本周标志着 Firefox 开发者版 48 的发布。为了准备 多进程 Firefox 的到来以及 Firebug 扩展的弃用,我们正在将 Firebug 功能移植到内置工具中。我们还对当前工具进行了一些调整,我们将在本文中介绍。
Firebug 主题
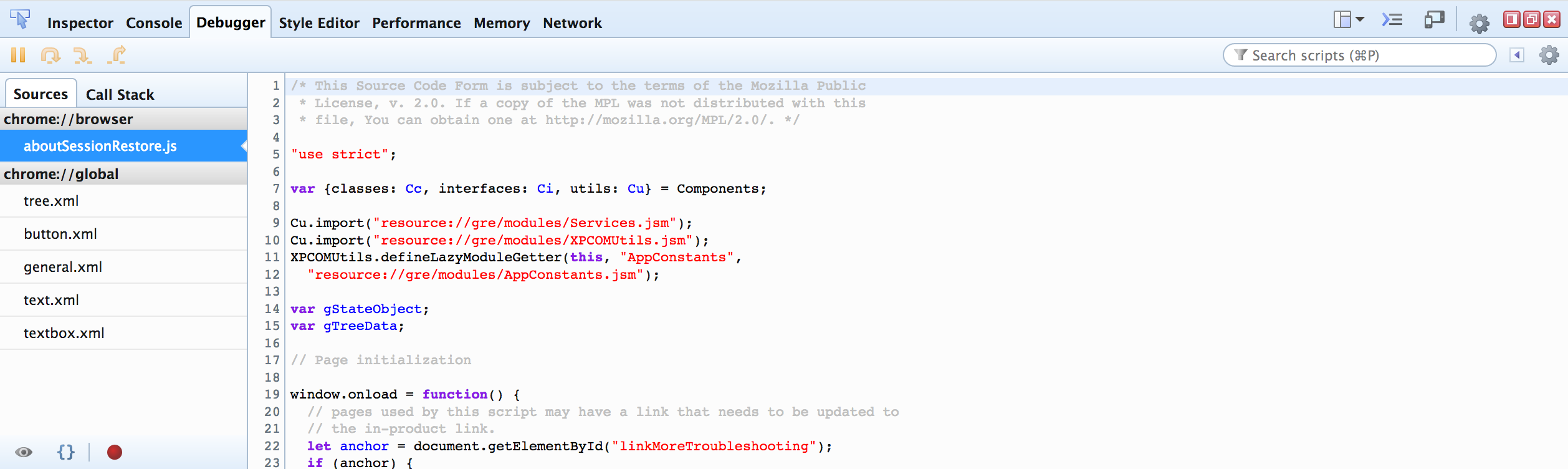
作为将 Firebug 功能移植到内置工具的一部分,我们还移植了 Firebug 主题,使 Firebug 用户拥有更熟悉的开发环境。这是主题的初始版本,如果您发现任何错误,请告知我们并 在此处报告。以下是 Firebug 主题的屏幕截图
DOM 面板
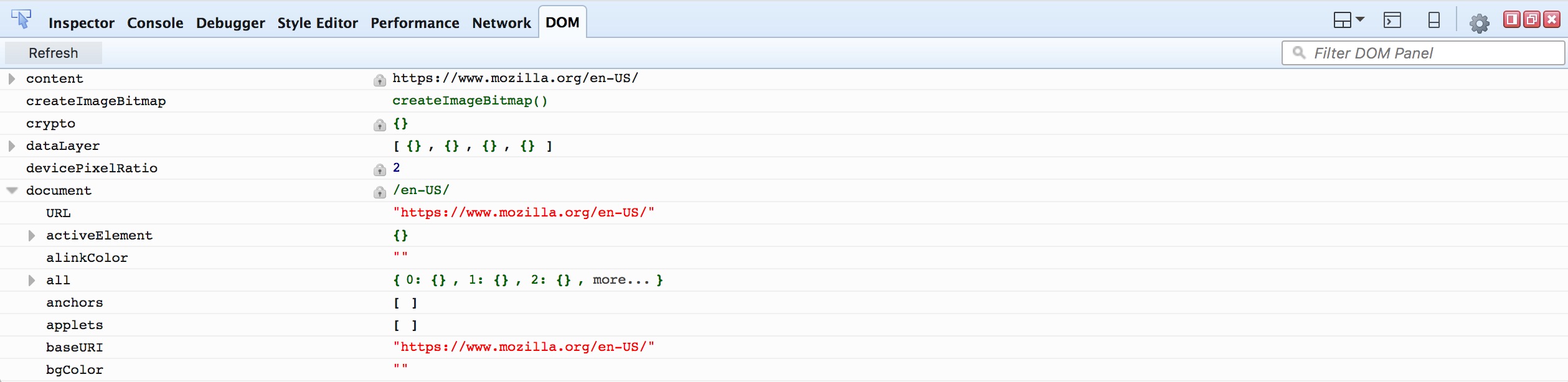
DOM 面板是我们从 Firebug 移植的另一个功能。此面板提供了一个方便的树状视图,允许您浏览和检查页面 DOM 结构。以下是新工具的屏幕截图
可编辑存储
