火车追踪是一系列文章,重点介绍 Firefox 最新版本中的功能。Firefox 每六周发布一个新版本,我们在 Mozilla 将此模式称为“发布列车”。
一年即将结束,即使 2015 年的余烬逐渐变成柔和的橙色,我们仍然有 Firefox 版本要讨论!以下是浏览器袖子里的一些新技巧的简要介绍,以及今年我最喜欢的几个新功能。
自我们上次发布火车追踪文章以来,Firefox 42 和 43 已经发布了——您可以在此处查看 42 的发行说明此处 和 43 的此处。
Firefox 43 中的“在控制台中使用”
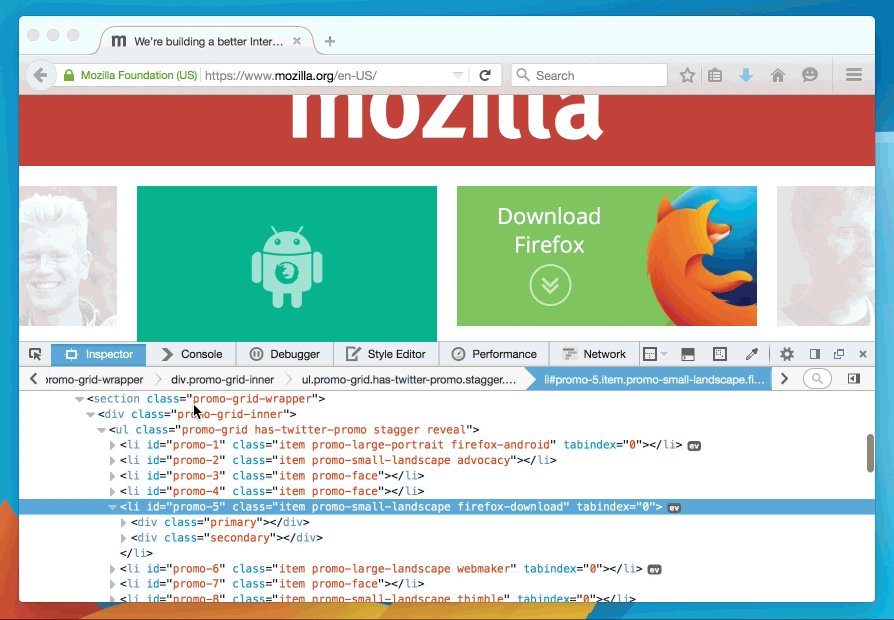
让我们从一些新鲜实用的功能开始——有时使用控制台检查或调整在检查器中找到的元素非常有用。传统的方法是使用querySelector查找元素,或者在某些浏览器中,使用引用当前正在检查的元素的特殊$0变量。(如果您不知道$0,可以将其视为年末奖金!)从 Firefox 43 开始,您现在可以使用上下文菜单中的“在控制台中使用”命令将该元素放入临时变量中。