Firefox 开发者版 53 发布时我们没有机会发博文,现在 54 也发布了,让我们来了解一下这些新版本有哪些新功能和错误修复。
内容很多,所以我们直接开始。
检查器
检查器现在完全支持 CSS 颜色级别 4,这意味着在 CSS 规则面板中会识别新的颜色语法,例如 hsl(120deg 100% 50%)。
人们喜欢我们的截图功能。在开发者版 53 中,我们添加了一个设置,启用后会将截图直接复制到剪贴板,这样你就可以直接将这些图像粘贴到其他应用程序中。
Firebug 用户以前能够复制检查器中任何节点的完整 CSS 路径。现在,此功能也已添加到 Firefox DevTools 中,如这里所示
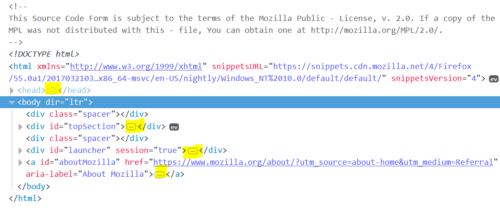
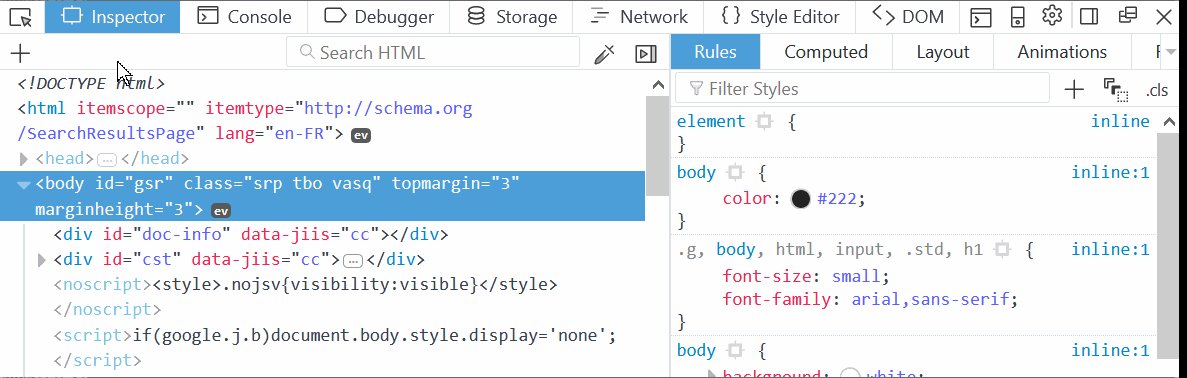
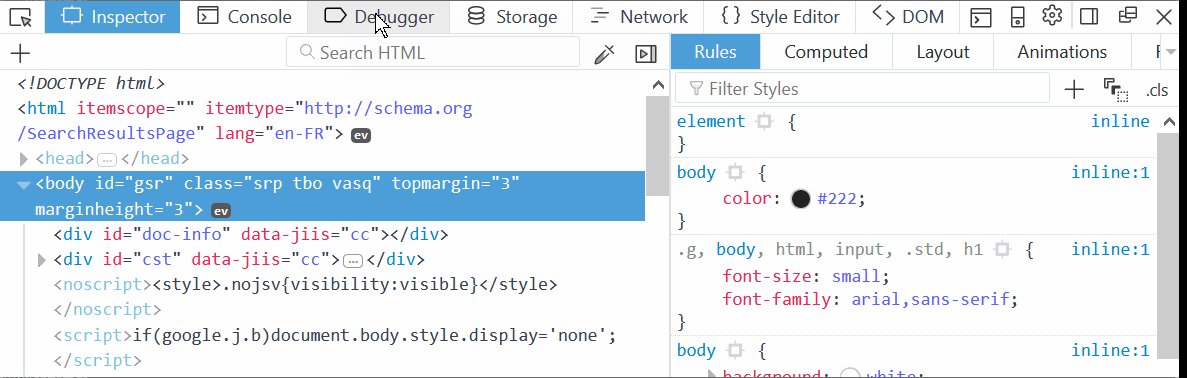
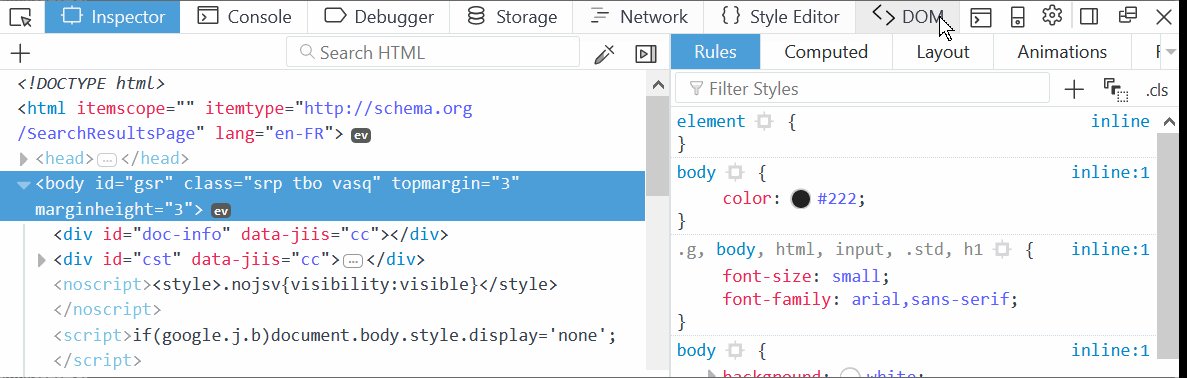
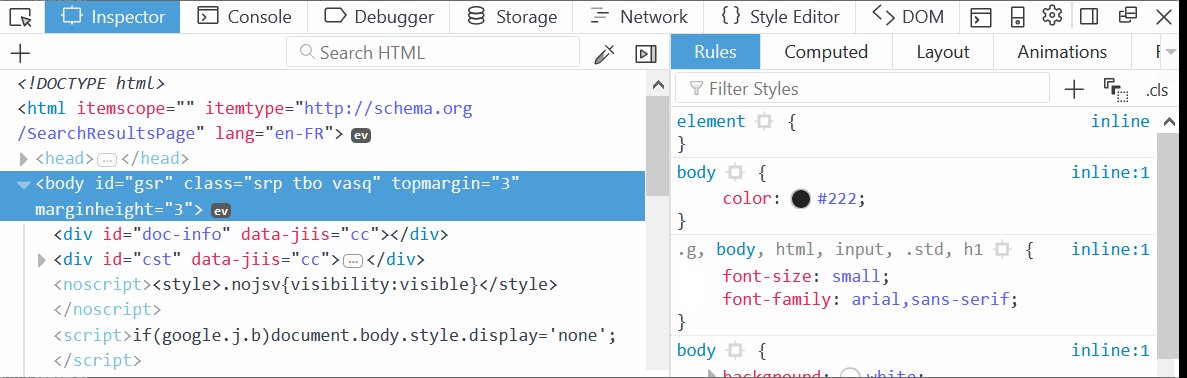
当节点在检查器中被折叠时,无法知道它们是否有子节点。下面显示了在开始和结束标签之间显示的视觉提示

做了很多工作来使检查器更快,更可靠。特别是,DOM 树现在使用 DOMContentLoaded 事件初始化。
在 CSS 规则面板中可以切换的 CSS 网格检查器 现在显示在 display:inline-grid 或 display:grid !important 这样的情况下。
异步平移和缩放(简称 APZ)是 Firefox 中的技术,使滚动长页面超级快速和流畅。现在,检查器在网页上显示的所有叠加层(例如框模型或 CSS 网格线)也从中受益,并与页面一起平滑滚动。
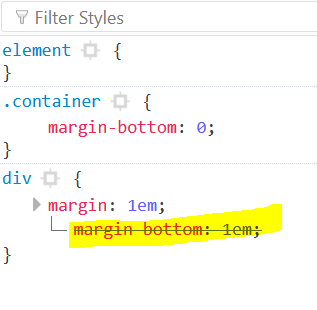
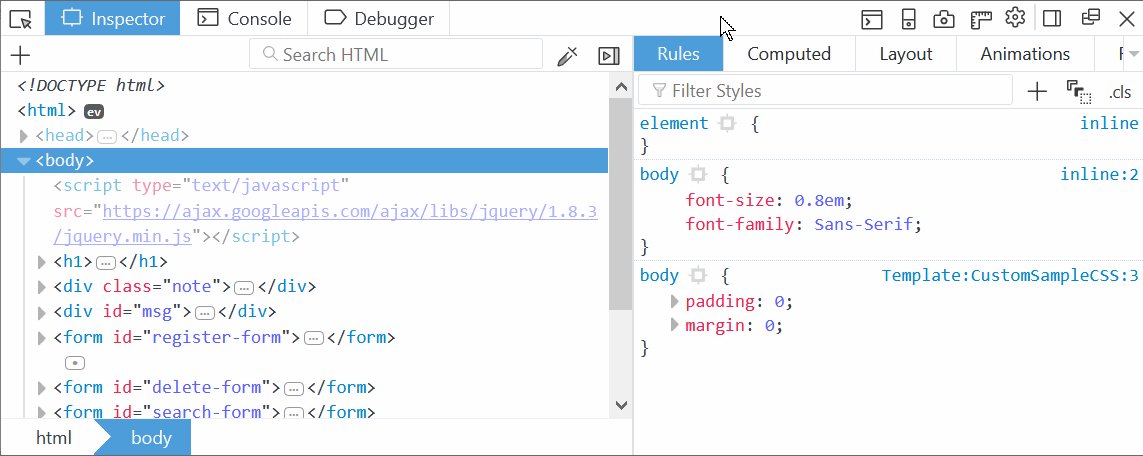
在某些情况下,可能很难知道 CSS 规则中某个属性的一部分被覆盖了。例如,当简写属性的仅一个长写部分(例如 margin 中的 margin-bottom)被覆盖时,CSS 规则面板不会显示此情况,除非你展开简写属性。现在这种情况已经改变,CSS 规则面板现在看起来像这样

