本周发布了 Firefox 开发者版 49!这篇文章涵盖了此版本中的一些重大变化。
网络监控器中的请求堆栈跟踪
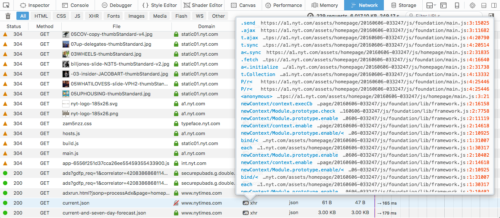
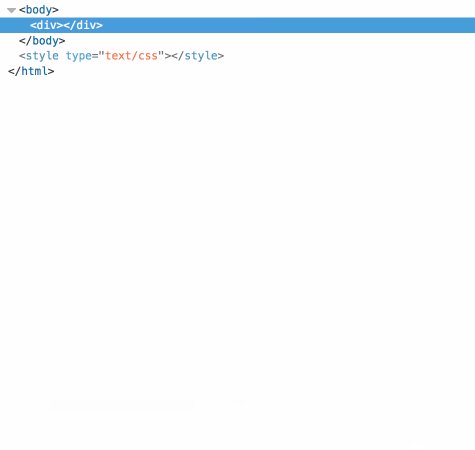
网络监控器现在有一个新的“原因”列,显示了如何发起给定的网络请求。该列显示请求类型,包括加载文档的工具提示,最重要的是,如果 JavaScript 堆栈跟踪可用,您可以在弹出泡泡中看到它。
JavaScript 堆栈跟踪对于 XHR 请求最有用,但对于任何直接或间接由脚本发起的请求也可用,例如当脚本插入一个<script>或<img>元素到页面中。
如果您想弄清楚为什么以及从页面上的哪个位置发出特定的 HTTP 请求,此功能很有用。(见 bug 1134073。)
检查器中的动画性能信息
您可以使用检查器面板来调查 CSS 和 DOM 动画的详细信息。在 Firefox 49 中,您现在可以获得动画的详细性能信息。如果动画属性无法在合成器上运行(即无法硬件加速),则在展开的动画视图中会将其下划线,并且相关的工具提示会解释正在发生的事情。
在下面的示例中,transform 和 width 属性无法同时加速。使用检查器中的这个新工具,您现在可以发现性能不佳的动画并了解需要进行哪些更改来加速它们。
如果您想详细了解动画在 Gecko 中如何优化,请阅读 David Baron 的 博客文章。(见 bug 1254408 获取更多详细信息。)
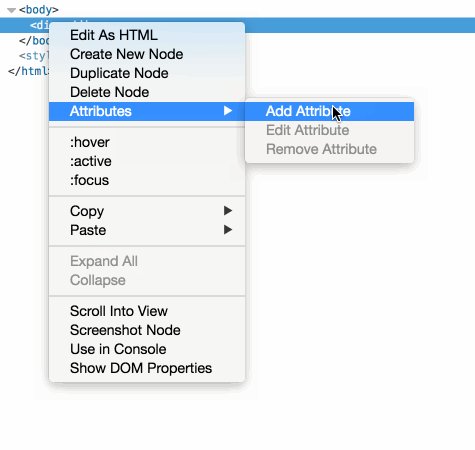
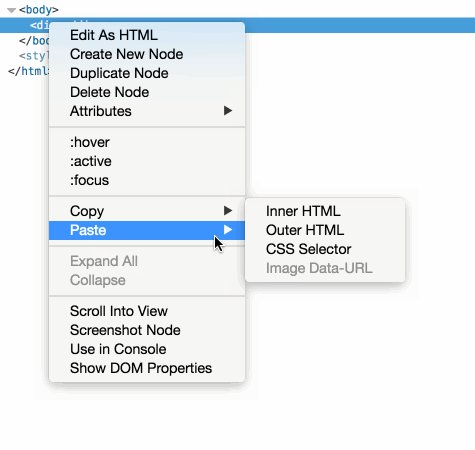
重新组织的标记视图上下文菜单
检查器有一个包含许多操作的上下文菜单,它变得越来越长和难以使用。贡献者 Moaaz Sidat 重新组织了菜单,将其分为多个子菜单。(见 bug 1211613。)
检查器面板中的其他改进
Firefox 49 添加了对#rrggbbaa和#rgba颜色值语法的支持。开发者工具中的检查器现在也支持此语法。(见 bug 1271191。)
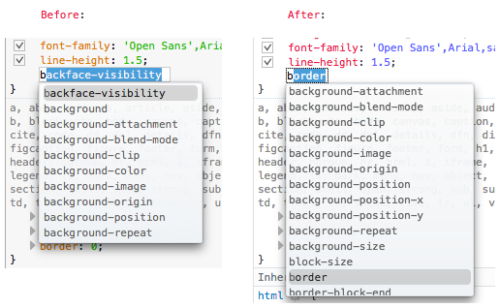
在 CSS 规则编辑器中,自动完成现在在可滚动的列表中显示更多可能的属性。因此,找到与您相关的值或了解以前不熟悉的新的 CSS 属性变得容易多了。(见 bug 1260419。)