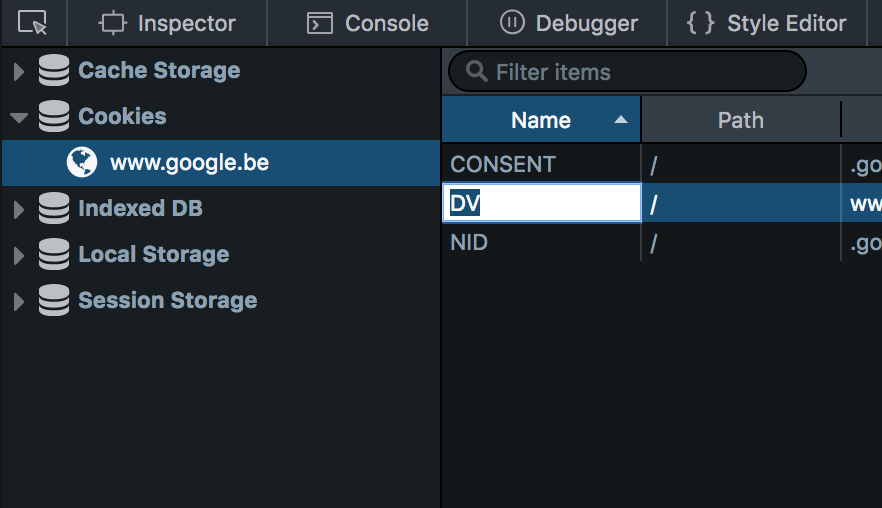
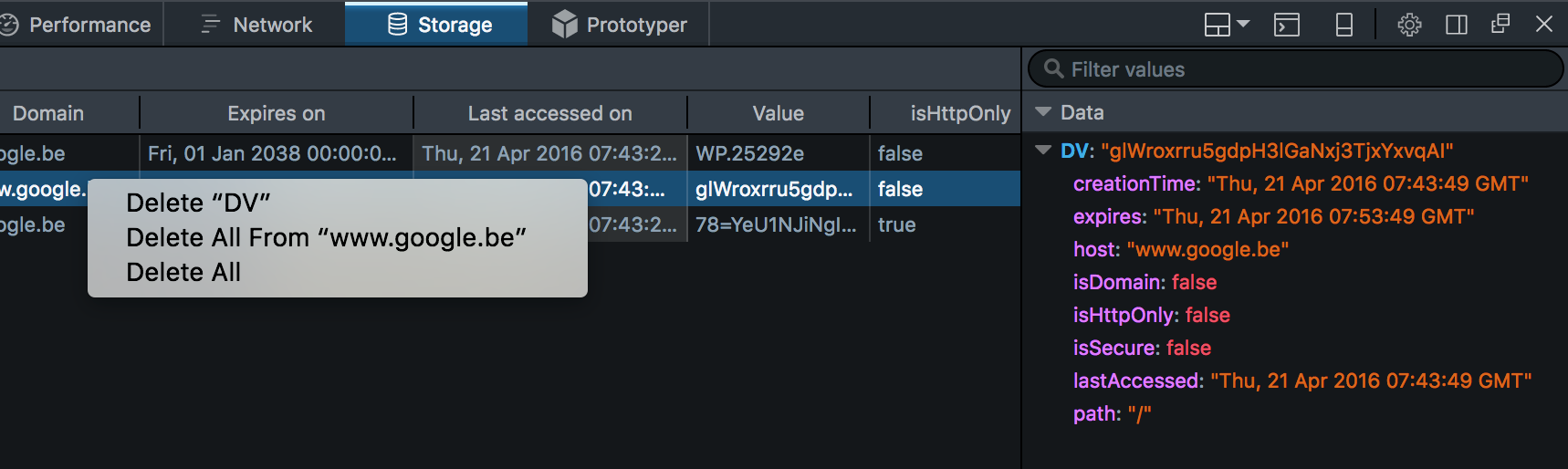
存储检查器中的编辑支持是最常请求的功能之一。在此版本中,我们添加了编辑和删除 cookie、本地存储和会话存储条目等功能。您可以双击单元格进行编辑。您还可以使用上下文菜单删除条目。

几何编辑器
在此版本中,我们添加了一个新的可视化编辑工具,允许您轻松调整任何绝对定位或固定定位元素的位置。您可以使用此工具更改顶部、左侧、底部和右侧属性的值。要启动几何编辑器,请转到检查器中的 盒模型 选项卡,然后单击 ![]() 图标。
图标。
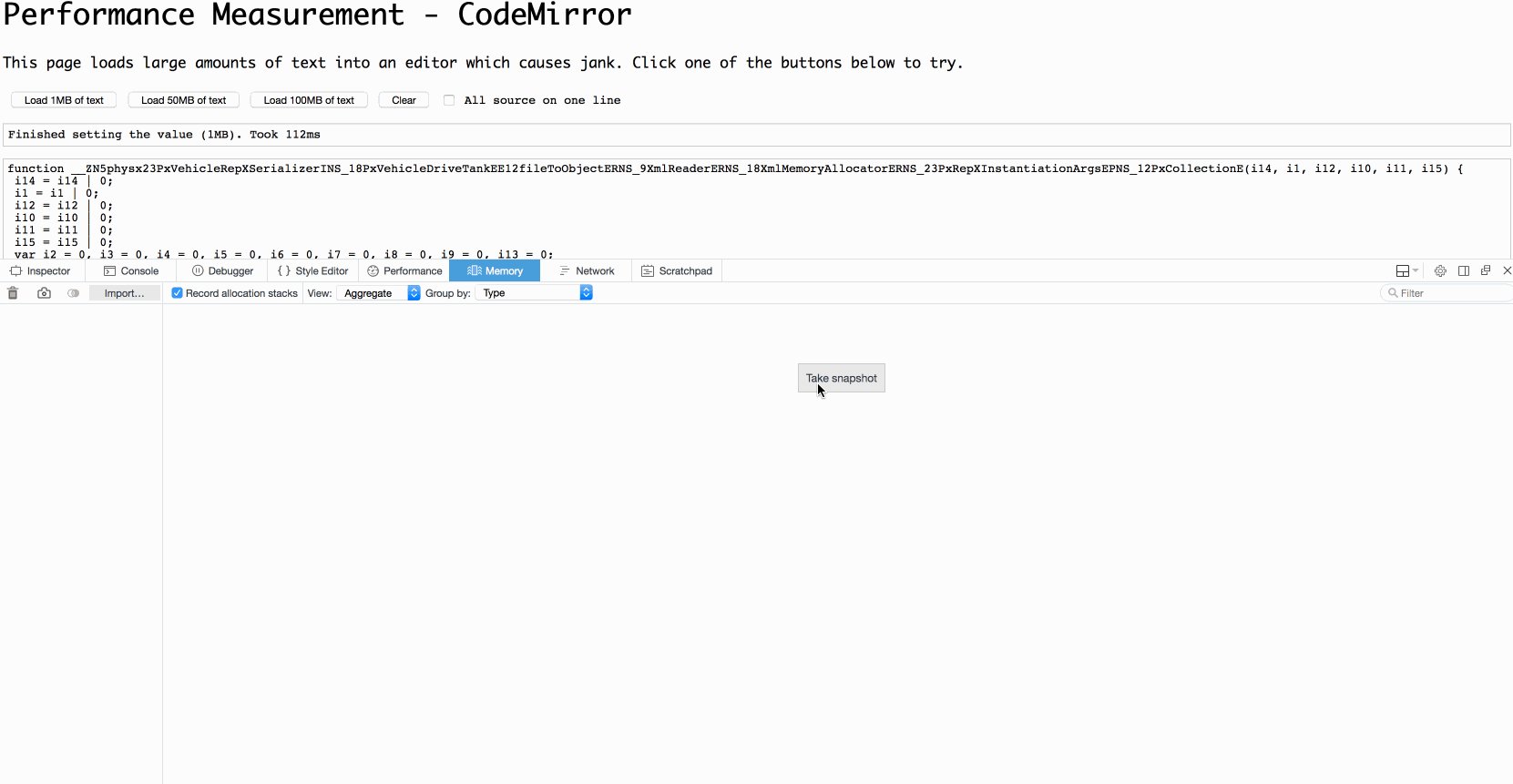
内存工具改进
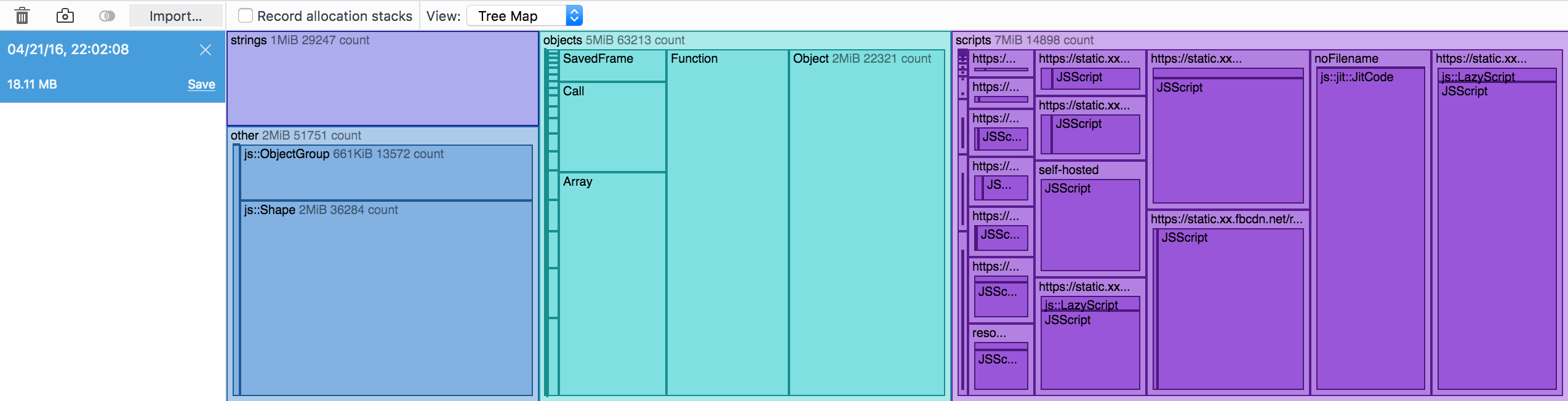
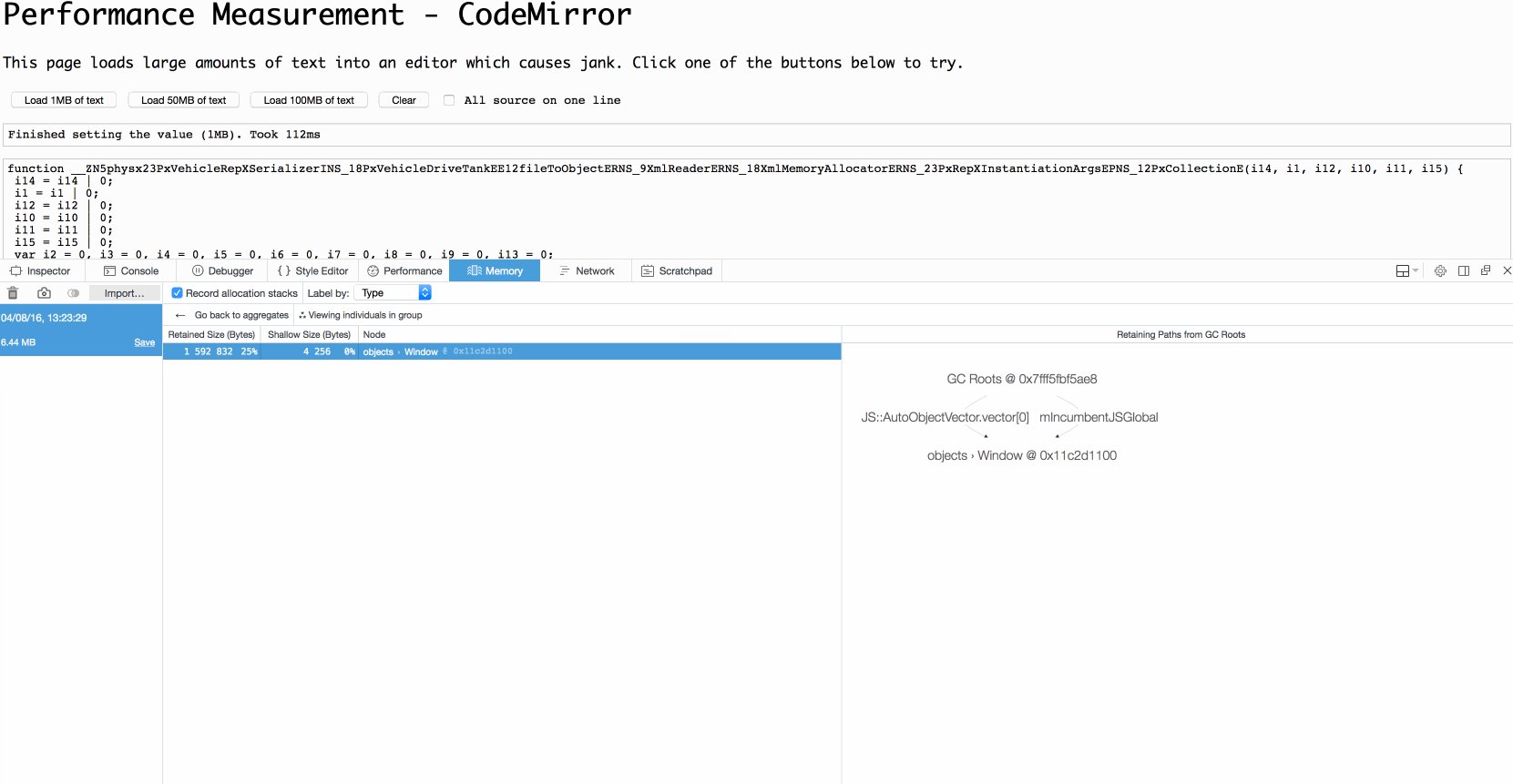