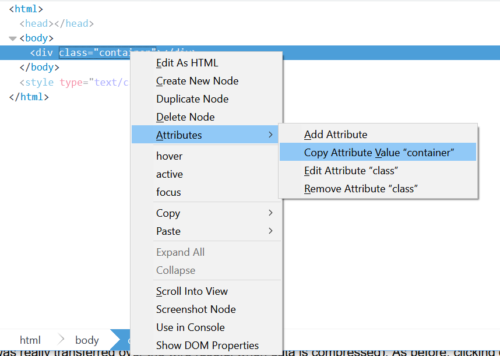
右键单击检查器中的属性现在会提供一个菜单项,让你可以复制属性值。(这除了编辑、添加和删除之外,这些功能已经可用。)

调试器
我们很棒的 新调试器前端(目前可供我们的 Nightly 和开发者版用户使用)在 Firefox 54 中获得了大量的新功能。
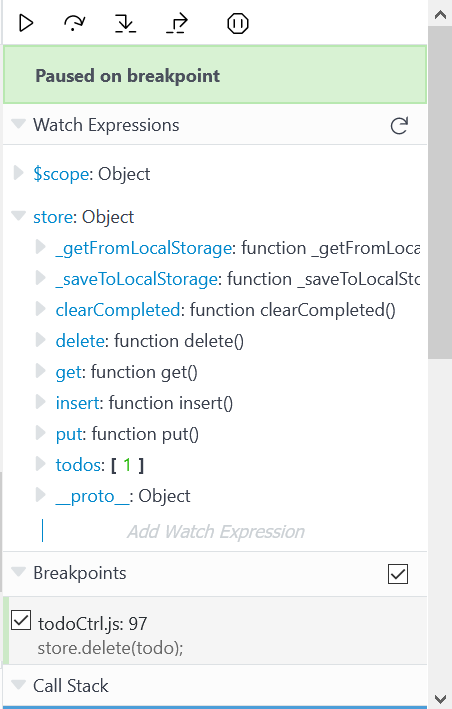
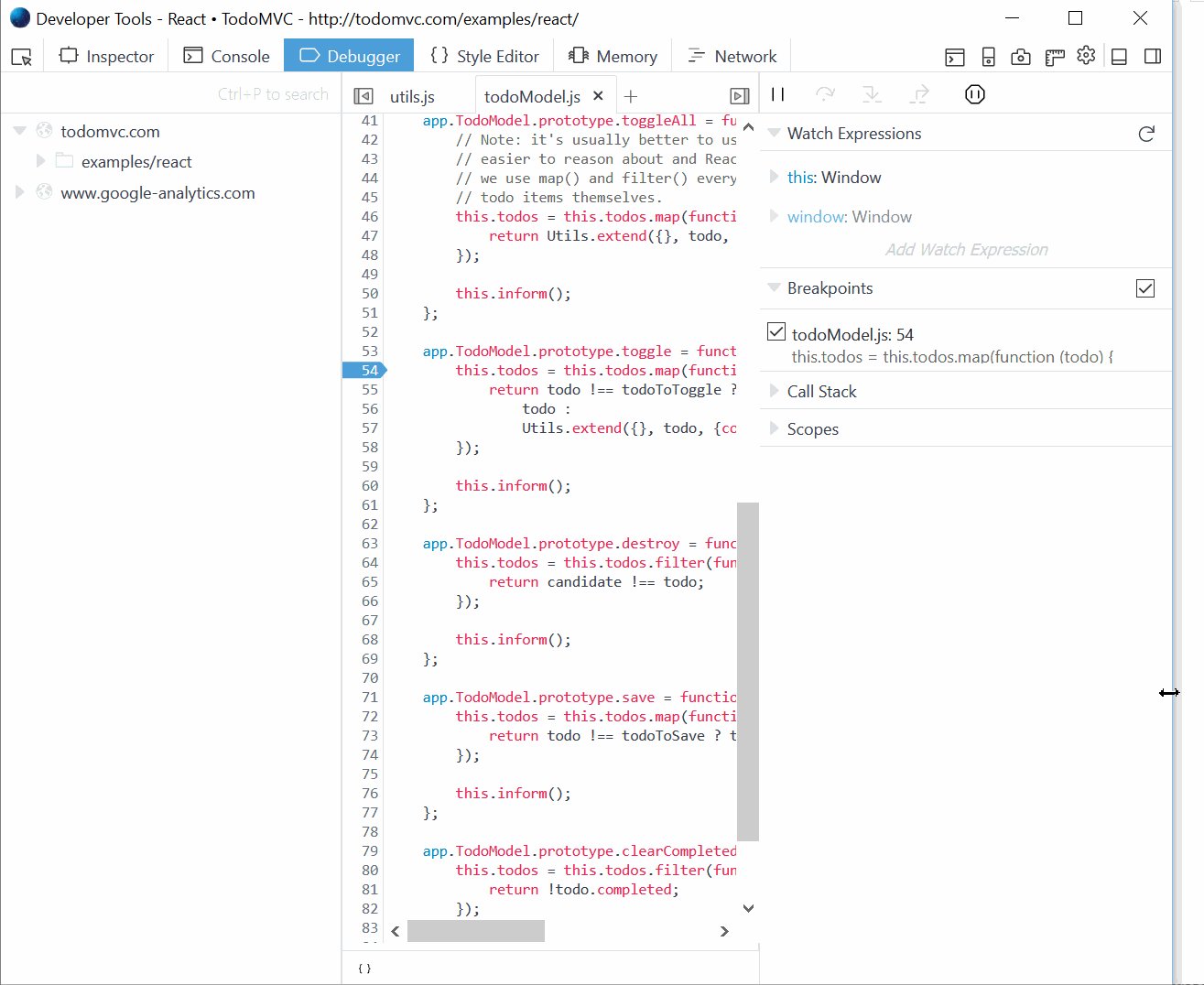
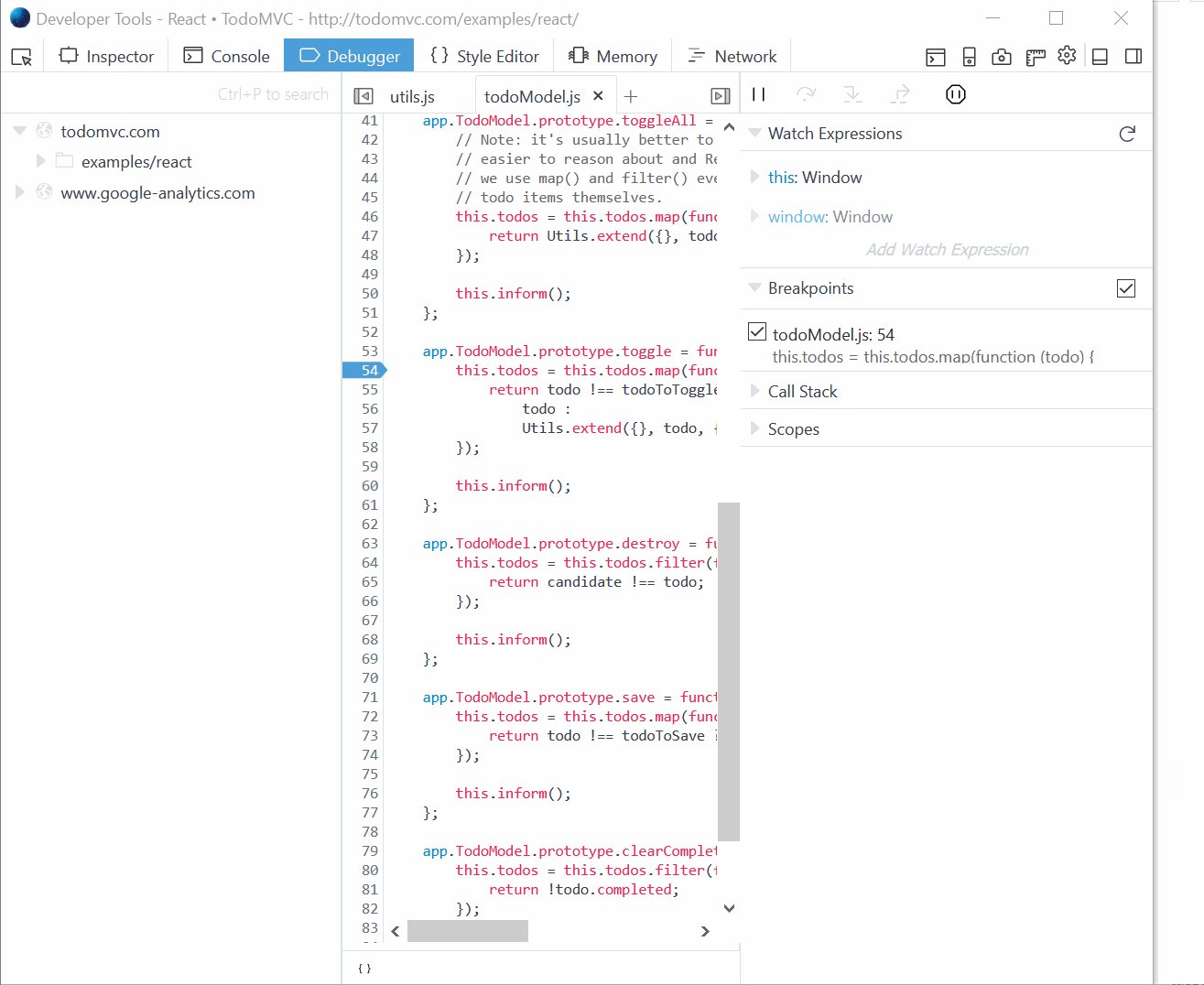
你现在可以在右侧边栏中添加监视表达式,这些表达式会在你暂停时被评估

