随着桌面和移动设备访问网络的趋势融合,开发人员在用户选择使用网络访问内容的任何地方测试代码变得比以往任何时候都更加重要。这就是 Mozilla 与 BrowserStack 合作提供 Android 版 Firefox 移动设备免费测试的原因(iOS 版本即将推出)。我们理解,并非所有开发人员都拥有设备库,也并非所有开发人员都有时间在每个操作系统上进行测试。Mozilla 致力于确保网络的健康和健壮性,我们相信跨浏览器兼容性是这一承诺的关键组成部分。
随时随地访问的便利性
人们经常让我推荐一款好的相机。我的答案一直都是一样的:最好的相机,无论它的外形尺寸或功能如何,都是你随身携带的相机,是始终在你身边的那台。拍照,就像记录你的想法一样,是你想随时随地都能做的事情。
无论何时何地,你都需要访问信息,记录你的想法,通过网络与他人交流。随时随地访问的便利性比大屏幕和好的键盘更重要。
现在谈论移动网络已经没有意义了。交互通过多种形式因素和功能进行,包括具有触摸 UI 的小屏幕设备。我们需要为这些设备提供服务,同时尊重用户对其设备和软件的选择。
移动网络的增长(以及挑战)

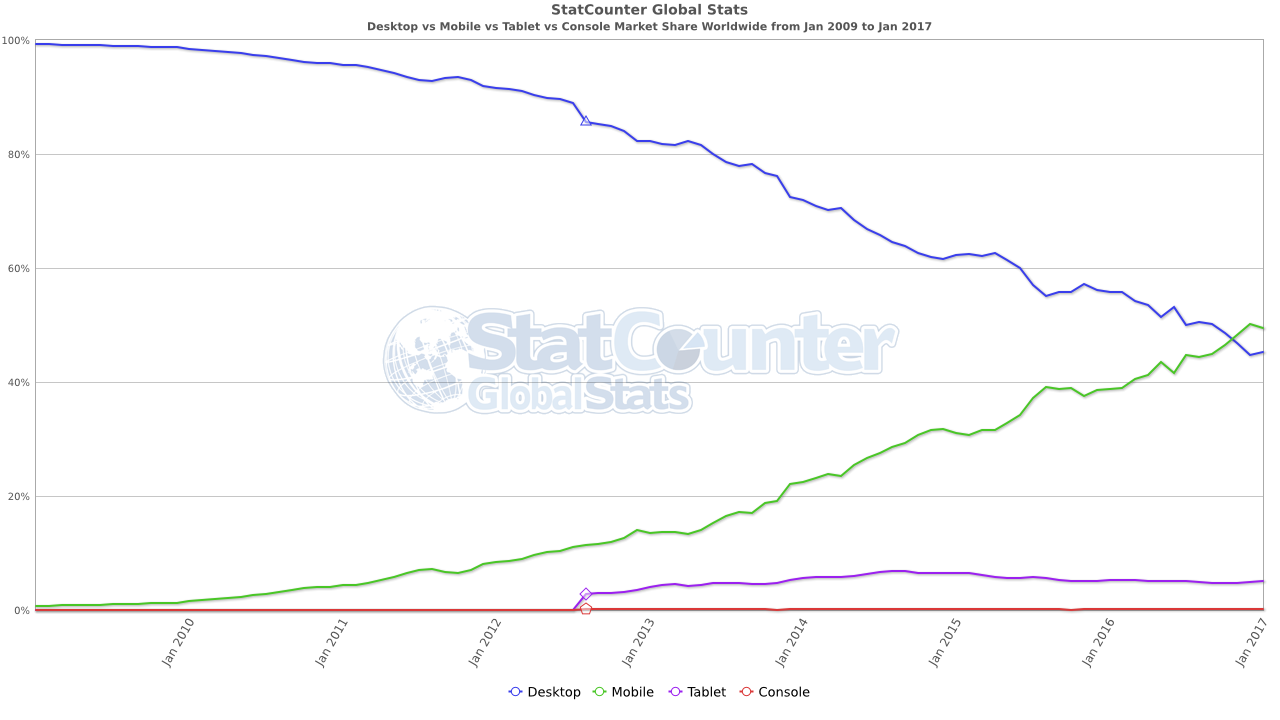
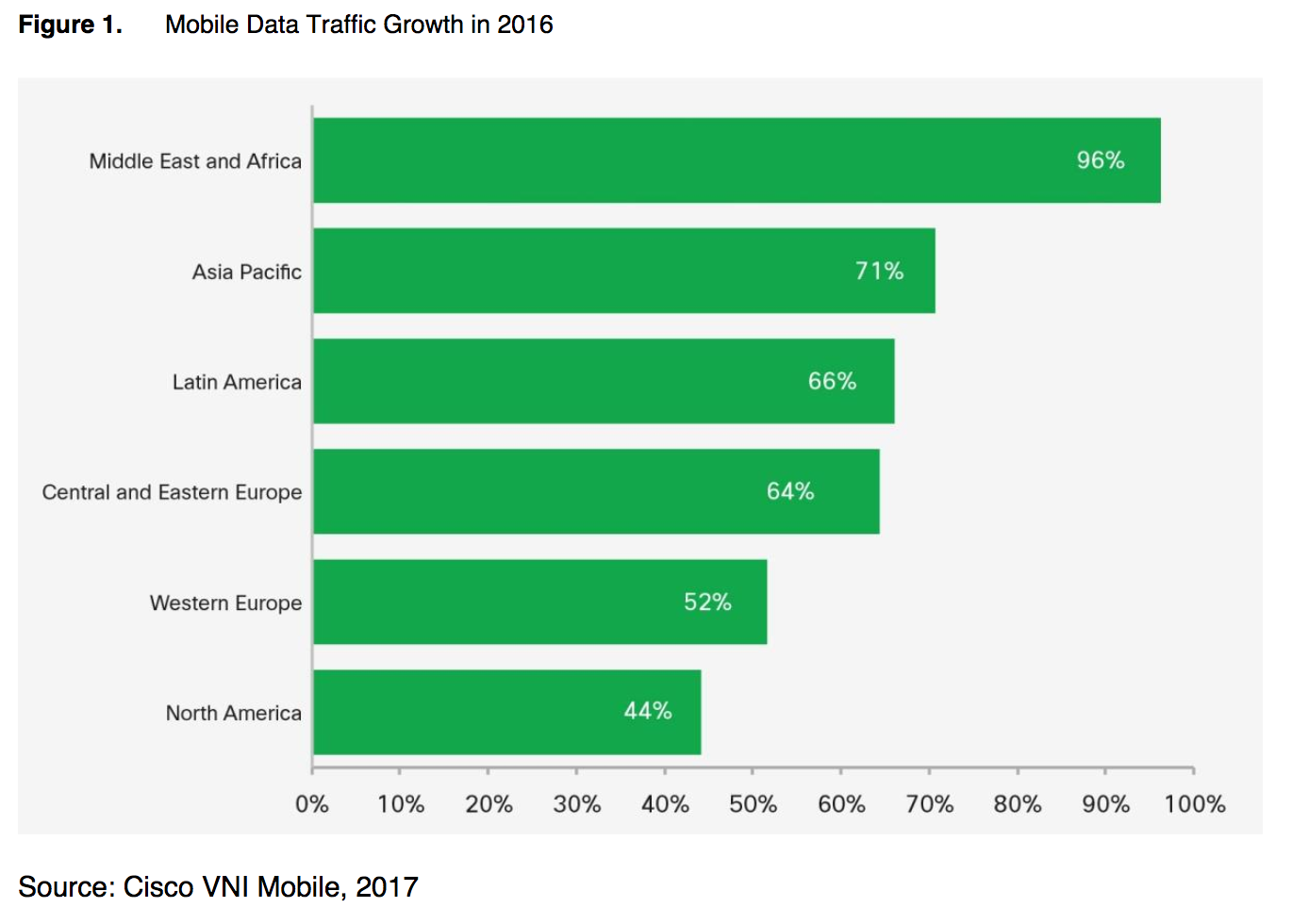
自移动电话首次拥有浏览器以来,通过移动设备访问网络一直在稳步增长。而且,预计移动流量的增长将在 2021 年前增加七倍。越来越多的用户和客户会通过他们的移动设备访问你的网站。设计你的网站和应用程序,使其足够灵活,能够适应多种不同的情况。关键的设计考虑因素包括:布局、连接质量、性能、输入交互和内容可访问性。设计这些内容以在各种形式因素和操作系统上响应式地工作。

从历史上看,在移动设备上进行测试非常困难。设备的成本造成了昂贵的测试库。在移动浏览器的限制下,没有很好的方法来调试网站 - 这感觉有点像桌面时代 Firebug 出现之前的时代。在过去的几年中,新的开发人员工具和提供远程测试的第三方服务为开发人员提供了更好的选择。

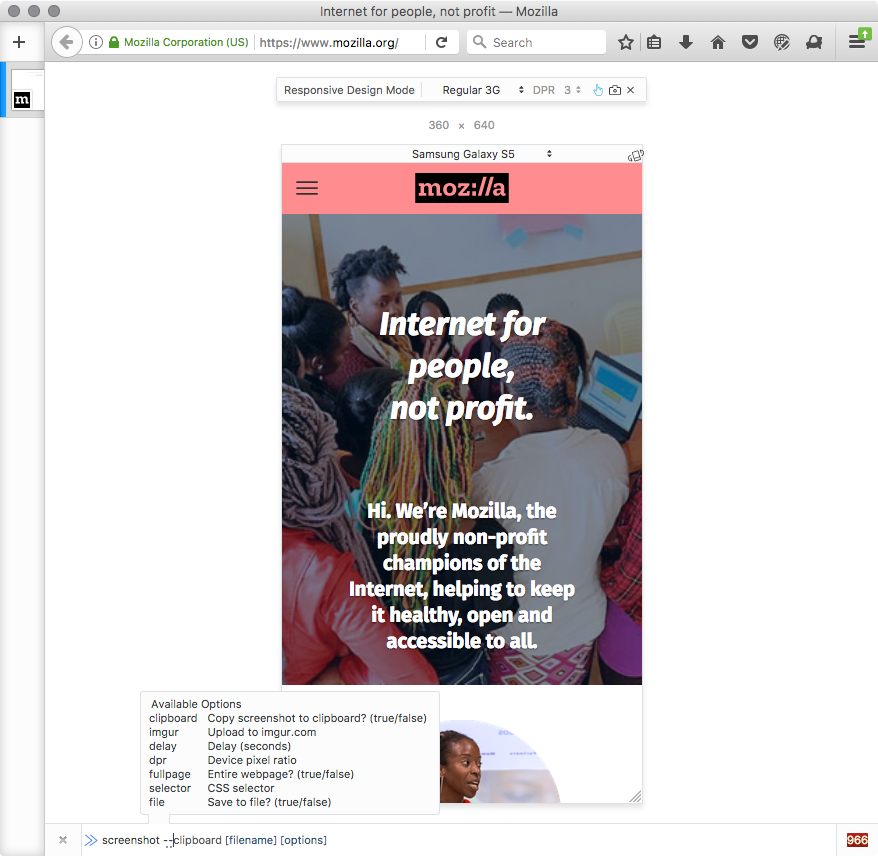
测试速度、连接问题、屏幕密度和尺寸、触摸交互和不同的移动用户代理,可以让你获得优化移动用户体验所需的见解。这种类型的测试已成为桌面开发者工具中的可靠功能。
