在 Firefox Nightly 中的“容器”功能使用户能够通过在离散的浏览上下文中隔离 cookie、indexedDB、localStorage 和缓存来对跨站点数据流设置屏障。如果您对容器背后的历史和技术感兴趣,请阅读这篇博文,其中概述了 Nightly 实现的理由。
虽然该功能在我们 Nightly 用户群中获得了积极的评价,但关于用户体验的一些问题仍然存在,这表明需要进一步探索。
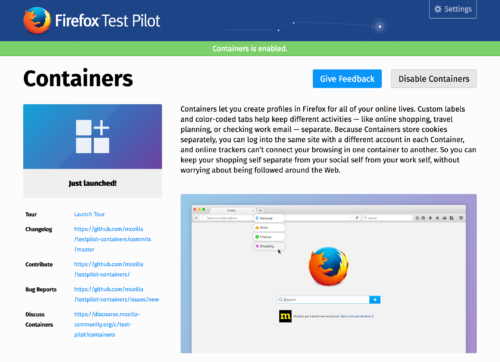
在对容器 UI 进行连续几轮用户研究和 UX 迭代后,我们很高兴地宣布,我们已在 Firefox 测试飞行员中推出了容器实验,以便扩大接触该功能的用户群体,对 UI 进行迭代,并对该功能的未来进行推理。
通往测试飞行员的道路
Tanvi 上述介绍容器的博文探讨了网络上上下文身份的复杂性。她指出,人们可能希望在不同的浏览上下文中以不同的方式表现自己:例如,在浏览社交媒体时与研究医疗状况时相比。
如今,浏览器在尊重上下文边界方面做得并不好。我们从用户研究中得知,Firefox 用户使用各种临时工具,例如私人浏览、多个配置文件或多个浏览器来管理和保护他们的在线上下文。容器实验提供了一种专门设计用于解决网络上上下文的工具。
容器的难点在于,该功能提出的 UI 和 UX 在浏览器中或多或少是独一无二的。这对向普通用户发布提出了挑战。用户会理解吗?UI 是否合理,容器功能背后的安全和隐私故事是否符合用户的思维模型?
我们使用 大声思考协议 对 Nightly 容器进行了用户研究,我们对这些问题的初步答案是有点。例如,我们发现许多用户更关注本地威胁(例如偷窥的室友或老板),而不是普通安全工程师。我们还发现,一些完全错过隐私功能的研究参与者在容器中看到了很多优势,因为它仅仅是一个组织工具。考虑到这些观点,我们决定测试飞行员将是一个很好的平台,可以将容器展示给更广泛的受众,同时继续了解用户对该功能的看法。
Firefox 测试飞行员 是一个平台,使我们能够测试潜在的 Firefox 新功能,同时从参与者那里获得定量和定性反馈。如果您对测试飞行员的总体流程和目标感兴趣,您可以在 此处阅读更多相关信息。通过容器实验,我们希望回答以下问题
- 测试飞行员用户是否理解安全模型?他们如何理解该功能?
- 该功能是否有用?如果有用,人们使用它多少,是否存在特别吸引人的特定用例?
- 人们使用哪些容器类型?人们会创建自定义容器吗?
- 容器是否会阻止人们打开另一个浏览器来执行特定任务?
测试飞行员实验与 Nightly 中的容器有什么不同?