现在,许多 UI 状态在会话之间保存:打开的选项卡、侧边栏是否折叠、选定的源、是否要暂停异常等等,这使得再次开始调试更容易,更直观。
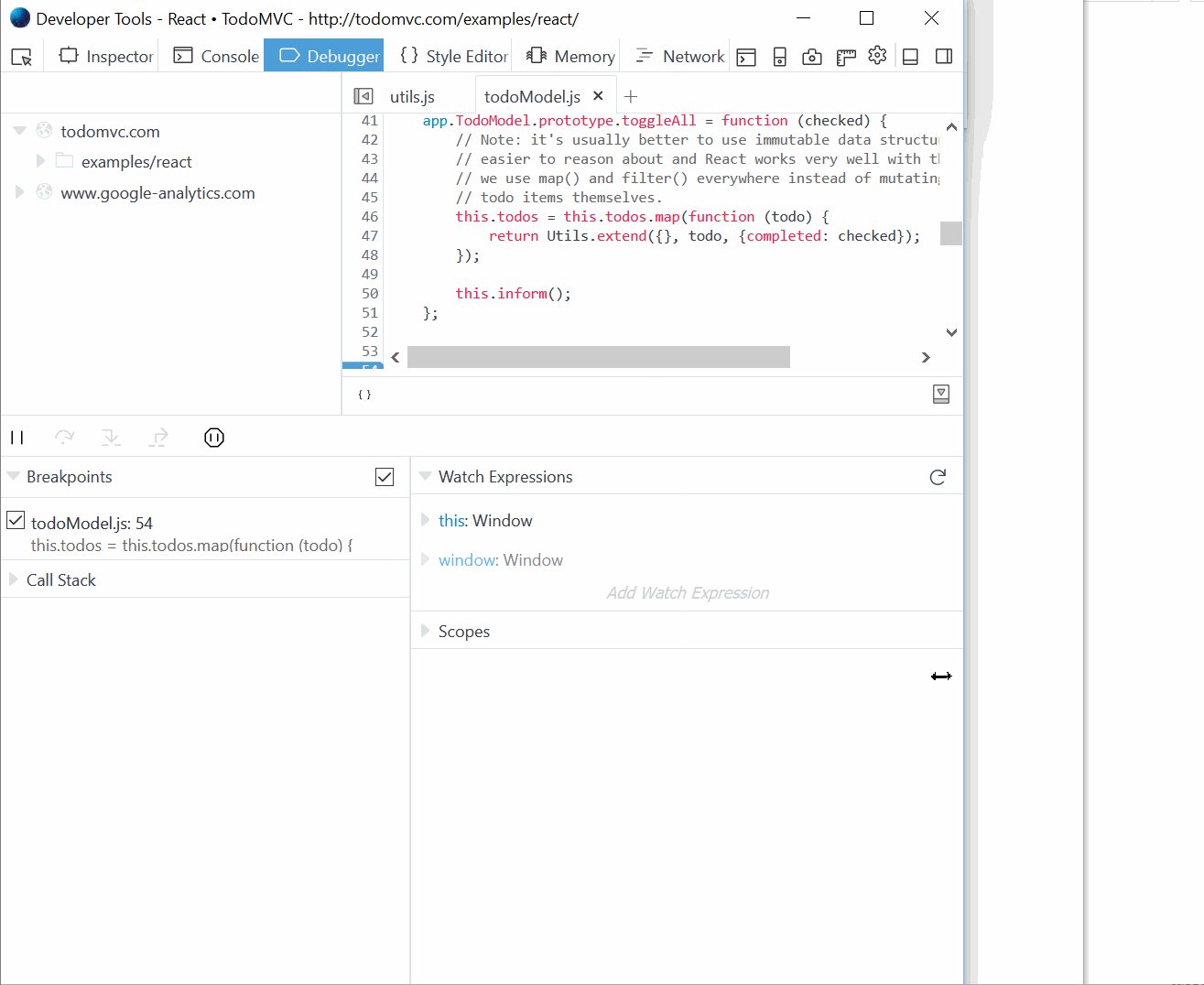
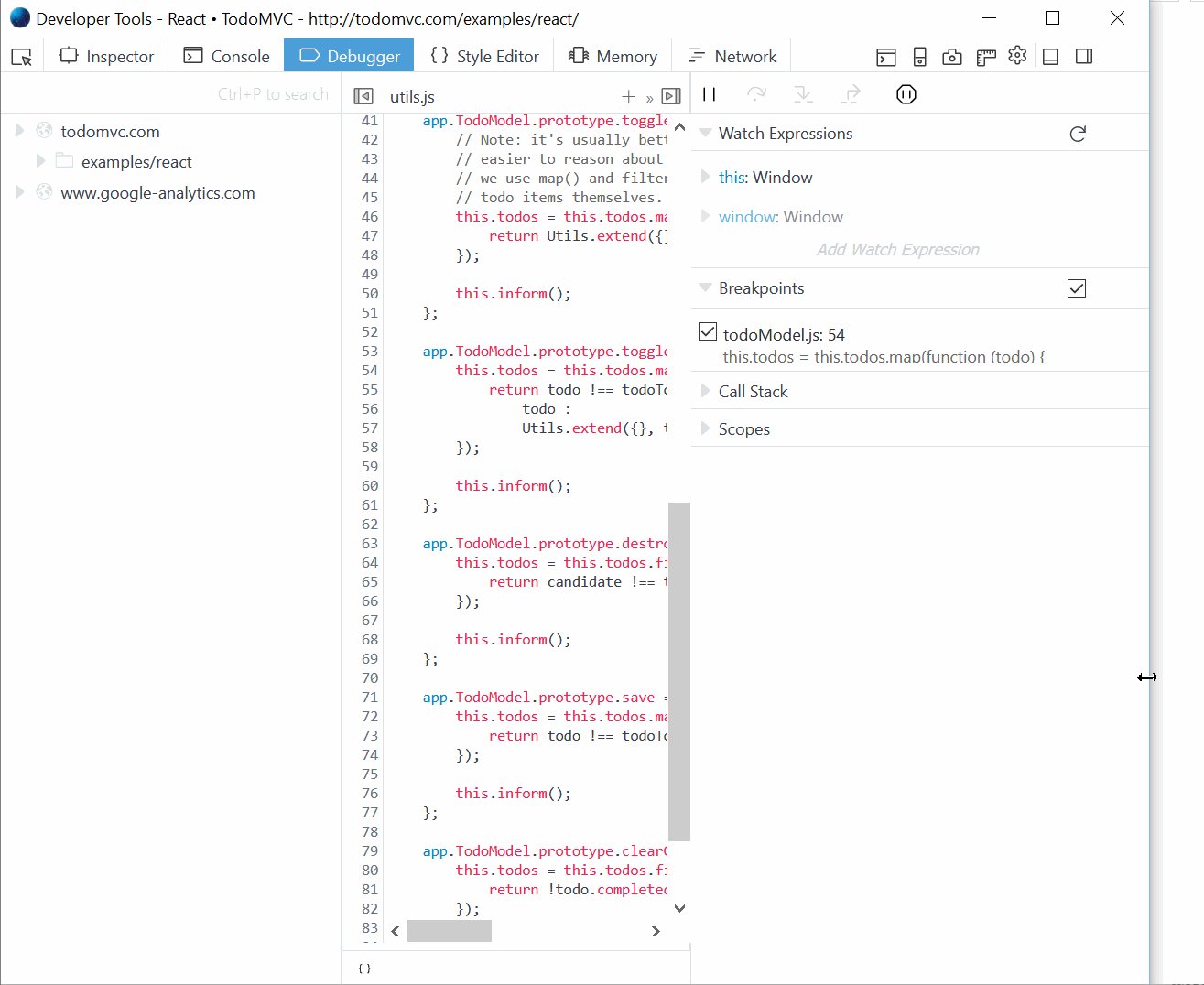
调试器现在也支持在空间不足时将布局折叠成垂直模式