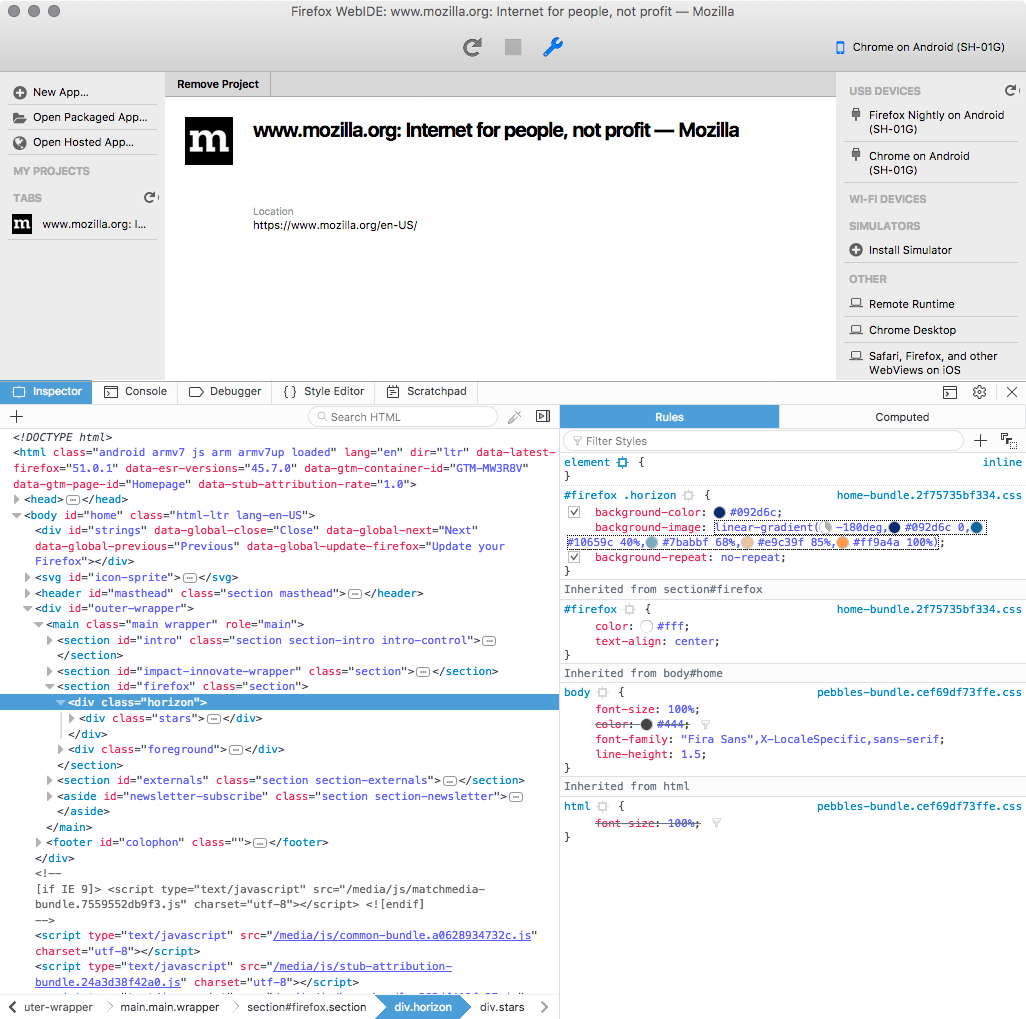
如果你更喜欢通过 USB 或 WIFI 直接访问设备,开发人员工具可以让你概览可以直接操作和交互的设备内容。从桌面测试真正的移动设备至关重要。
在此示例中,我们访问 Firefox 桌面开发者工具中 Android 版 Chrome 的 DOM,并修改样式表的值以进行测试。

不进行测试的成本
如果你没有将自己置于用户的环境中,就很难了解用户在与网站交互时可能会遇到哪些困难。你可能会疏远和失去沮丧的访问者,并且如果你没有在各种浏览器和设备上进行测试,你就错过了建立品牌和与人们建立联系的机会。
谨慎对待你收集的指标。统计数据是一种有用的工具,但它们只能反映你为它们创建的测量现实。基本上,我们只测量我们允许进入的东西。你的网站是否在所有现代浏览器上都能可靠地运行?
在发布之前要问问自己的一些问题
- 你是否检查过菜单是否可以使用触摸交互?
- 你是否检查过布局是否能很好地适应不同的屏幕尺寸,包括用户上传的内容?
- 如果连接中断会发生什么?
- 或者仅仅因为那个人正在出差,网络功能不同而变慢?
- 你是否在多个浏览器中进行了测试?
- 内容在小屏幕上保持一定距离时是否仍然可读?
这些 问题是已知的,并且已记录在案,以便你了解;未来的设备将出现新的问题。
最佳实践
移动开发最佳实践
- 学习并使用 Web 标准。
- 将 跨浏览器测试 纳入你的工具链。
- 学习如何远程调试移动设备(Firefox、Chrome)。
- 学习如何使用设备模拟器(Firefox、Chrome)。
- 如果可能,请尝试在各种设备和网络速度上测试真实的移动设备(或使用开发人员工具模拟这些速度)。
- 尝试使用我们的合作伙伴 BrowserStack 在移动设备和桌面设备上进行测试
你在桌面设备上开发网站和应用程序的所有经验都应适用于移动设备:仅仅因为某项功能在一个浏览器中有效,并不意味着它对所有用户都有效 - 也许甚至对不同设备或平台上使用同一浏览器的用户也不有效。
关于 Arcadio Lainez
关于 Mike Taylor
Mike 在德克萨斯州奥斯汀的 Mozilla 工作,担任 Web 兼容性工程师。

