debugger.html 是 Mozilla 开发的一个现代 JavaScript 调试器,构建为
一个使用 React 和 Redux 的 Web 应用。该项目于今年初启动,
旨在替换 Firefox 开发者工具 中当前的调试器。此外,我们希望开发一个能够调试多个目标并在独立模式下运行的调试器。

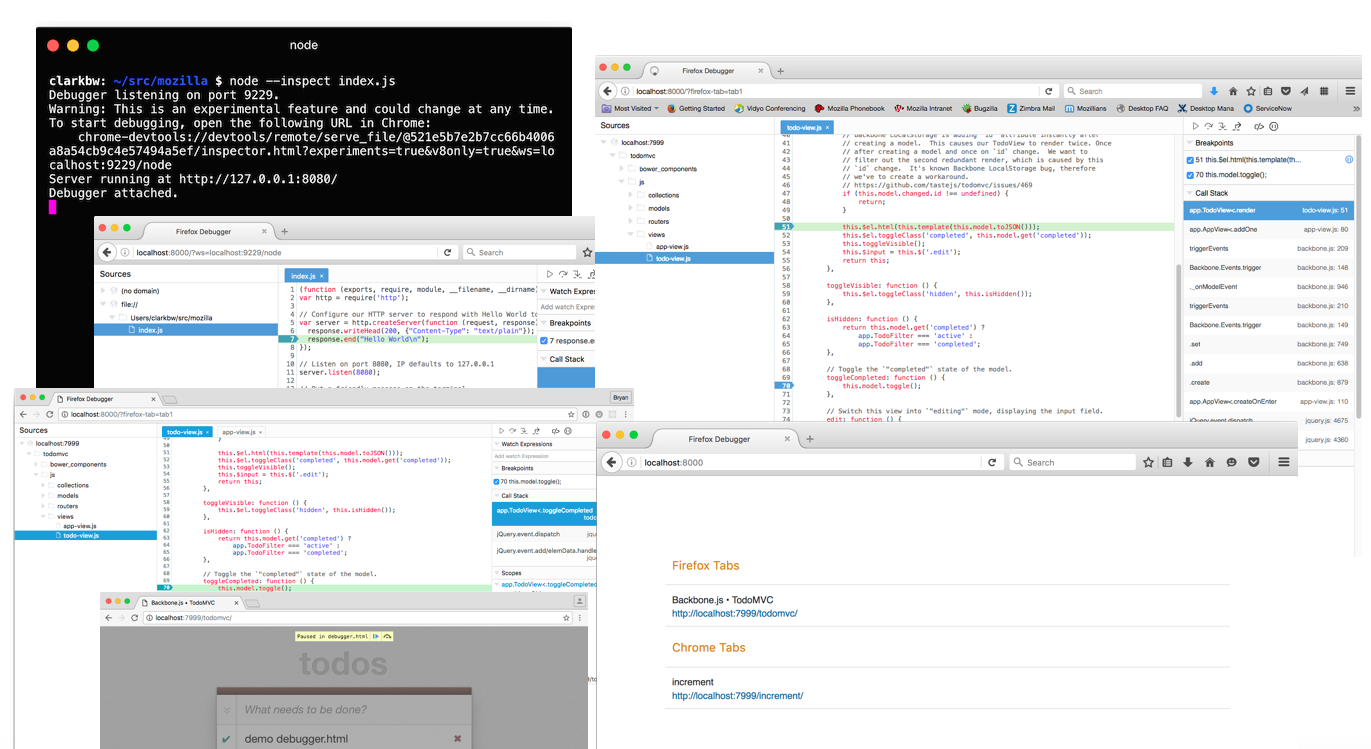
目前,debugger.html 可以连接并调试 Firefox,并且还可以实验性地连接到 Chrome 和 Node。调试器使用 Mozilla 的 远程调试协议 (RDP) 连接到 Firefox,并使用 Chrome 的 RDP 与 Node 和 Chrome 通信。
debugger.html 项目托管在 GitHub 上,并使用现代框架和工具链,使其易于访问并吸引了广大开发人员。
debugger.html
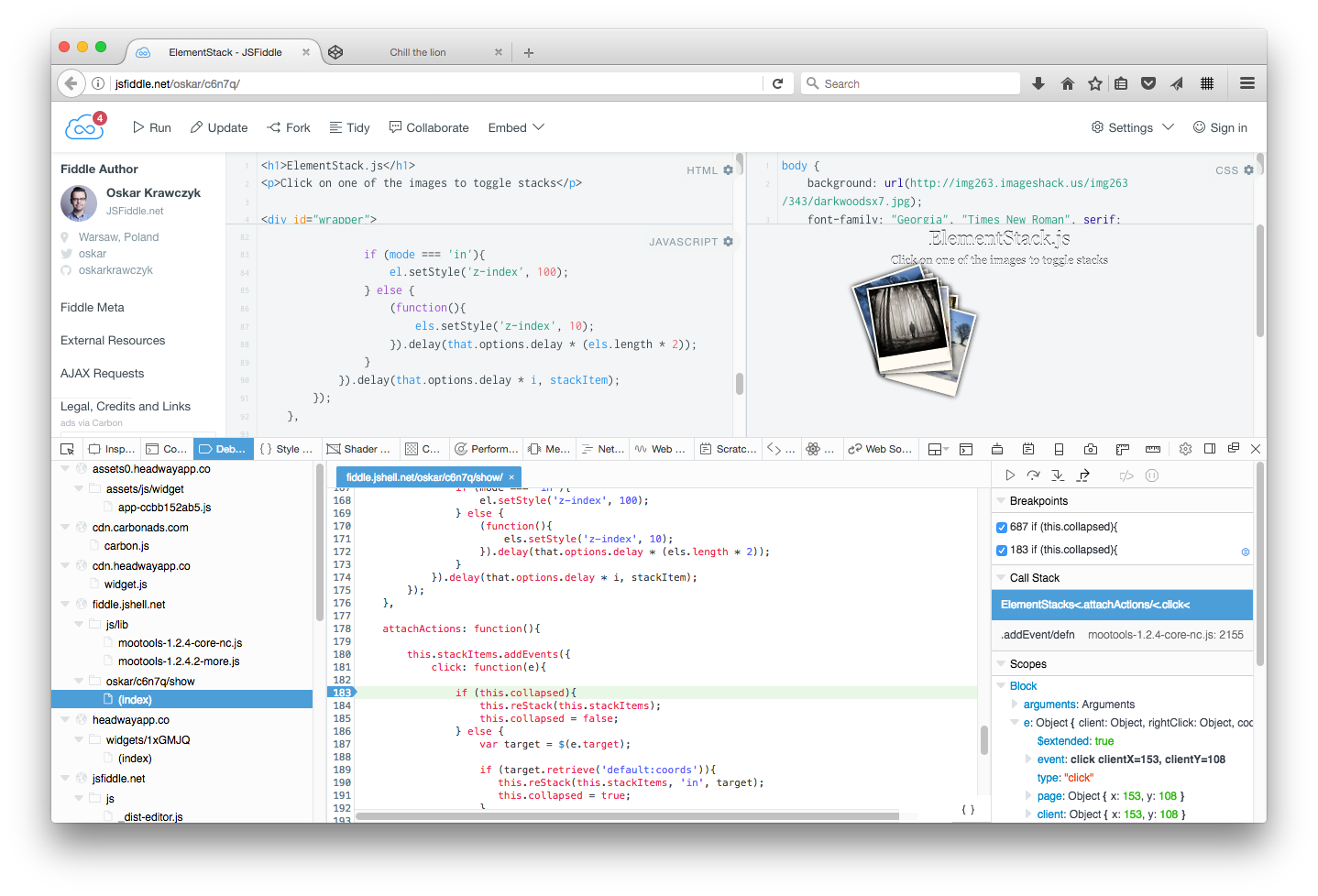
用户界面分为三个主要区域:源代码面板、编辑器面板和右侧边栏。
- 源代码面板显示当前正在调试的应用程序所有当前源代码的树状视图。
。 - 编辑器面板用于显示项目中的各种源文件,并提供设置断点和格式化源代码的功能。
- 右侧边栏显示当前断点集、当前调用栈以及调试器暂停时的作用域变量。
- 调试器支持用于暂停、单步执行、步入、步出和播放功能的控件,以调试您的 JavaScript 代码。
- 调用栈面板显示给定暂停条件的调用栈帧,而作用域面板根据所选帧显示可展开的变量树。