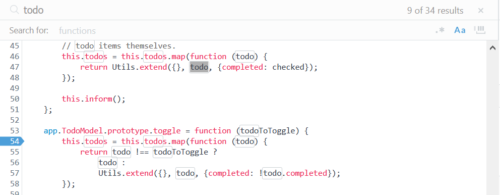
代码搜索也得到了很大改进:匹配项周围显示了轮廓,搜索栏中也显示了总结果数,并且现在提供了一个全新的函数搜索选项

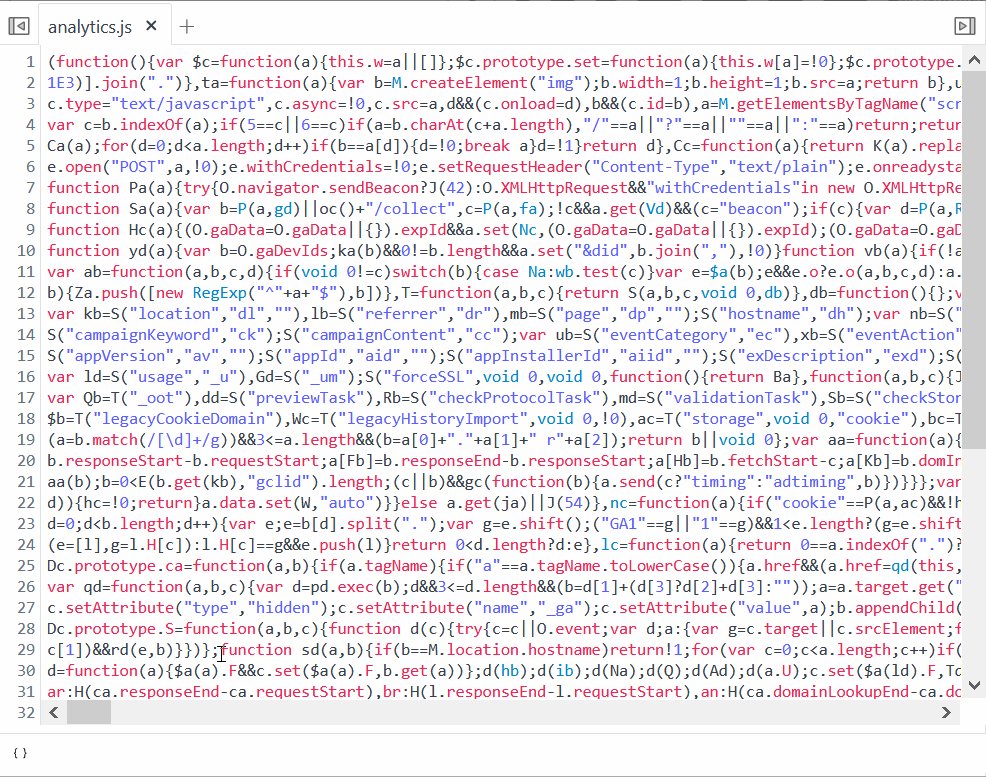
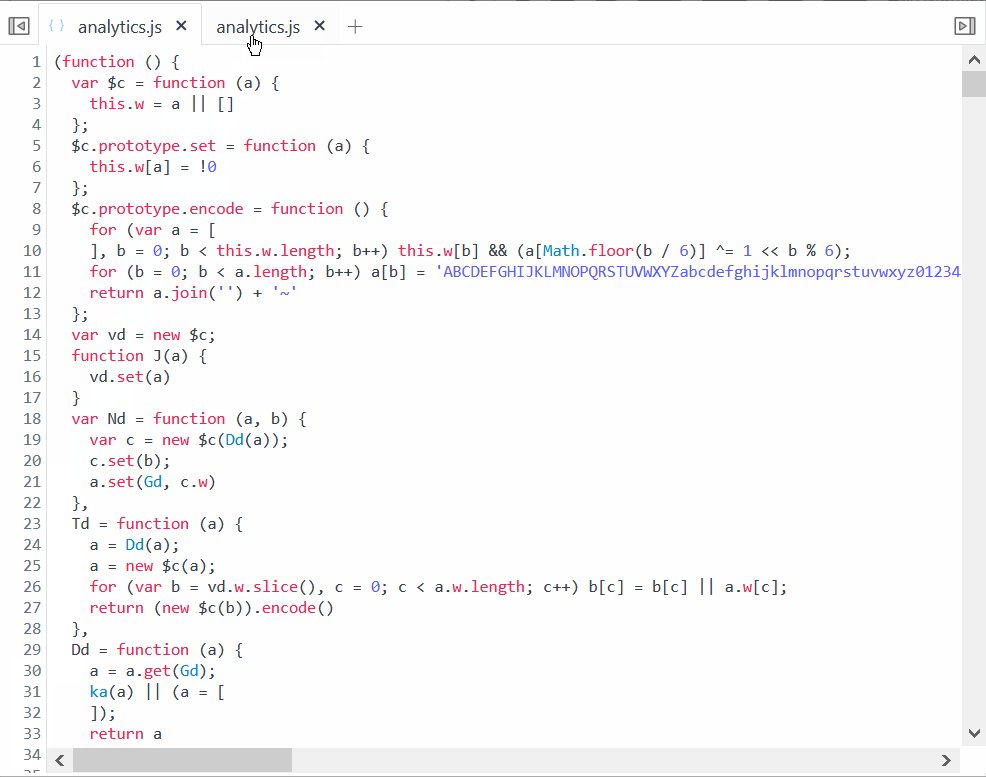
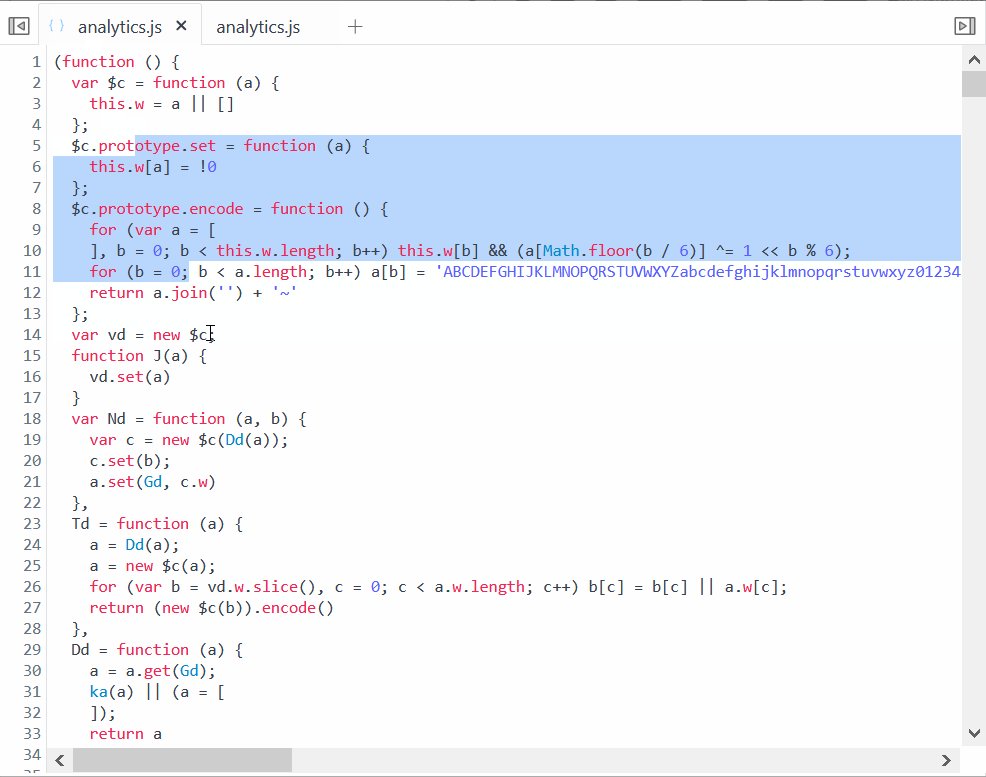
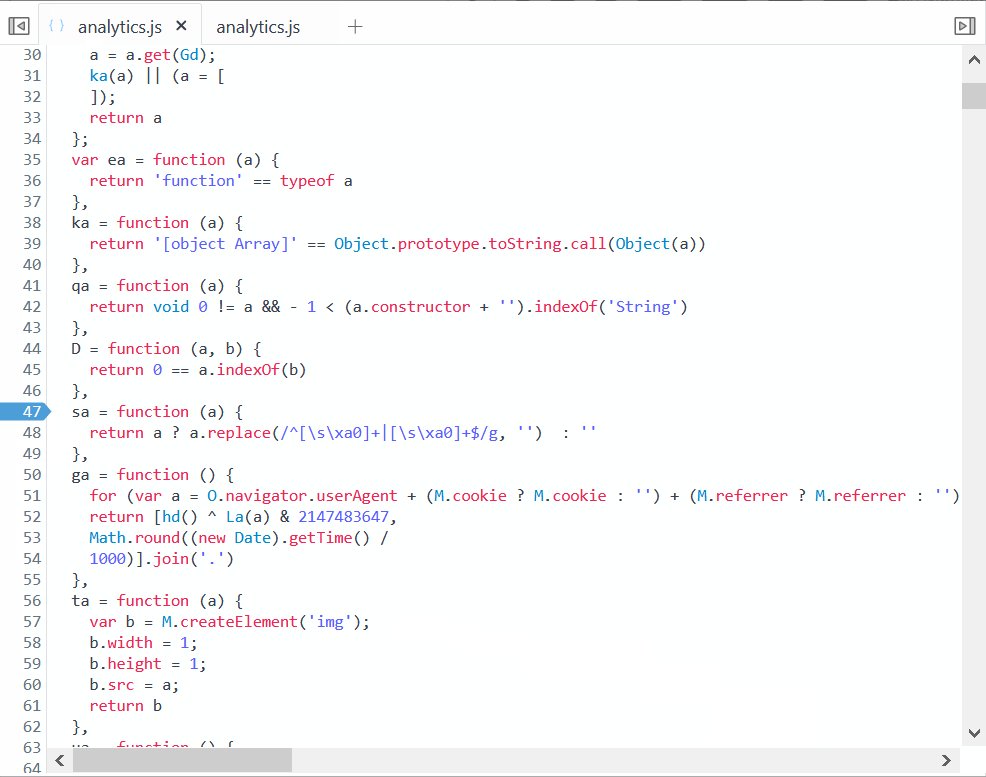
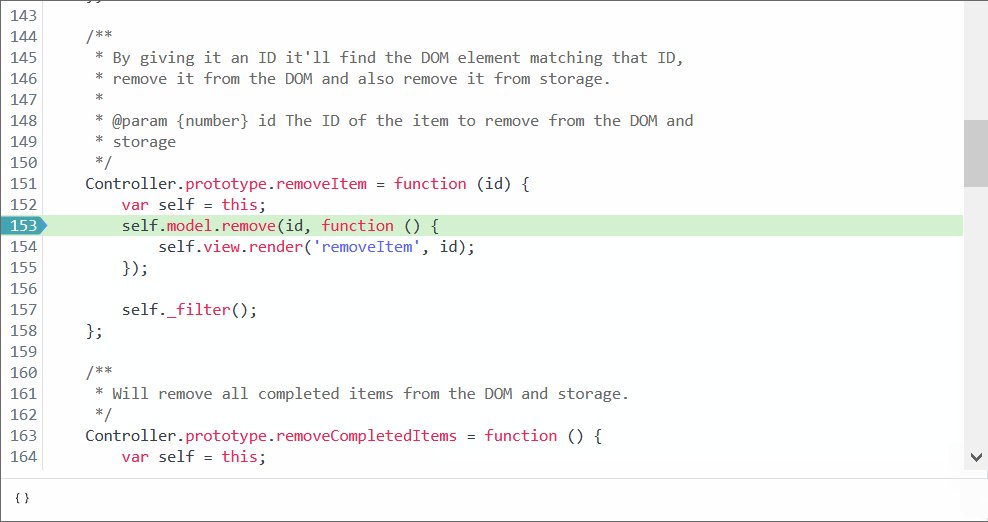
已实现美化打印功能,因此你现在可以更轻松地阅读这些缩小的文件。美化打印源文件将在另一个选项卡中打开美化版本

