“火车上的发现”系列文章重点介绍 Firefox 最新版本中的功能。Firefox 的新版本每隔 六周或有时八周 发布一次——我们在 Mozilla 将这种模式称为“发布列车”。
新年伊始,当然也迎来了新的 Firefox!让我们来看看最新更新中的一些好东西。
ServiceWorkers 和 Web 推送
ServiceWorkers 和 Web 推送是两项真正具有变革意义的 Web 技术,因为它们使网页和 Web 应用程序能够以前无法实现的事情。 ServiceWorkers 允许网站注册一个脚本,该脚本可以拦截导航请求、缓存离线资产和数据,甚至在网页未打开时也能运行!这使得 UI 响应速度更快、离线支持更好,并为更多应用程序级体验奠定了基础。

Web 推送 在 ServiceWorkers 的基础上构建,并在用户同意的情况下,允许 Web 内容从服务器接收推送通知,并触发系统通知,即使用户已关闭浏览器标签页,也能将用户带回页面。
关于每种技术都有很多内容要说——这里我无法全部涵盖。如果您有兴趣了解更多关于 ServiceWorkers 和 Web 推送的信息,或者想开始尝试,以下是一些资源
- 详细了解 Firefox 44 中的 Web 推送
- 在 Service Worker 食谱中查看示例代码和演示
- MDN 上的 ServiceWorker 文档
Firefox 中的设计工具

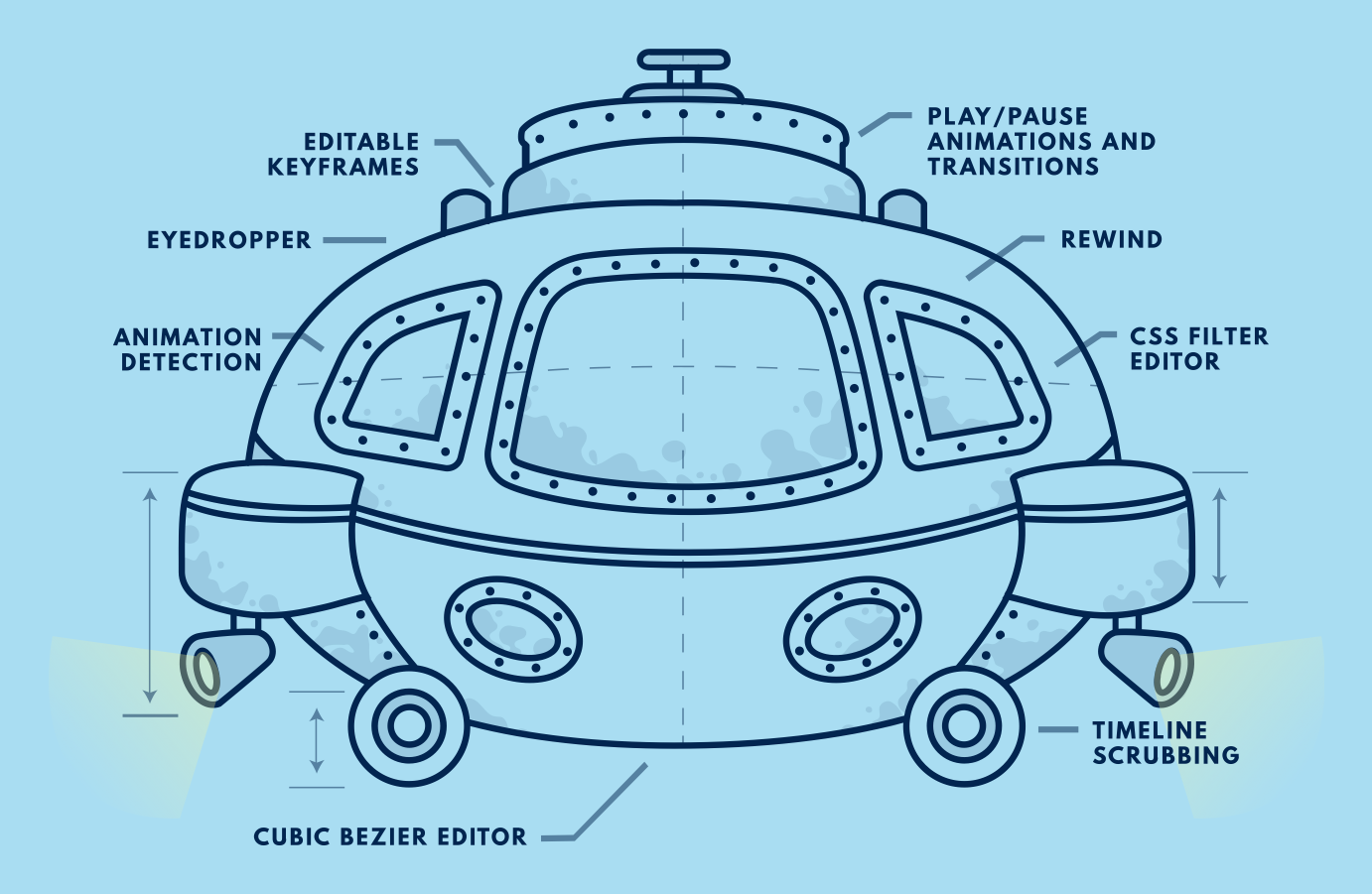
我们需要一艘更大的船。Firefox 44 重点关注设计师生产力工具,提供了一个出色的动画检查器来补充现有的样式工具。登上 DevTools Challenger 了解这些工具,并在探索深海的同时学习如何检查动画、实时编辑关键帧、调整 CSS 滤镜等等。
更多 DevTools 好处
除了水生奇观和动画工具之外,Firefox 开发者工具 还进行了其他重大更改和添加。
WebSocket 调试
WebSocket 调试 现在可在开发者工具中作为 API 使用。虽然官方 UI 正在开发中,但您现在可以使用 专门构建的扩展 开始调试 WebSockets。
在 Web 控制台中使用已记录的对象

