WebVR 将互联网的强大影响力和虚拟现实内容的沉浸式魅力结合在一起。有了 WebVR,VR 体验永远不会超过一个 URL 的距离。然而,VR 设备仍然非常昂贵,而且尚未完全被消费者采用。因此,能够录制你的 VR 项目供其他人体验和欣赏(至少从观看者的角度来看)是很有用的。
录制 VR 内容
本视频教程教你如何使用 SteamVR 中的镜像模式录制你创建的虚拟体验。捕获一只眼睛可以让你的观众以常规的 2D 模式欣赏视频,但捕获两只眼睛将通过立体视频提供更身临其境的体验。
本视频教程假设你已设置了兼容 SteamVR 的设备,并安装了 Open Broadcast Software。
还有其他捕获你的 VR 体验的方法。如果你使用的是 Windows 10,你可能更喜欢使用 Game DVR,它可以开箱即用。
从你最喜欢的片段中提取 GIF
现在你有了包含你的 VR 内容的视频,你可以使用 Instagiffer for Windows 从中制作 GIF。Instagiffer 不是最快的软件,但 GIF 的输出质量非常好。
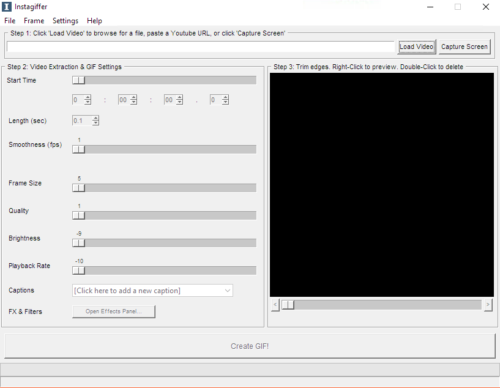
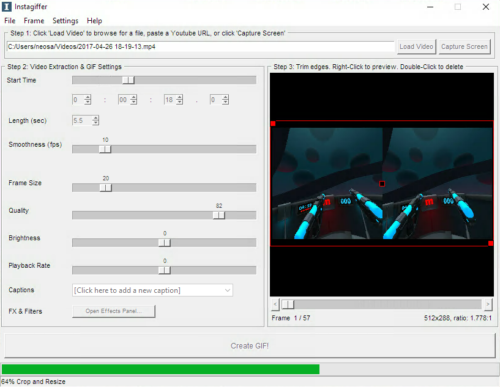
首先安装并启动 Instagiffer。UI 分成三个部分或步骤。
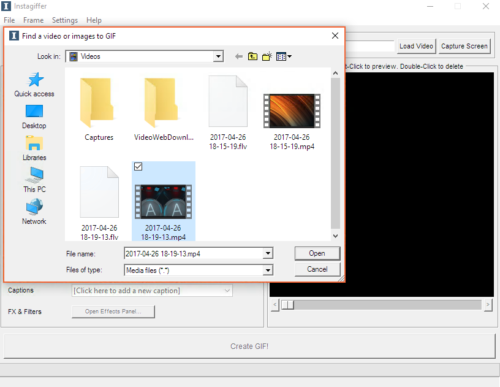
在“步骤 1”部分中点击“加载视频”,然后选择你要从中提取 GIF 的视频。
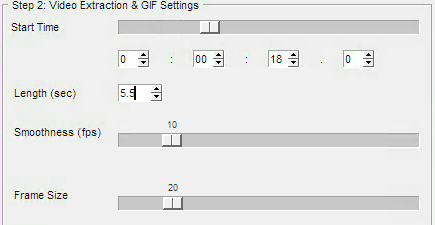
找到你要转换为 GIF 的序列,并在“步骤 2”部分中填写选项。在本例中,我要从第 18 秒开始提取 5.5 秒的视频;这段序列是我拍摄敌方子弹的片段。
“长度”、“平滑度”和“帧大小”将影响 GIF 的大小:值越高,生成的文件越大。
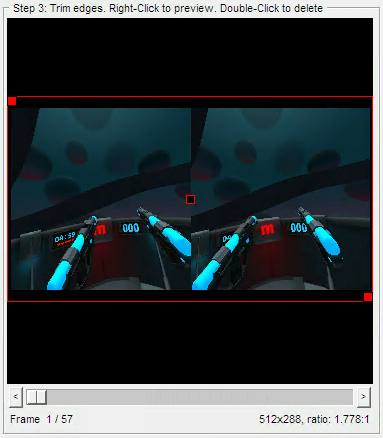
在“步骤 3”部分,你可以通过拖动红色方框来裁剪图像。在本例中,我正在移除视频周围的黑边。你也可以用它来隔离每一只眼睛。
请注意,GIF 的大小显示在预览窗口的右下角。你可以通过移动“步骤 2”部分中的“帧大小”滑块来调整此大小。
最后,点击窗口底部的“创建 GIF!”按钮开始转换。
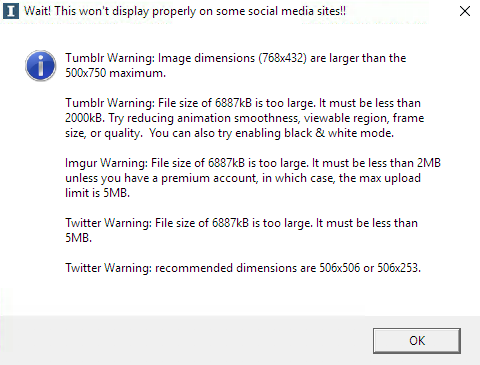
我喜欢 Instagiffer 的一件事是,它会在完成之后显示关于 GIF 的兼容性警告,并在一些最流行的互联网服务上进行测试。
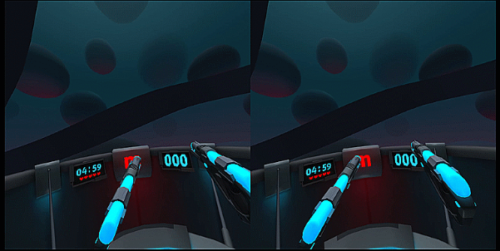
点击最终结果以查看动画。它真的很棒!