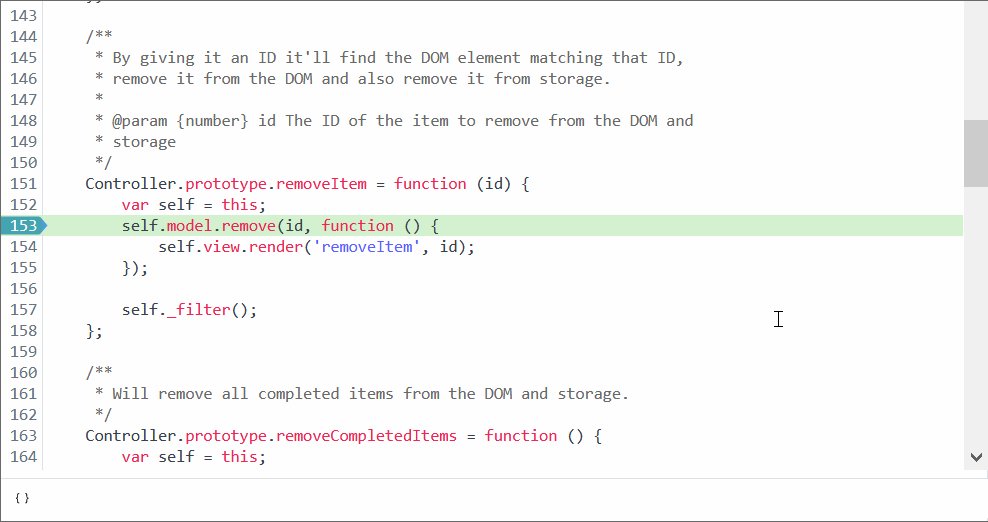
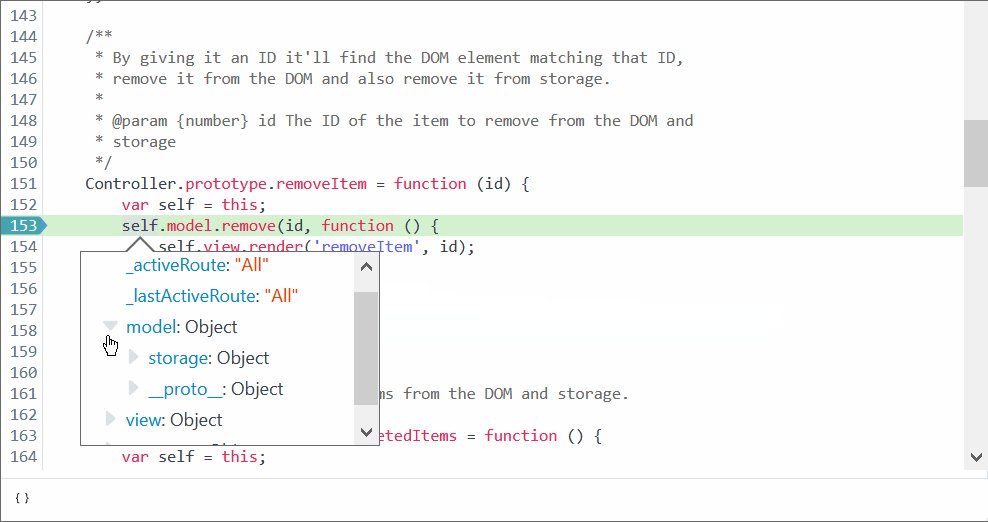
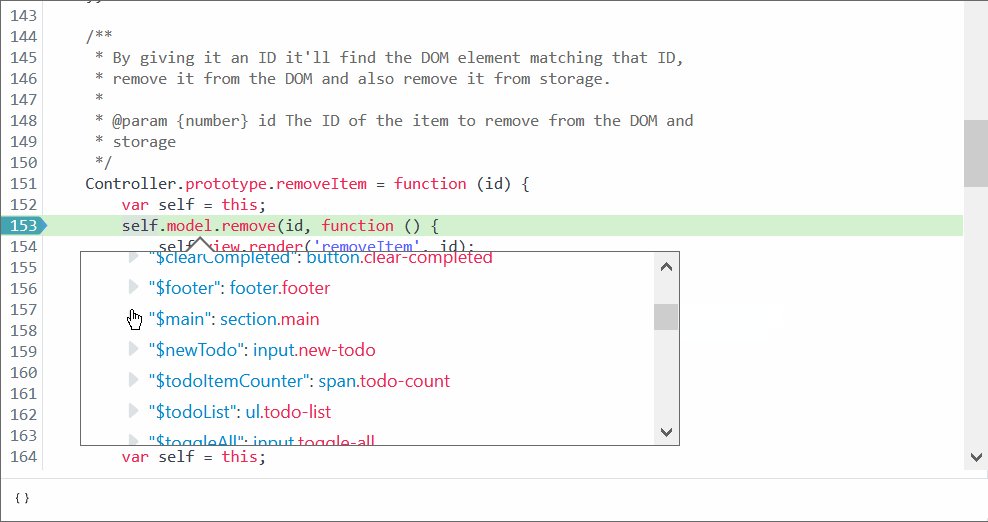
最后,将鼠标悬停在源代码中的变量上现在会弹出此变量的预览工具提示,并让你查看其值