内存工具现在增强了全新的树状图视图,该视图提供了有关如何使用内存的快速直观的视觉概述。此新视图按其类型对对象进行分组,使您可以轻松查看类似项目(绘制画布线条时的数组、加载脚本繁重的网站时的脚本等)的数量占用内存。此外,地图中每个项目的尺寸与其使用的字节数成正比,使您可以轻松查看哪些项目占用了大部分内存。
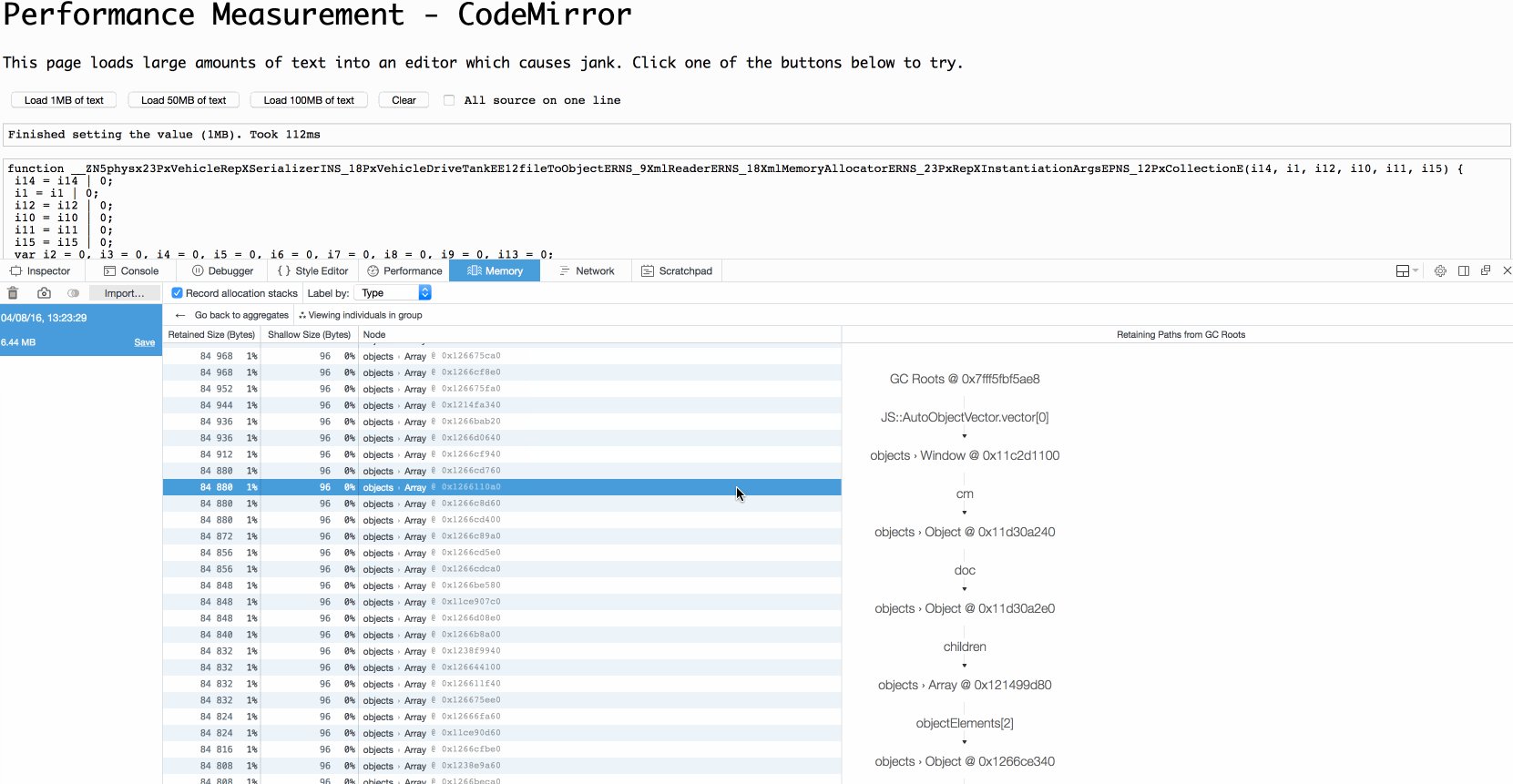
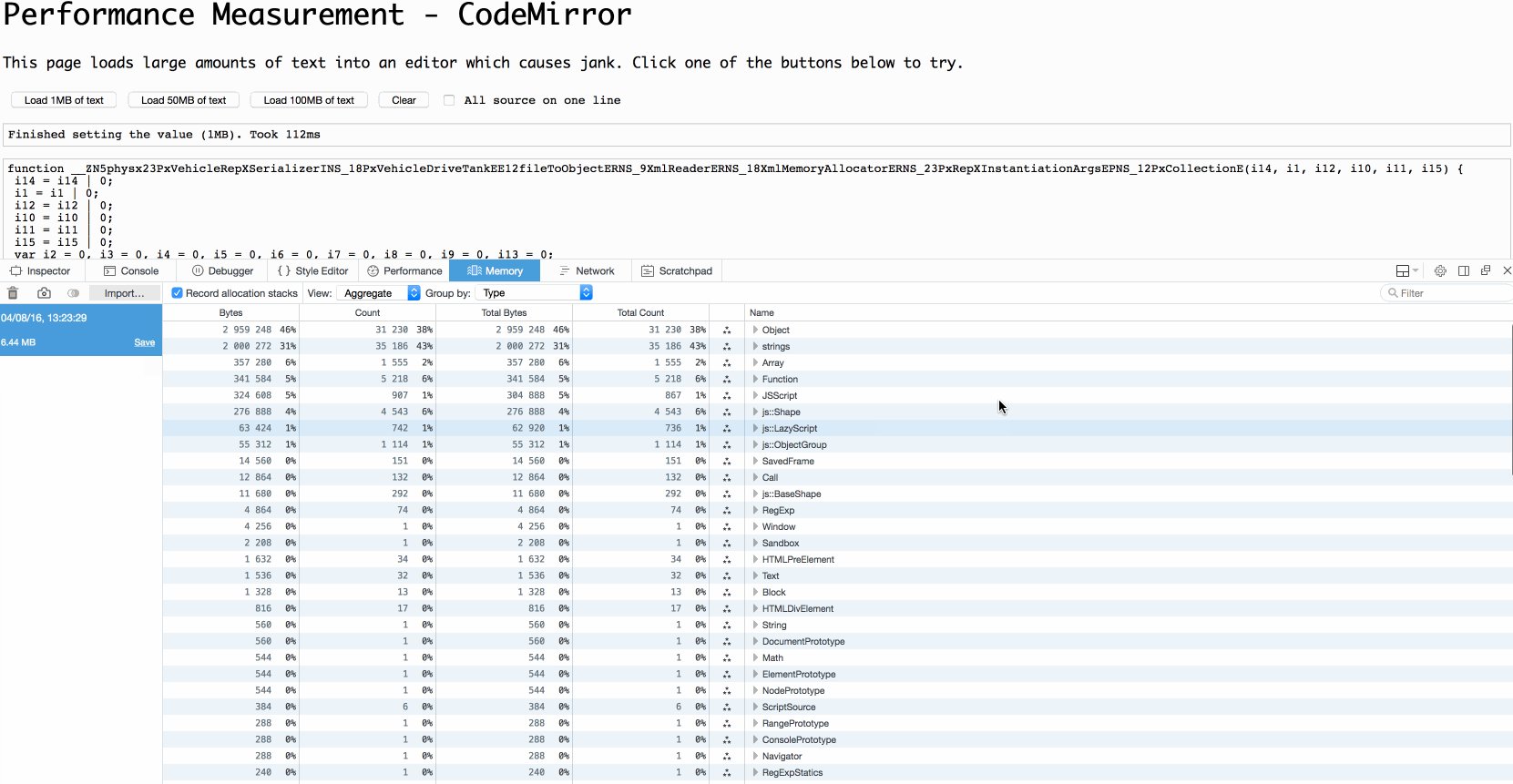
内存工具提供了一个有用的 聚合视图,该视图对相同类型节点的所有实例进行分组。在此版本中,您现在可以单击 ⁂ 图标以在单独的视图中查看指定类型的全部单个实例。您还可以使用上一个版本中添加的 保留路径面板 查看这些单个节点的保留路径。这使您能够在调试 Web 应用程序时精确查明特定对象泄漏的位置。
最后,我们还添加了从内存工具侧边栏中删除单个快照的功能。