与测试飞行员中的所有实验一样,我们构建了一个入职流程,为新手提供对实验的介绍。除了所有实验中标准的正常测试飞行员入职之外,我们还在容器实验本身中添加了一些额外的步骤来介绍不熟悉的 UI。
为了响应用户关于任务管理的反馈,测试飞行员容器还对 Nightly 版本进行了一些组织和可见性改进。容器管理已移至工具栏按钮,用户可以从该按钮对容器进行排序、隐藏、重命名、创建和删除。为了提高可发现性,用户现在可以通过将鼠标悬停在新标签按钮上创建新的容器标签。
在幕后,容器实验会将 遥测数据发送回测试飞行员,以便我们能够更多地了解用户使用容器的体验。与所有测试飞行员实验一样,用户能够以评分和调查回复的形式提交有关其体验的定性反馈。
上面大部分内容都涵盖了容器的产品原理,但既然这是 Hacks,我们也应该谈谈实现。与所有测试飞行员实验一样,容器作为加载项交付,由测试飞行员签署并提供。
容器需要特殊的 Firefox 首选项,因此我们从一个 嵌入式 WebExtension 开始,以便使用 SDK 首选项服务 和 WebExtension 页面操作 协同工作。在开发过程中,我们了解到 上下文标识 API 提供了底层技术,但无法及时在 Firefox 正式版中发布,无法让我们及时发布实验。
为了解决这一差距,我们探索了将低级服务捆绑为 WebExtension 实验。但是,WebExtension 实验目前仅允许在 Nightly 和 Aurora 中使用。由于测试飞行员针对所有渠道的用户,因此我们需要其他解决方案。因此,您今天在测试飞行员中看到的实验最终成为了平台、SDK 和 WebExtension 代码的混合。
容器提供的安全模型是什么?
Nightly 和测试飞行员中容器的安全增强功能在两个版本中都是通用的,并且基于对浏览器 同源策略 (SOP) 的修改。
同源策略确保来自不同来源的文档和数据彼此隔离。它是一种重要的浏览器安全机制,可以防止来自一个网站的内容被另一个可能恶意的网站读取或更改。
容器通过向定义来源的正常 (方案、主机、端口) 元组添加一个额外的位 - 一个 userContextId 整数 - 来工作。因此,来源现在定义为 (userContextId、方案、主机、端口)。例如,当用户在 工作 容器标签中访问 Gmail 时,浏览器会针对 (2、https、mail.google.com、443) 执行 SOP 检查。当同一用户在 个人 容器标签中访问 Gmail 时,浏览器会针对 (1、https、mail.google.com、443) 执行 SOP 检查。
容器将 cookie、localStorage、indexedDB 和缓存数据 彼此隔离,并与 Firefox 中的 默认 容器隔离。因此,当用户在工作容器标签中访问其电子邮件网站时,浏览器仅在其工作容器中设置其 cookie。如果他们随后在个人容器中访问其电子邮件网站,则其 cookie 的来源不匹配,因此用户会“注销”。
由于 cookie 在容器之间不共享,因此在一个容器中基于 cookie 的攻击无法攻击存储在另一个容器中的 cookie。同样,基于 cookie 的跟踪只跟踪单个容器 - 它不会跟踪用户的整个浏览历史。
通过在来源检查中包含更多密钥,可以实现许多隐私和安全机制。因此,Gecko 在来源中添加了名为 OriginAttributes 的属性。除了容器之外,这使我们能够实现诸如 私人浏览模式、第一方隔离,以及可能提出的 子来源标准 等功能。
那么现在会发生什么?
好吧,我们拭目以待。当用户进入新的测试飞行员实验时,他们不可避免地会发现错误并请求功能。我们当前的任务将是解决错误并优先考虑新的功能概念。我们将继续向容器实验发布版本,同时它在测试飞行员中运行。同时,我们将监控来自调查的定性反馈和来自遥测的定量反馈,以帮助我们对实验的可行性和新功能的优先级进行推理。
在平台级别也正在进行工作,以进一步分离 历史记录、书签 和 TLS 证书安全异常 数据在容器之间。这些都带来了他们自己的 UX、UI 和平台级别的挑战。
从长远来看,我们将不得不决定容器是否会发布到正式版 Firefox。也许我们为测试飞行员构建的功能将被证明很受欢迎,或者也许我们需要重新开始。也许将 底层 API 公开给 WebExtension 将会激发围绕 OriginAttributes 的更多加载项开发。在测试飞行员中发布容器是帮助我们对容器的未来做出明智决定的下一步。如果您有兴趣帮助塑造未来,请立即查看该实验!
关于 John Gruen
当前的测试飞行员产品经理。前测试飞行员设计师。
关于 Jonathan Kingston
Firefox 前端安全负责人,致力于 HTTPS 采用、容器和内容安全。
关于 Luke Crouch
隐私工程师
关于 Tanvi Vyas
Mozilla 安全/隐私工程师和技术主管 - @TanviHacks





10条评论