存储
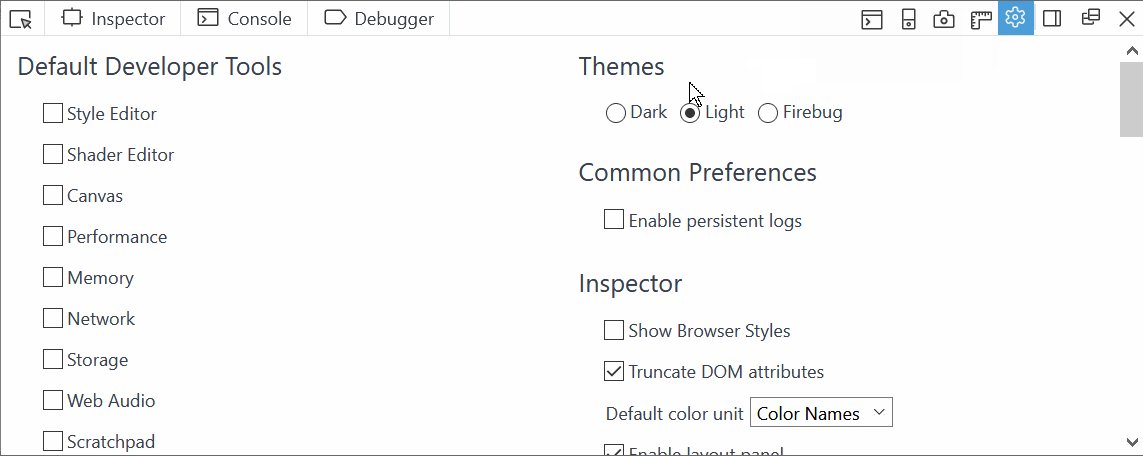
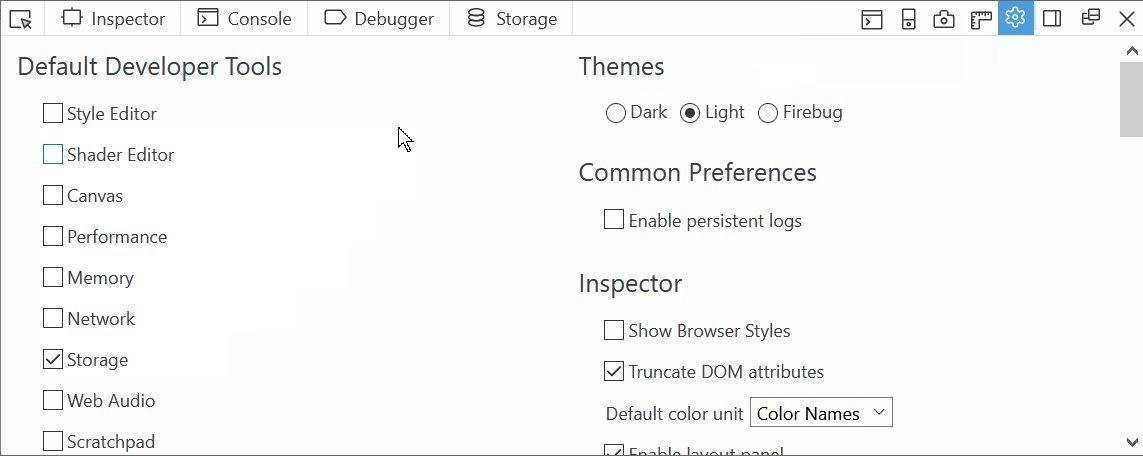
首先提醒一下:如果你在 DevTools 中看不到存储面板,你需要 先在设置面板中启用它。(我们很快就会研究一种打开新工具的新方法。)

在 cookie 部分,现在会正确显示具有相同名称的多个 cookie。
Web 扩展存储的本地数据现在也显示在存储面板中。
现在可以在新列中看到 IndexedDB 存储类型。你可以在 MDN 上了解有关存储类型的更多信息。

最后但并非最不重要的是,当你的 Firefox 浏览器配置文件中包含大量 IndexedDB 数据时,存储面板现在速度快了很多。
网络监视器