在标记视图中,自闭合 标签,如<br>现在显示为<br></br>仅当文档类型为 XHTML 时。对于普通 HTML,标记现在以更准确、更简洁的形式显示。(见 bug 820926。)
从控制台 JavaScript 错误到 MDN 参考文档的链接
当您在控制台中看到一个不熟悉的错误消息时,您不再需要复制消息并在网上搜索文档。您可以简单地点击错误消息的一部分,该部分链接到有关该错误的 MDN 参考页面。阅读 博客文章,作者是 @floscholz 和 @mrrrgn,以详细了解此功能以及如何为改进它做出贡献。(见 bug 1179876。)
语法高亮显示的新配色方案
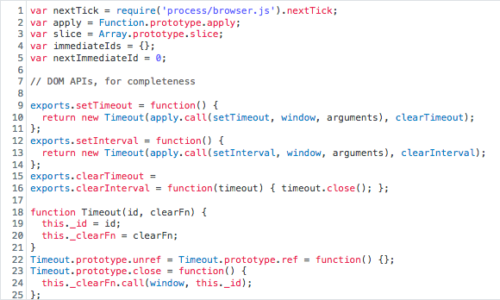
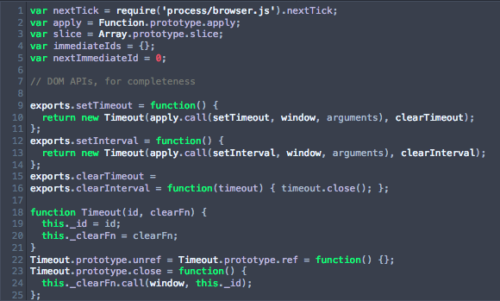
我们认为我们的语法高亮显示颜色看起来有点过时了,因此我们在开发者版 Firefox 的浅色和深色主题版本中都对其进行了更改。新的颜色针对可访问性进行了优化:它们具有更好的对比度,并且在所有情况下都更容易区分。
可访问性改进
我们在整个版本中都做出了重要的可访问性改进。大多数开发者工具 UI 元素现在都有一个清晰可见的焦点指示器,可以使用键盘导航 UI,并且改进了检查器面板中的可访问性语义。(见 bug 1242694、1242715 和 1242851。)
其他值得注意的变化
除了上述改进之外,我们还完善了开发者工具中的各个方面,特别是
- Theabout:debugging页面在服务工作者被禁用时显示警告,无论是由私人浏览模式还是由首选项禁用。(见 bug 1266415。)
- 逐步地,存储检查器变得更加可编辑。在此版本中,我们添加了一个上下文菜单选项来删除 IndexedDB 数据库。(见 bug 1205123。)
- 网络检查器现在显示确切的字节数,如果响应大小小于 1KB。(见 bug 1263945。)
- 在检查器面板中按“h”键,这是隐藏所选元素的快捷键,现在也会使元素标记变灰。(见 bug 1127572。)
感谢所有为这个开发者版版本做出贡献的人!现在获取 最新开发者版 的副本,并让我们知道您的想法。
关于 Jarda Snajdr
Firefox 贡献者,喜欢了解浏览器内部机制并解决复杂问题。










7 条评论