检查器改进
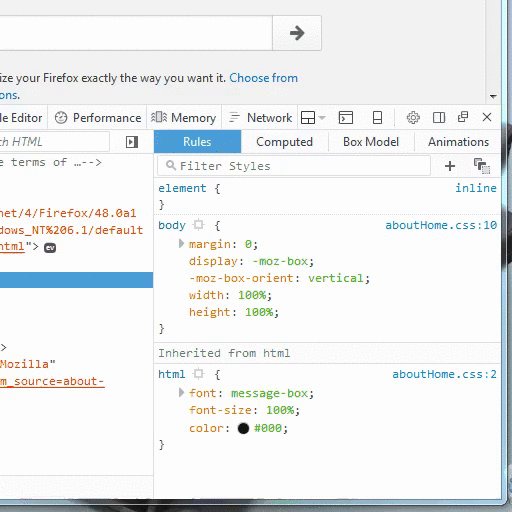
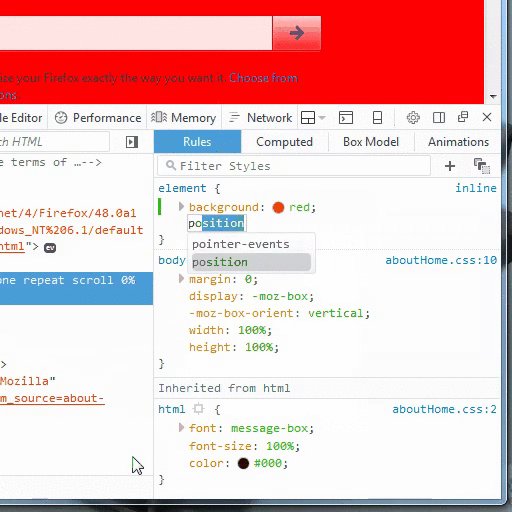
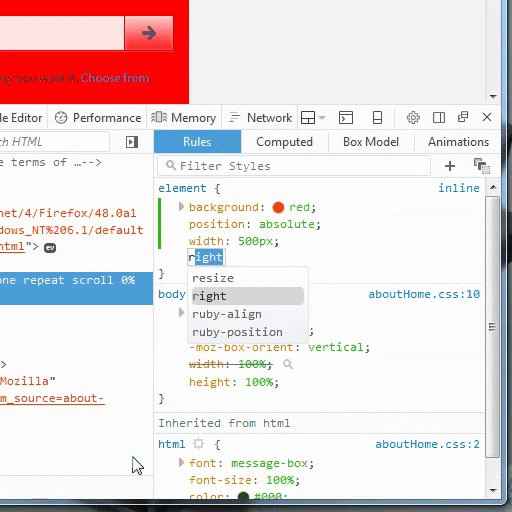
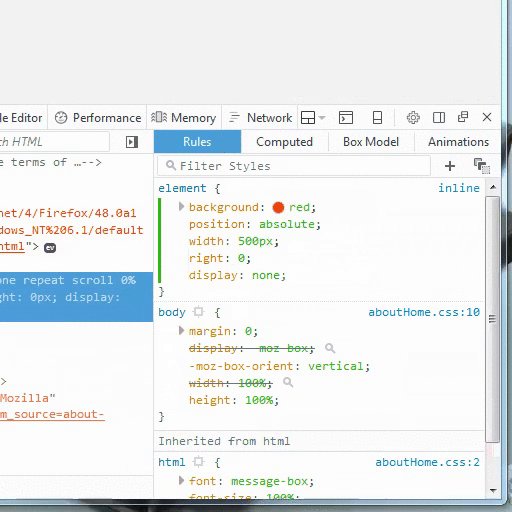
我们已经完善了检查器中的用户体验,使其更加流畅和易于使用。规则视图 自动完成现在默认选择最常用的属性,以加快您的创作体验。例如,将选择background 而不是backface-visibility,因为它更常用。这是一个功能演示的屏幕录制
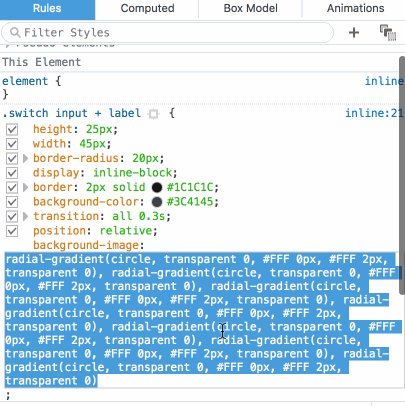
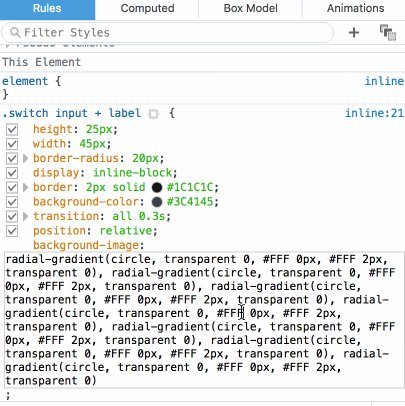
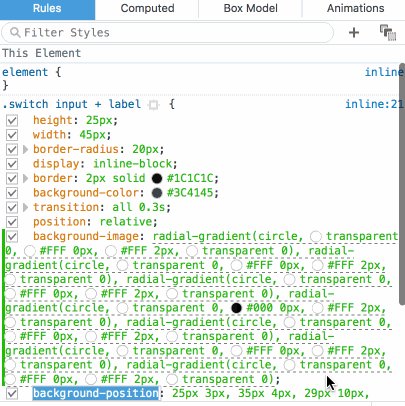