你可能知道,去年我们花了很多时间将我们的工具从 XUL 标记和仅限 Firefox 的 JavaScript 迁移到标准 HTML、CSS 和 JavaScript。(我在 1 月份写过一篇关于此的博文)。好吧,我很高兴地报告,网络监视器现在是那个改进的工具集的一部分。如果你有一些 HTML、CSS 和 React 经验,那么使用 面板工作 应该容易得多。
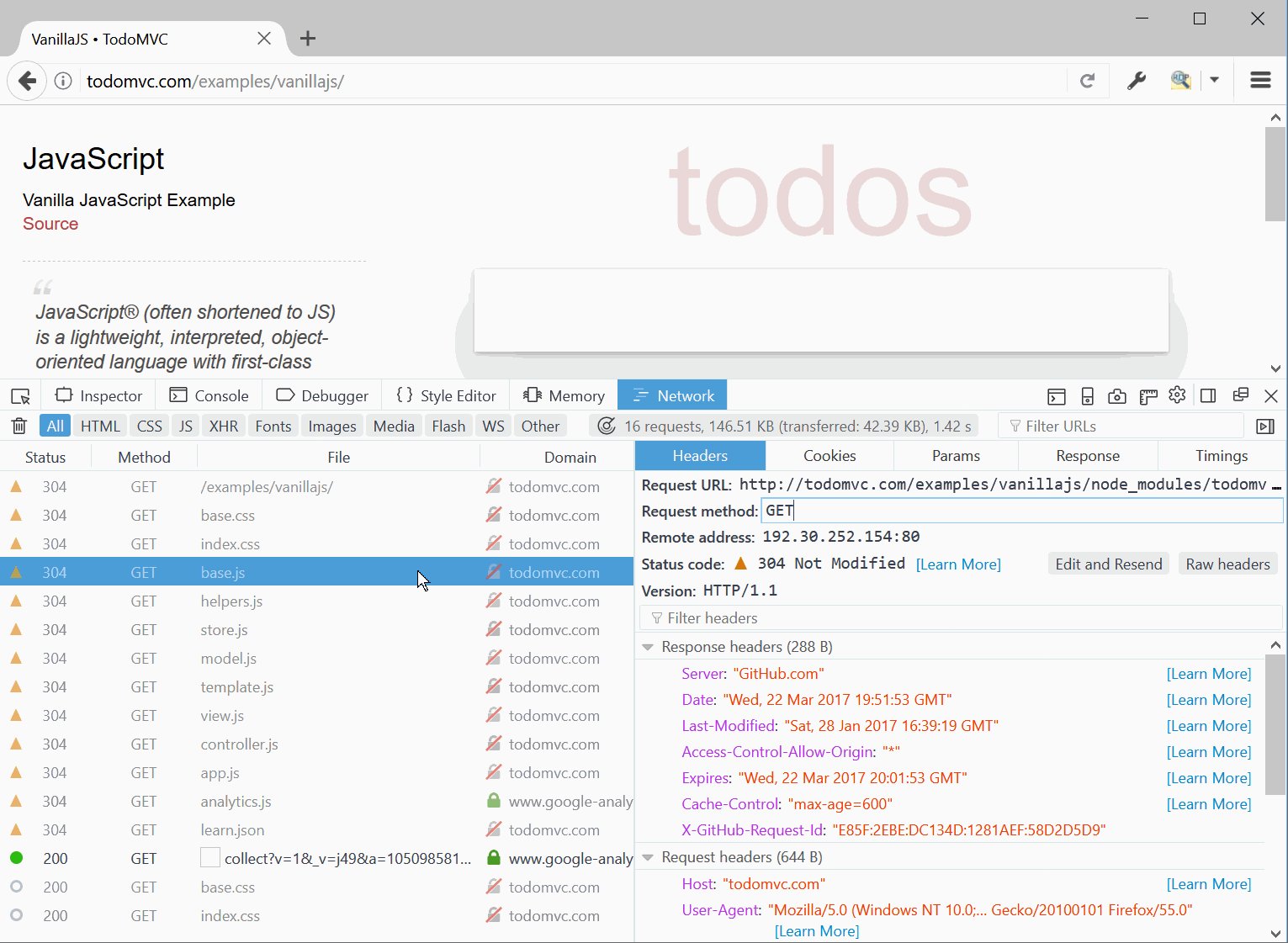
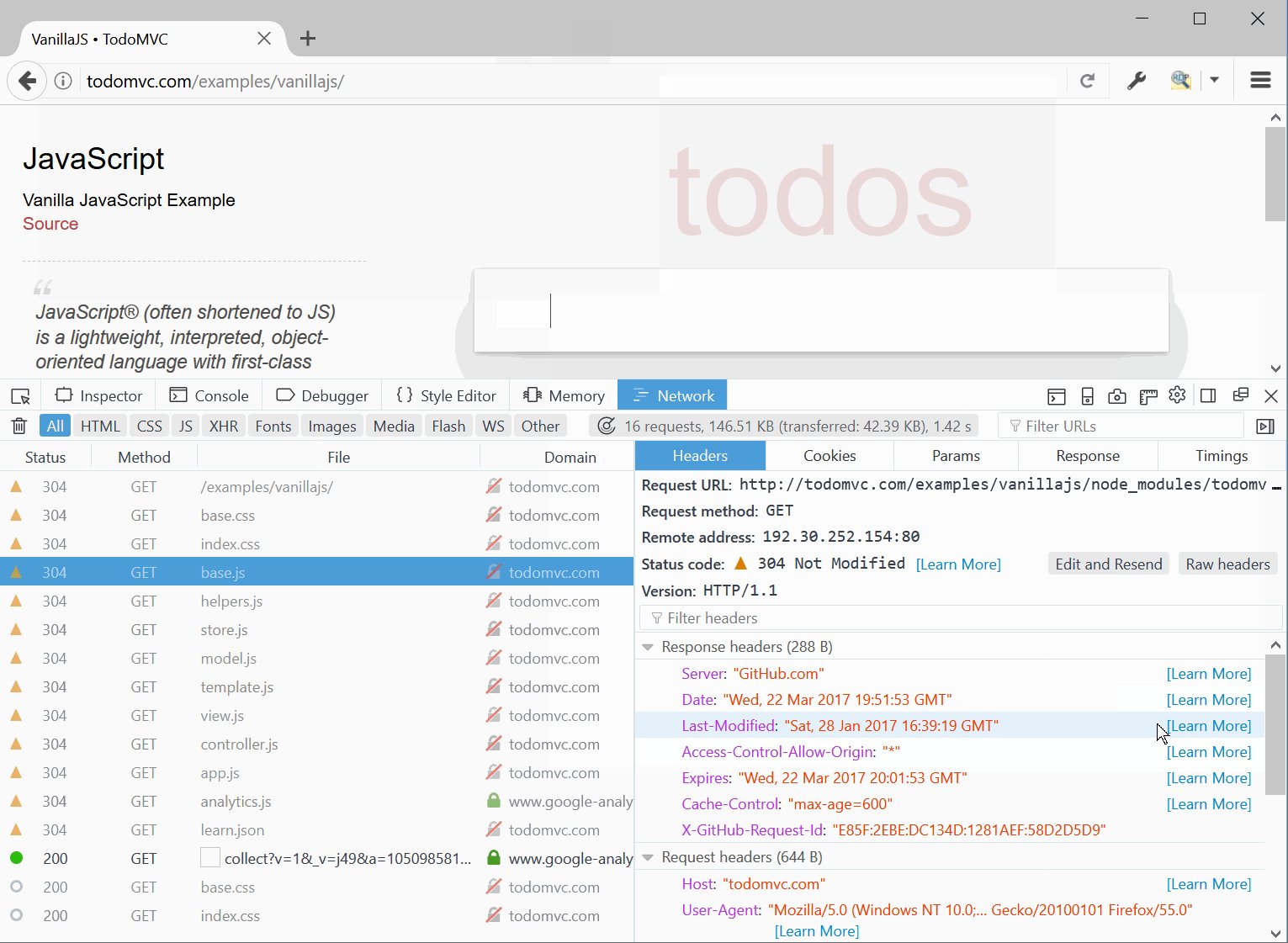
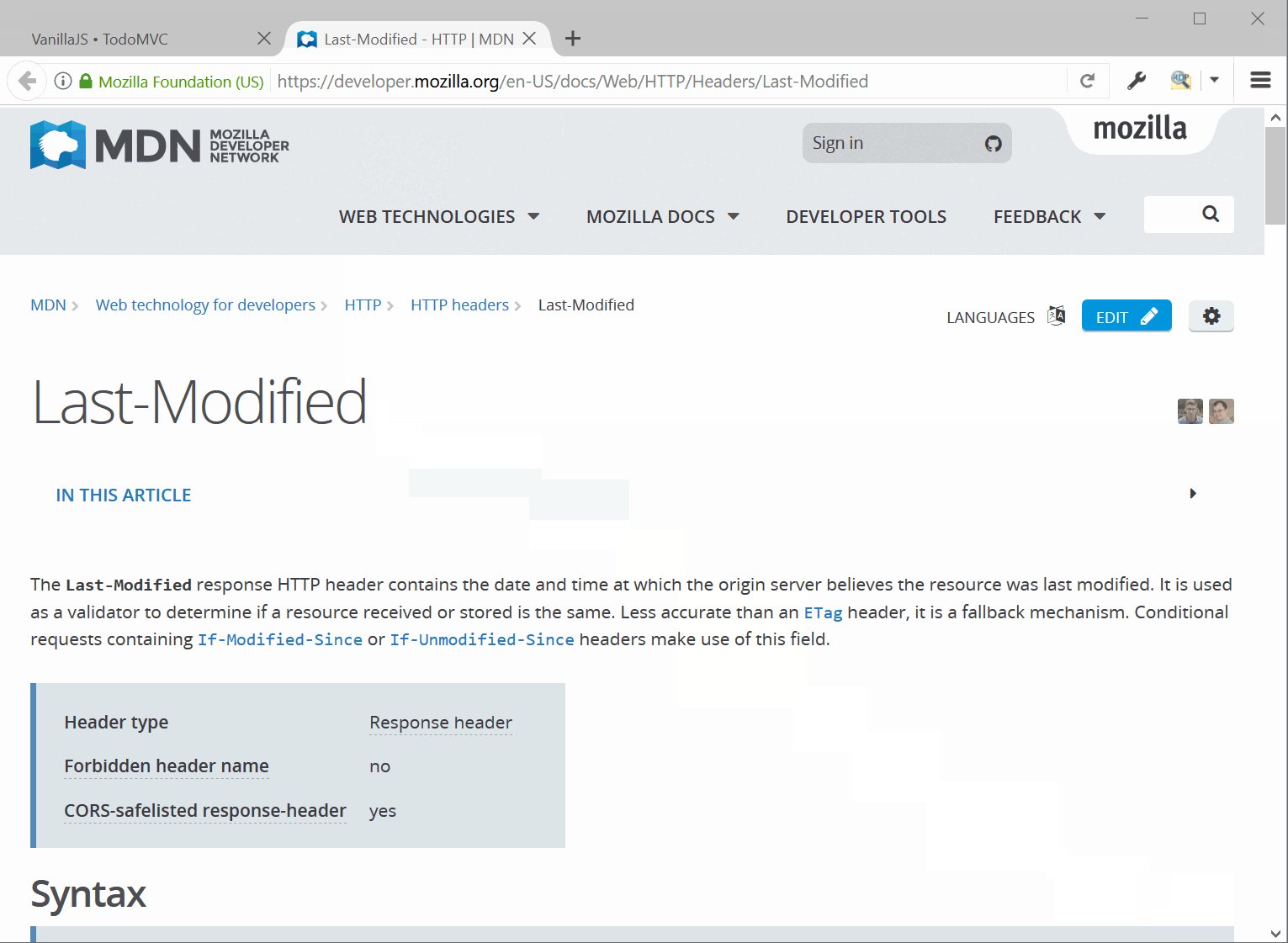
我们还在网络监视器中添加了一些 MDN 文档内容。特别是,HTTP 状态代码和 HTTP 响应标头都会获得 [Learn More] 链接,这些链接将打开 MDN 上的相关文档页面