入门
要开始使用调试器,您可以从 Github 获取代码
并查看 入门 指南。
如果您只想直接开始,请运行以下命令
npm install - Install dependencies
npm start - Start development web server
open https://:8000 - Open in any modern browser在浏览器中以端口 8000 打开调试器后,将显示主
调试器页面,其中列出了您可以选择的任何可调试目标。为了使调试器能够连接并调试目标,它必须在打开远程调试的情况下运行。这通常需要您设置一些标志来启动目标。例如,您可以在 MacOS 上启动 Firefox 实例以使用以下命令启用远程调试
$ /Applications/Firefox.app/Contents/MacOS/firefox-bin
--start-debugger-server 6080 -P developmentChrome 和 Firefox 的其他选项列在 此处。
调试 Node 需要安装 v6.3.0 或更高版本。您需要使用设置了 inspect 标志的 Node 运行。例如,如果您想调试 myserver.js,则需要使用类似以下的命令。
$ node --inspect myserver.js更多信息可在 入门 指南中找到
Firefox 开发者工具
我们正在将此调试器集成到 Firefox 的 开发者工具 中。第一个版本刚刚发布在 Nightly 中,您可以尝试一下。

参与进来
如上所述,此项目仍在开发中,我们感谢您帮助我们打造最好的调试器。如果您有兴趣加入我们,请查看 贡献 指南。
关于 Bryan Clark
Firefox 开发者工具的技术产品经理


8 条评论