Firefox 开发者版 46 现已推出!在此版本中,我们添加了各种内存分析功能,并改进了许多现有工具。本文介绍了此版本中的一些重大更改。
内存工具中的支配者视图
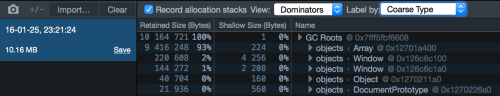
内存工具中现在提供了一个新视图,可帮助调试和分析内存密集型 Web 应用程序。支配者视图提供了对对象内存分配的洞察。这是一个累积视图,指示当前分配的对象大小(浅层)以及任何引用的对象(保留)。这使您可以轻松地查看特定对象对内存的影响。使用此视图还可以让开发人员快速找到负责创建特定对象的代码。您可以此处详细了解此功能。
以下是支配者视图的屏幕截图
性能工具和 GC 分析
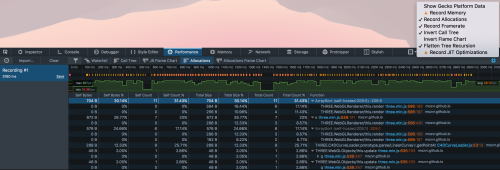
现在,性能工具允许您在录制中包含分配。这有助于减少 Web 应用程序中执行的GC次数,从而提高响应速度。您可以通过单击设置齿轮,然后选中“记录分配”菜单项来在性能工具中启用分配。
以下是分配视图的屏幕截图
Emscripten 反混淆功能
通过 Emscripten 编译本机代码时,您会注意到编译器会更改函数名称。我们现在添加了对在分析器调用树中反混淆 C 函数名称的支持,因此您可以轻松地参考原始未编译代码(开发说明)。
样式编辑器和 @media 查询
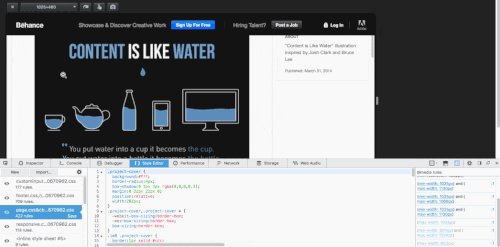
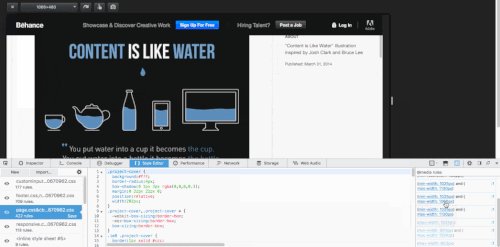
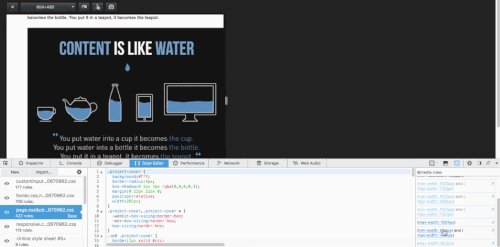
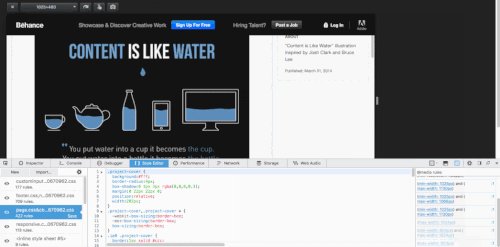
Firefox 开发者工具提供了一个响应式设计视图,用于开发可以响应以适应多种屏幕尺寸的响应式网站。您可以将此视图与媒体查询侧边栏结合使用,以快速查看当前为给定的屏幕尺寸选择激活了哪些媒体规则。媒体查询侧边栏的新版本现在在每个媒体规则上提供快速链接,这些链接会自动调整响应式设计视图中的屏幕视图大小。您可以此处查看开发说明。
以下是该功能的屏幕录像
始终开启的调试器
此外,当工具箱打开时,调试器现在将始终在debugger语句处暂停,即使面板尚未激活也是如此。您可以阅读 James Long 的博文以获取更多技术细节。
更多改进
除了上述改进之外,我们还对工具箱的许多区域进行了改进,特别是
- 添加了在内存工具中清除堆快照的功能(开发说明)。
- 改进了深色页面上检查器信息栏的对比度(开发说明)。
- 性能工具调用树文本现在可以选择(开发说明)。
- 改进了在异步添加大量日志时 console.log 的性能(开发说明)。
- 存储检查器中的项目数量不再受限(开发说明)。
感谢所有为本次开发者版发布做出贡献的人!立即获取最新开发者版的副本,并告诉我们您的想法!
关于 Tim Nguyen
我从事 Web 浏览器的工作。





一条评论