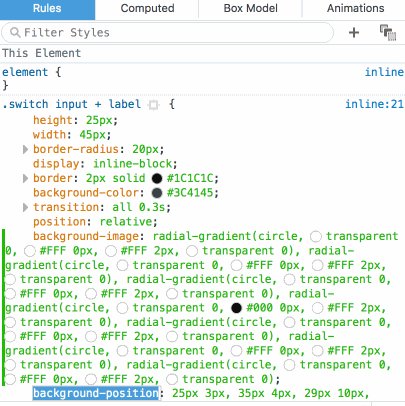
我们还改进了规则视图中处理长值的方式。专门用于长值的新多行模式使您可以方便地访问和选择正在编辑的值的不同部分。
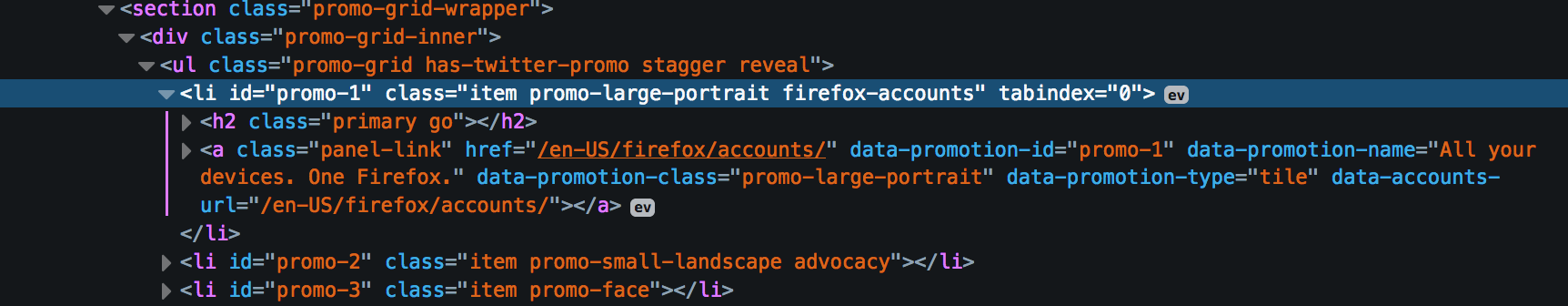
标记视图 现在强调了父节点与其子节点之间的关系。选定的元素现在在其下方有一条线,突出显示子节点。当 HTML 标记复杂时,这使您可以轻松地发现选定元素的子节点。
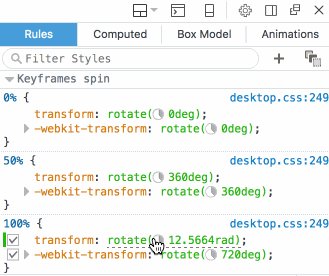
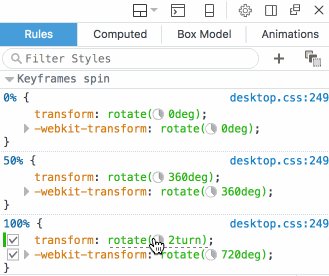
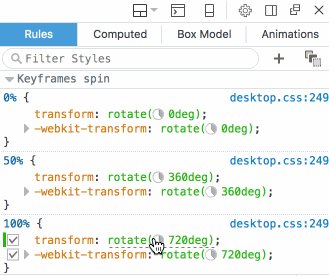
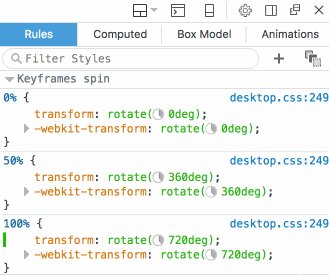