与$0不同,您可以在控制台中创建多个临时变量,并在不丢失引用信息的情况下突出显示其他元素。这是一个渐进式的改进,但它确实让生活更轻松了。
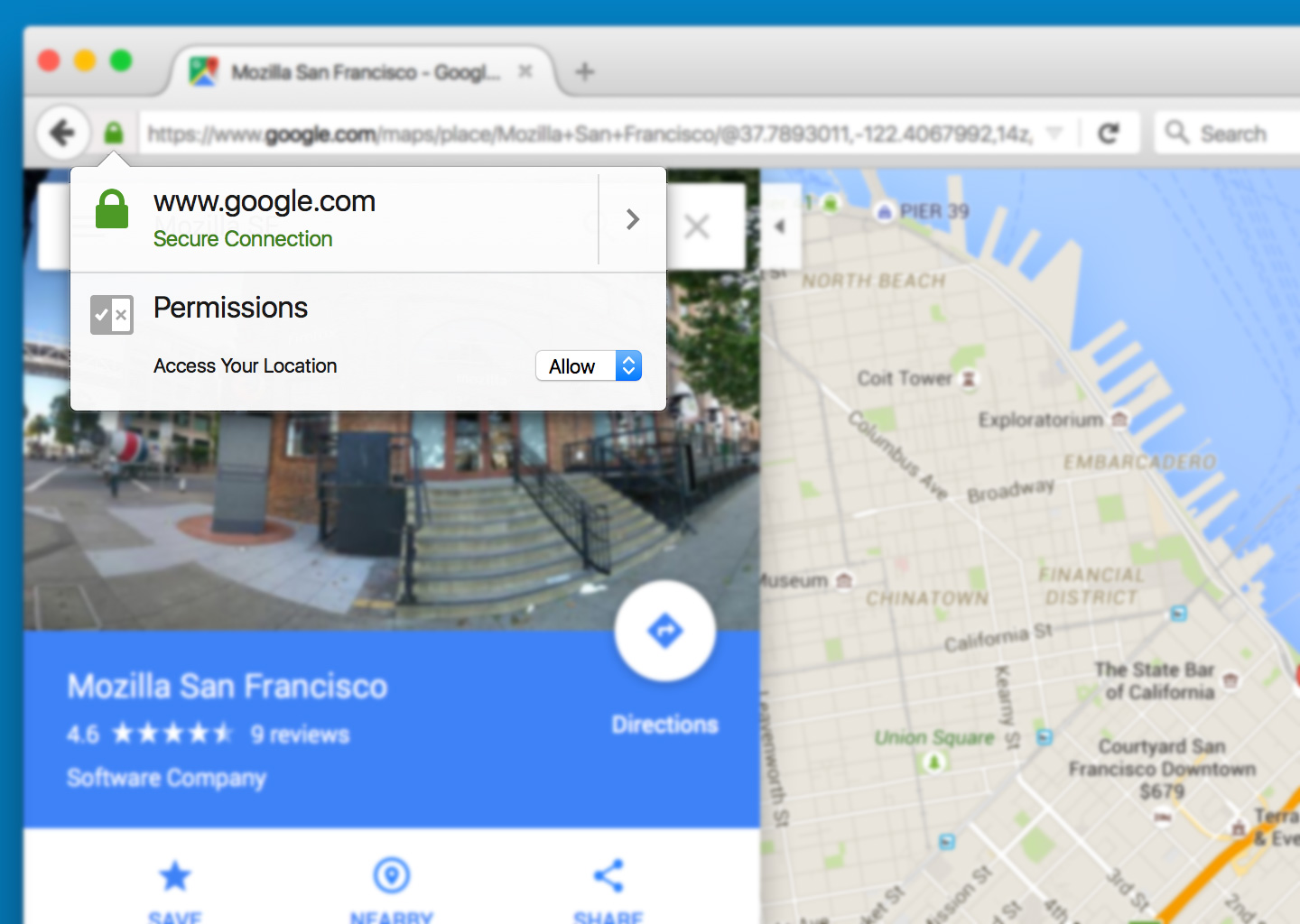
Firefox 42 中新的隐私和安全控制中心

您一直可以通过点击地址栏来检查与网站的连接是否安全。Firefox 42 包含此面板的重新设计,以便更轻松地查看网站的安全状况,以及合并隐私设置和您授予的权限。对于以前需要更多点击才能完成的操作来说,这是一个不错的改进。
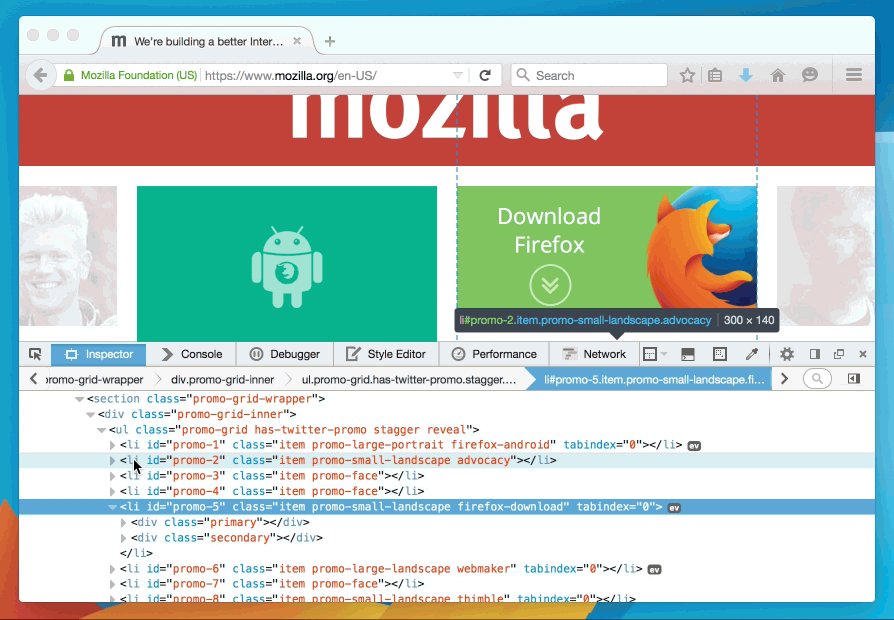
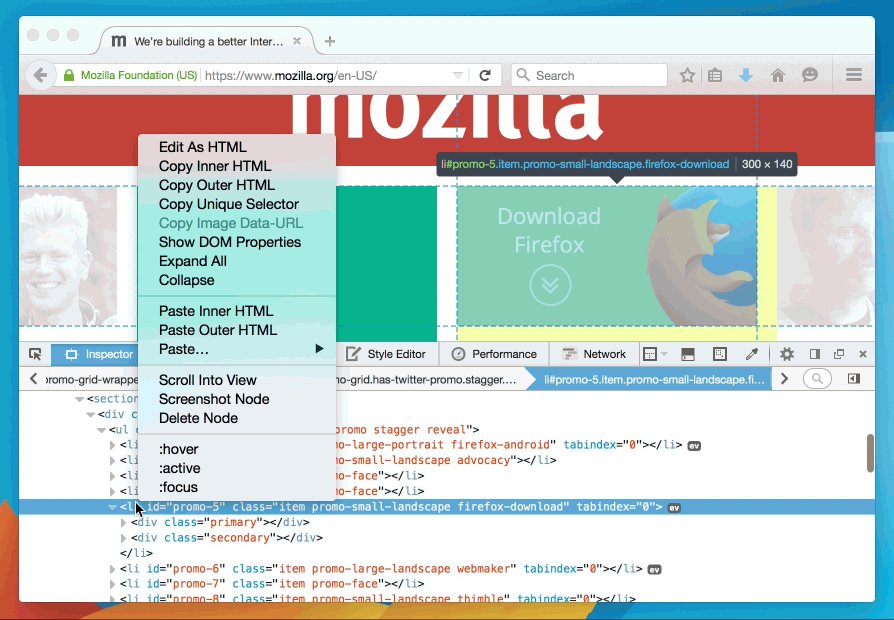
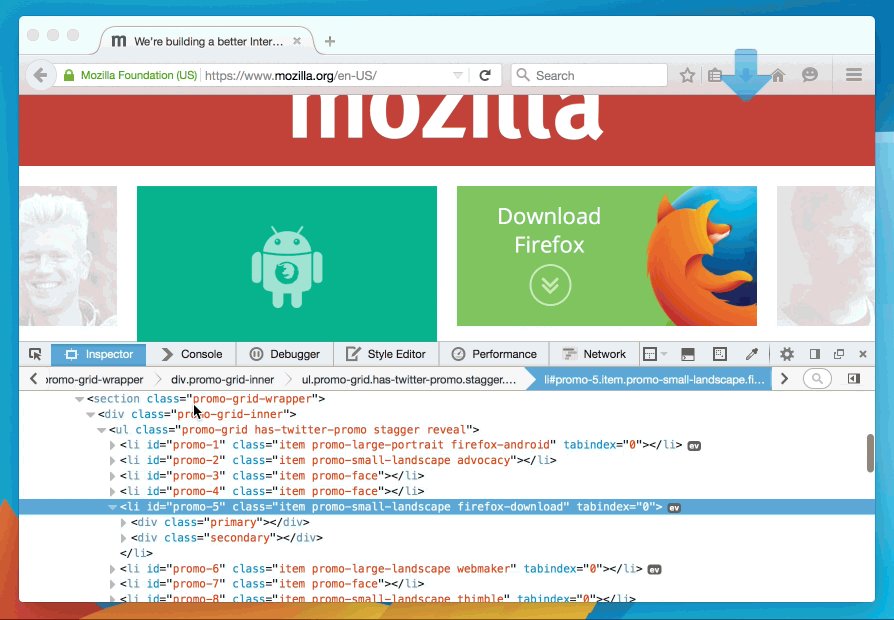
Firefox 41 中更轻松的元素截图

此功能已被证明非常受欢迎!Firefox 41 添加了使用“截图节点”菜单命令从检查器捕获页面一部分的功能。
Firefox 38 中的 BroadcastChannel
我个人最喜欢的 API 之一——使同一域名下所有打开的页面都能够相互广播消息。非常适合保持应用程序状态同步或事件通知。
// one tab
var ch = new BroadcastChannel('test');
ch.postMessage('this is a test');
// another tab
ch.addEventListener('message', function (e) {
alert('I got a message!', e.data);
});
// yet another tab
ch.addEventListener('message', function (e) {
alert('Avast! a message!' e.data);
});总结 2015 年
这真是很棒的一年,我非常高兴能够撰写有关 Firefox 中值得注意的新功能的文章。如果您想详细了解 Firefox 今年的发展和改进,请阅读火车追踪文章存档。
2016 年再见!