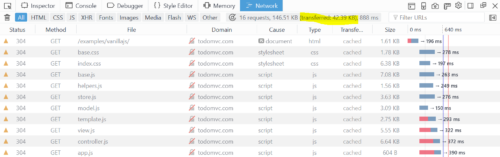
监视器工具栏中现在有一个新的“传输”大小,它表示实际通过网络传输了多少数据(当数据被压缩时很有用)。与以前一样,单击此标签将显示性能摘要视图,但现在该视图还包括传输大小

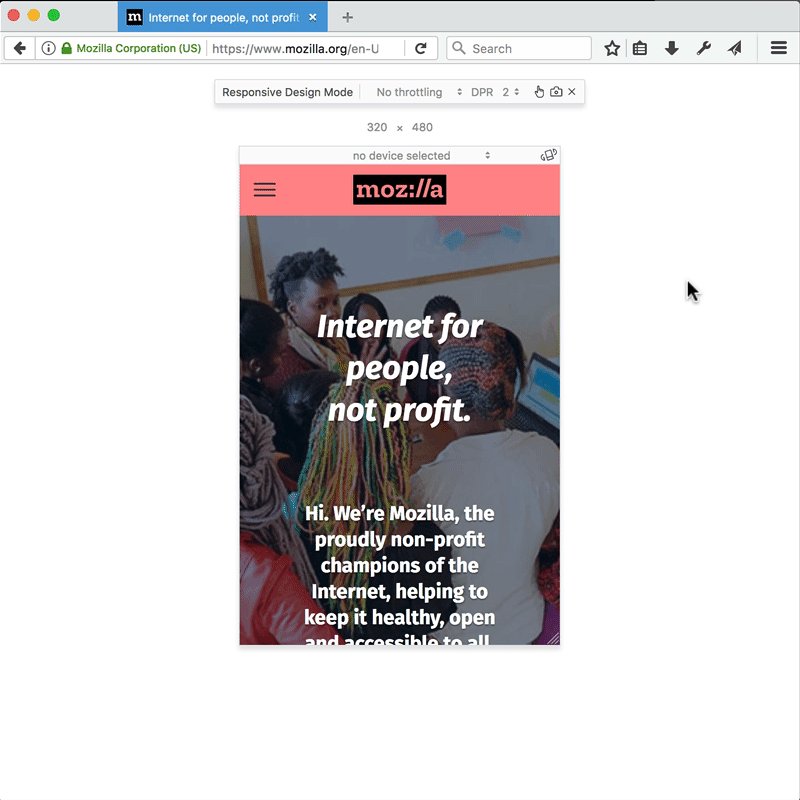
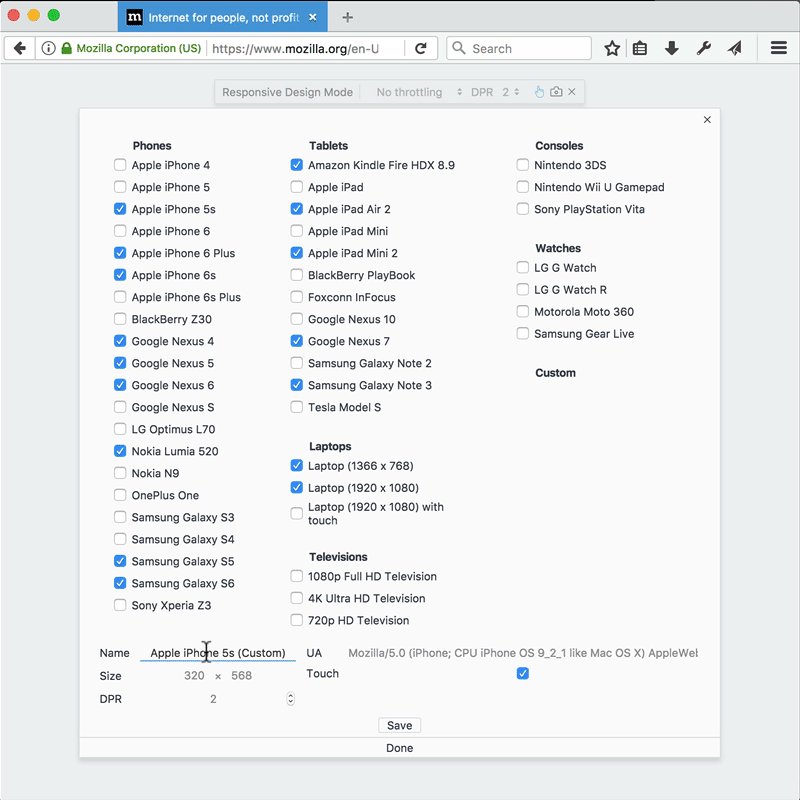
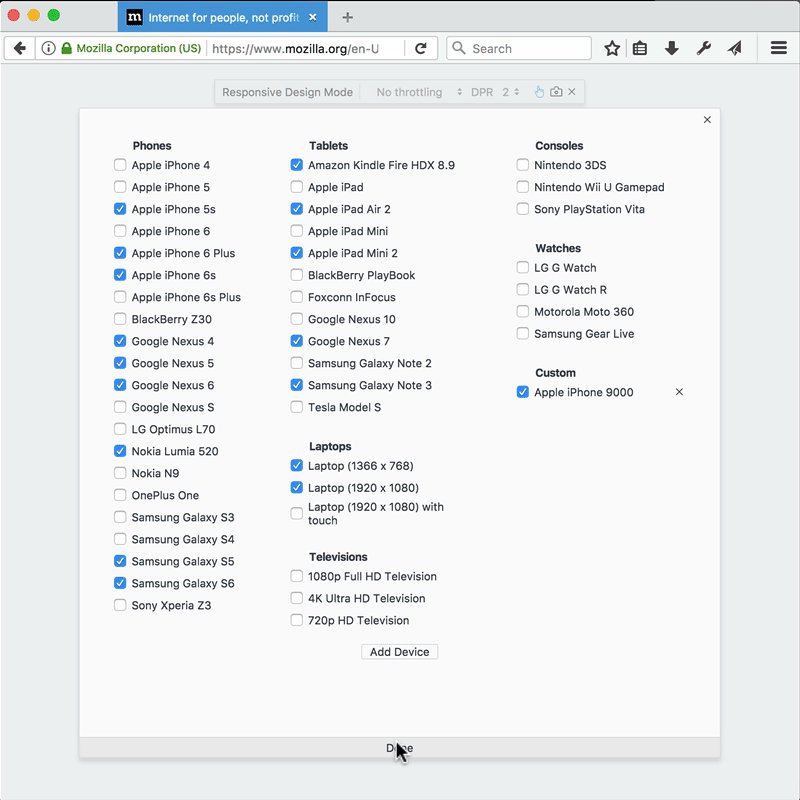
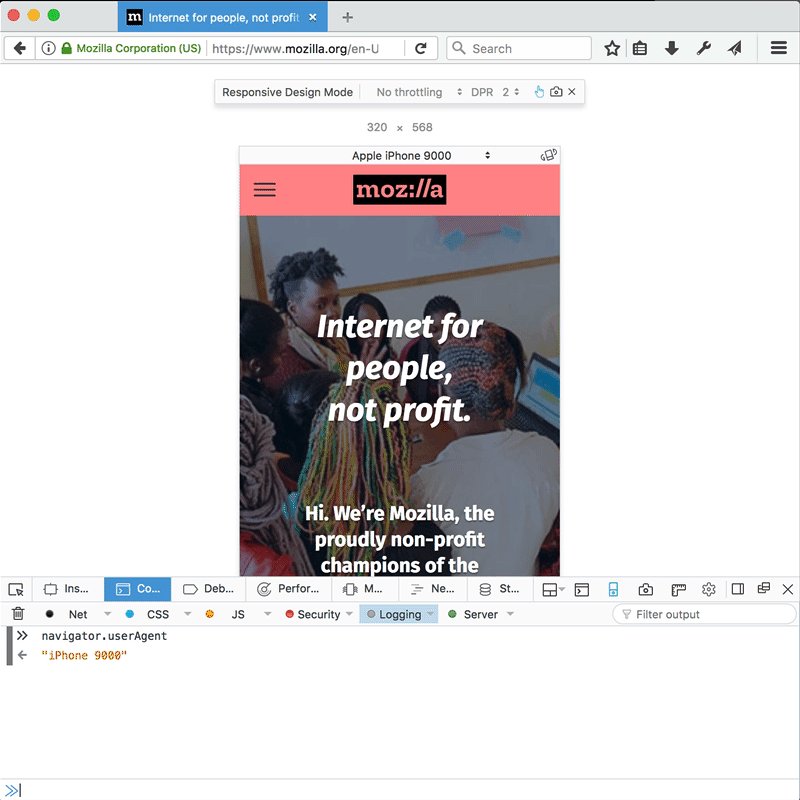
响应式设计模式
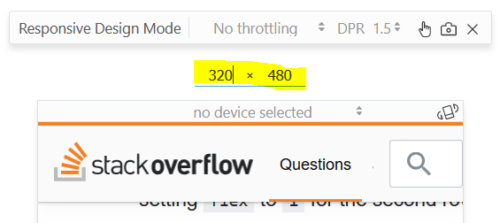
尺寸控件已移到视窗上方,因此更容易看到和使用

我们还添加了用户向预定义设备列表中添加自己的自定义设备的功能

JSON 查看器
JSON 查看器已经在我们的 Nightly 和 开发者版 频道中存在了一段时间。
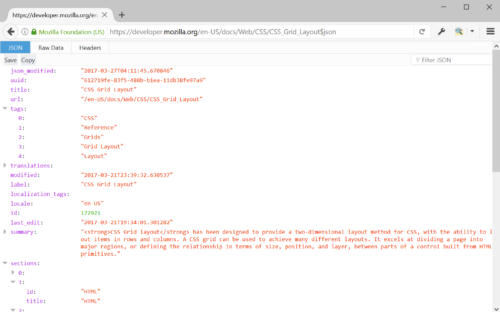
在 Firefox 53 中,我们将其在所有频道中启用。这意味着,如果你运行 Firefox 的标准版本,很快选项卡中的 JSON 响应将变得更易于阅读和探索

现在,JSON 查看器将显示在具有 application/manifest+json MIME 类型的文件上。
用于 DevTools 的新 Web 扩展 API
Web 扩展 是 Firefox 的一种新的方法,用于编写浏览器扩展,这些扩展在很大程度上与 Google Chrome 和 Opera 兼容。
Firefox 现在支持新的与 DevTools 相关的 Web 扩展 API,这意味着 Chrome DevTools 扩展将开始与 Firefox 一起工作!
特别是,现在可以使用 devtools.panels.create API 创建 新的 DevTools 面板,甚至可以使用 devtools.inspectedWindow.eval API 在内容窗口中执行代码。
我们创建了一个 GitHub 存储库,其中提供了 使用 DevTools API 构建 Web 扩展的示例。
从右到左布局改进
在最近的几个版本中,对 RTL(从右到左) 进行了许多改进。
设置面板现在完全支持 RTL,检查器中的计算样式面板也与 RTL 更好地配合使用,JSON 查看器现在支持 RTL,DOM 面板也收到了 RTL 的改进,最后,RTL 支持也来到了检查器中的字体面板。
更多错误修复
Firebug 主题收到了一些修复,现在对于我们的 Mac 和 Linux 用户来说工作得更好(特别是字体大小、一些填充、面包屑和各种颜色都被修复了)。
工具栏中新的响应式设计模式的图标已更改。它与停靠图标混淆,现在更容易找到
最后,工具栏中显示的所有按钮现在都将在悬停时显示相应的键盘快捷键!

谢谢!
许多志愿贡献者帮助修复了这些版本中的错误并实施了新功能,因此对所有(不按特定顺序)表示衷心的感谢!
- Kimberly Pennington
- Yann Gravrand
- Tomer Cohen
- Micah Tigley
- Jaideep Bhoosreddy
- Tooru Fujisawa
- Thomas Dräbing
- Adrien Enault
- Iulian Radu
- Ruturaj Vartak
- Rahul Chaudhary
- Oliver Scheiwiller
- Tim Nguyen
- Bao Quan
- Nick Fox
- Eduardo Bouças
- Leonardo Couto
- Kerem Kat
- Ken Lee
- Cosm
- Jarda Snajdr
- Florian Apolloner
- Fabien Casters
- Deepjyoti Mondal
- Dalimil Hajek
- Nicolas Chevobbe
- Taylor Alexander Brown
- Michael Brennan
- André Bargull
- Sébastien Blin
- Ajay Krishna
- Ahmed Towkir
如果你有兴趣,可以查看 完整的错误列表。
与往常一样,请告诉我们您对此的看法。您可以在此处添加评论,报告错误 如果你发现任何问题,或者 在我们的 Discourse 论坛上讨论新想法或寻求帮助。
关于 Patrick Brosset
Patrick 负责管理 Mozilla 的 DevTools 工程团队


14 条评论