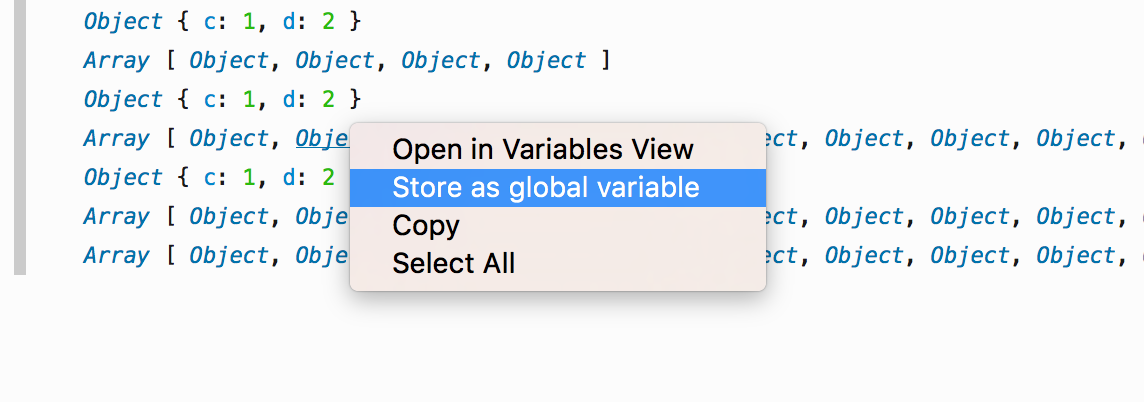
如果您想操作或更深入地检查在控制台中记录的对象,您现在可以通过上下文菜单将其分配给临时变量。
深入探索
Firefox 44 中还有很多值得开发者和用户喜爱的东西——请查看 完整的发行说明 或 查看面向开发者的更改列表。继续摇滚免费的 Web!


一条评论