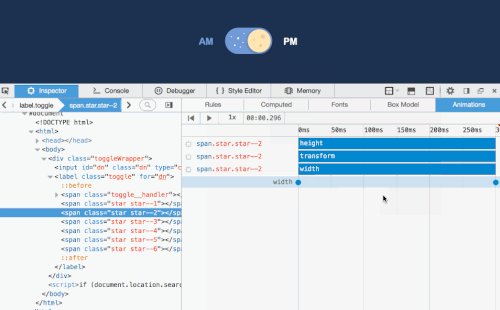
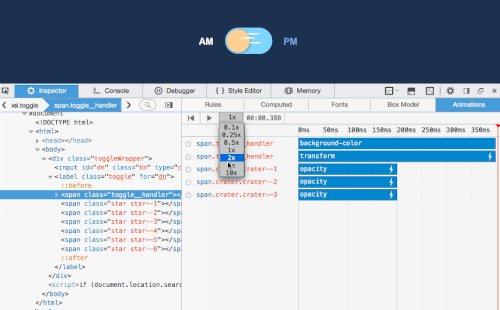
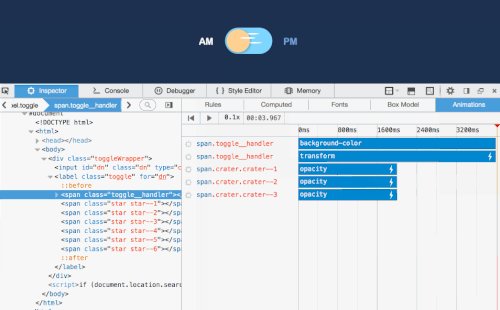
- 如果动画移动速度过快,无法看清,现在可以通过更改播放速率来降低速度。
- 在合成器线程上运行的动画旁边有一个闪电图标。这意味着即使页面其余部分运行缓慢,动画也会保持流畅。
在 Patrick Brosset 的最新“使用 DevTools 了解 CSS”屏幕录像系列中了解更多关于使用动画工具的信息。
除了动画改进之外,还对检查器搜索工具进行了改进。它现在可以匹配页面和子框架中所有标记的结果。
是什么在占用您的内存?
我们改进了检查内存使用情况并查找内存消耗来源的方式。通过快照差异,您可以检查自上次快照以来堆内容的变化。通过快照过滤,您还可以仅显示在特定文件或函数中分配的内存,或仅显示特定 [[class]] 类型的对象。
详细了解内存工具以及关于如何开始使用它的文档。我们还制作了一个简短的gif 图,演示了差异过程。
一些改进
我们还在整个工具箱中进行了一些改进和错误修复 - 以下是一些亮点。
控制台
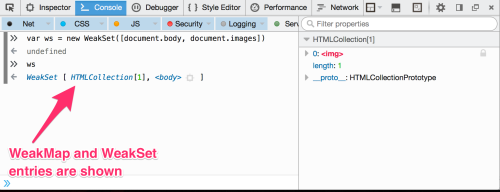
如果您正在使用 WeakMap 和 WeakSet 对象,现在可以在 Web 控制台中看到它们的条目。
此外,来自服务工作者的日志默认情况下会显示在受控选项卡中。我们还在继续努力改进服务工作者调试体验,请关注此跟踪错误了解详情。
网络监视器
- 您将在网络时间线中看到显示 DOMContentLoaded 和加载事件触发的标记。
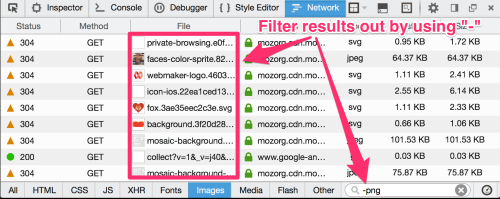
- 现在您可以根据字符串匹配过滤掉文件名。只需在字符串前面加上“-”,这是一种缩小大量请求列表的便捷方式。
特别感谢贡献者 Albert Juhé 和 Tim Nguyen 帮助我们使netmonitor 表格 UI 与工具箱的其他部分相匹配。
此版本有很多改进,所以立即下载 - 免费!
关于 Lin Clark
Lin 在 Mozilla 的高级开发部门工作,专注于 Rust 和 WebAssembly。





2 条评论