添加了一种在规则视图中快速切换不同角度单位的方法。角度值旁边现在有一个色块,您可以按住 Shift 键单击该色块以在不同的单位之间循环,类似于颜色值的交互。此功能由贡献者 Nicolas Chevobbe 添加。
最后,我们添加了键盘快捷键以轻松在标记视图搜索结果之间导航。您现在可以使用Shift+Enter在搜索结果中向后导航。此外,Ctrl/Cmd+G和Ctrl/Cmd+Shift+G现在充当Enter和Shift+Enter的别名。这些键盘快捷键由贡献者 Steve Melia 添加。
控制台改进
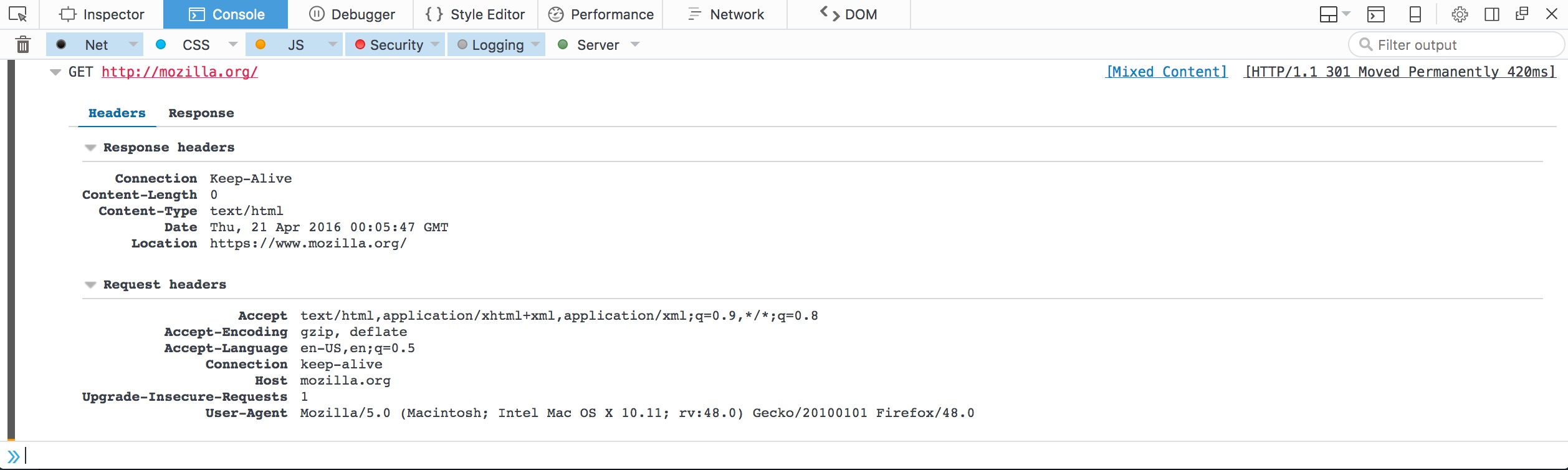
控制台也进行了一些调整,将使您日常使用该工具的体验更加愉快。第一个改进来自我们正在移植的 Firebug 功能集。您现在可以展开网络日志以检查它们并显示 Firebug 样式的详细信息视图。这是一个屏幕截图
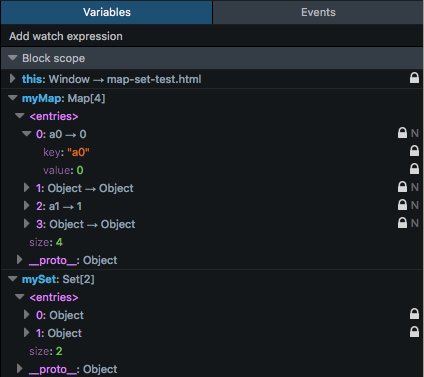
如果您正在使用Map或Set对象,您现在可以从控制台侧边栏查看和检查其各个条目。此功能由贡献者 Jarda Snajdr 添加。
最后,我们添加了对console.clear()的支持,以清除控制台输出。
about:debugging 功能
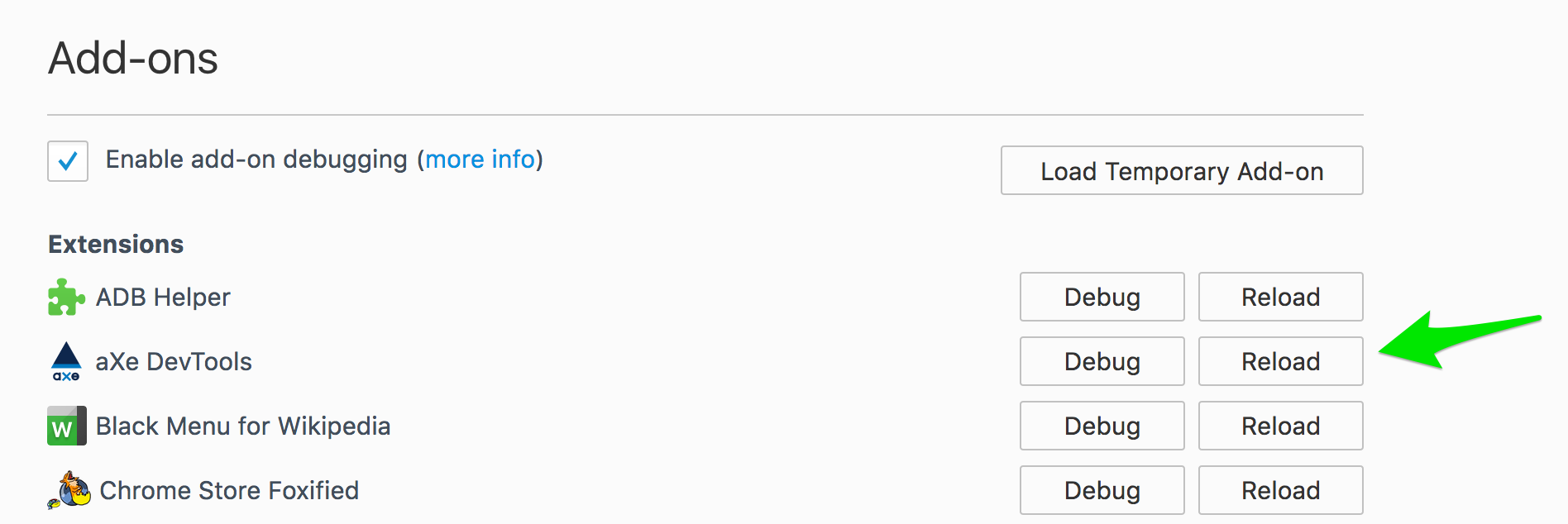
为了准备 WebExtensions 的发布,我们添加了一项功能,这将对扩展开发人员有很大帮助。您现在可以从about:debugging重新加载扩展程序,这使您能够快速开发扩展程序,而无需在每次更改时都重新安装它。
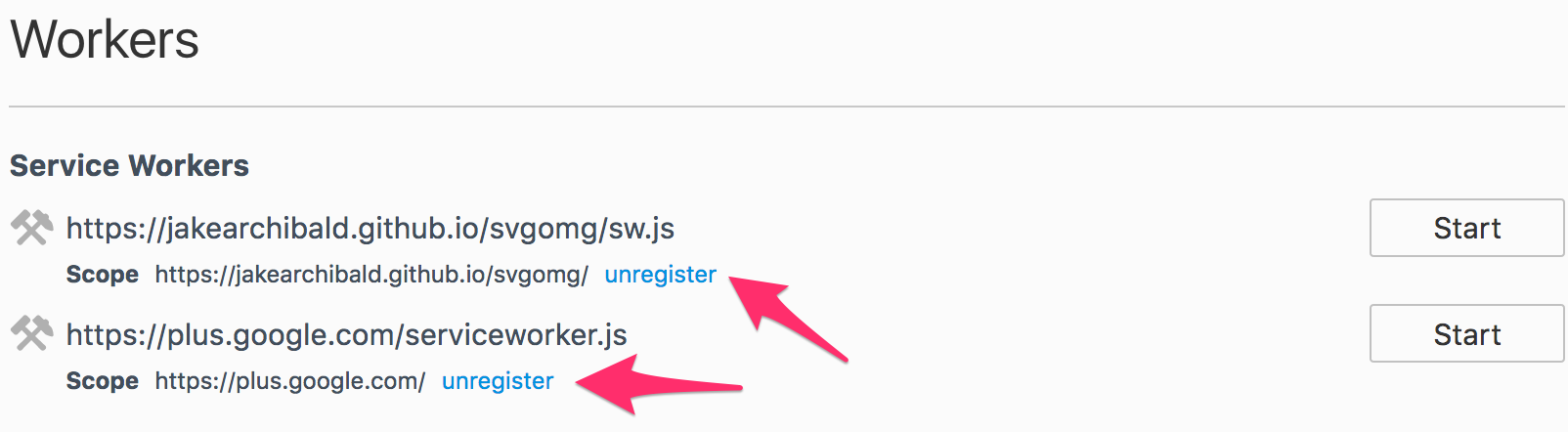
如果您正在使用 Service Workers,您会注意到我们添加了一种取消注册单个工作程序的方法。这是一个屏幕截图
其他值得注意的变化
除了上述更改外,我们还完善了工具箱的各个区域,包括
- 面包屑已移至检查器面板底部。(Bug 1256422,开发笔记)
- 现在有一个按钮可以在检查器中创建新节点。(Bug 1261781,开发笔记)
- 在调试器中切换文件现在更快。(Bug 1233927,开发笔记)
- 在存储检查器中选择长值时改进了性能。(Bug 1156720,开发笔记)
- 改进了断点用户体验,使其不那么令人困惑。(Bug 1245030,开发笔记)
- 工具箱选项卡栏中的新图标。(Bug 1225184,开发笔记)
- 已更新清除图标 (Bug 1251256,开发笔记),现在在各个工具中始终如一地放置。(Bug 1220208,开发笔记)
感谢所有为本版本做出贡献的人!请务必获取 Firefox 开发者版 的最新副本并分享您的想法!如果您对移植的不同 Firebug 功能有任何反馈,我们很乐意听到您的 建议和建设性意见。
关于 Tim Nguyen
我从事 Web 浏览器的工作。
















15 条评论