如果你更喜欢老式工具,请查看 Kevin 的 CLI 实用程序 Gifpardy,看看它如何运作。
制作 3D YouTube 视频
录制两只眼睛的优点之一是,你可以将立体并排 3D 视频组装在一起。例如,你可以使用 YouTube。
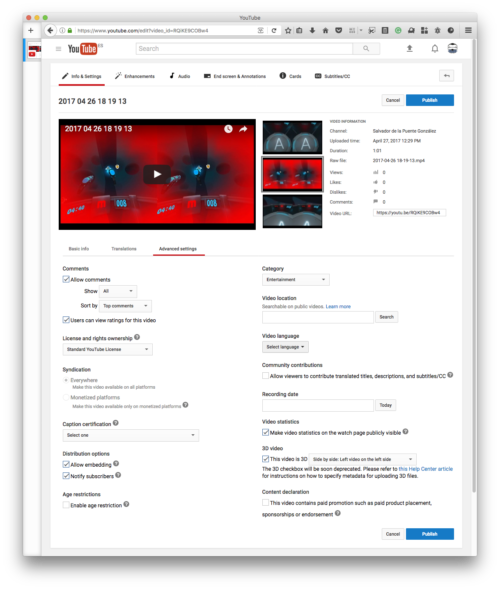
只需上传你的视频并编辑它。在“信息和设置”视图中的“高级设置”选项卡中进行操作。
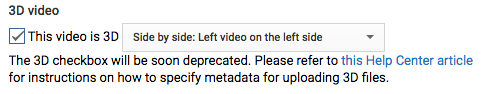
选中“此视频为 3D”复选框,并在组合框中选择“并排:左侧视频在左侧”。
弃用警告建议你使用你最喜欢的视频编辑器离线完成此步骤。
完成之后,YouTube 将为显示 3D 内容选择最佳选项,并在需要时应用适当的滤镜或校正。
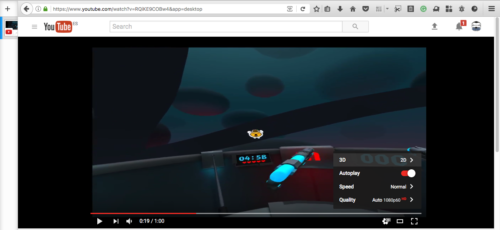
例如,当你在台式机上使用 Firefox 浏览器观看视频时,你会看到 立体图像表示。
你也可以切换到 2D 表示。
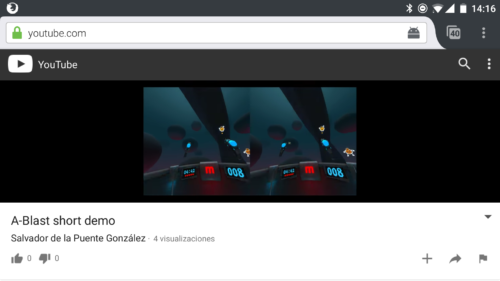
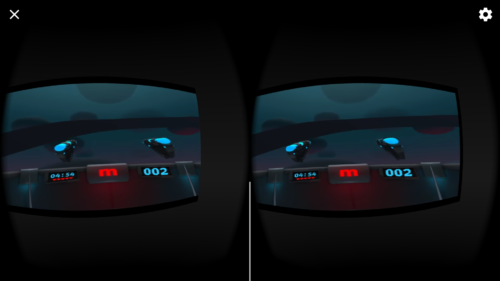
当你使用 Firefox for Android 查看视频时,你会看到两只眼睛并排显示。
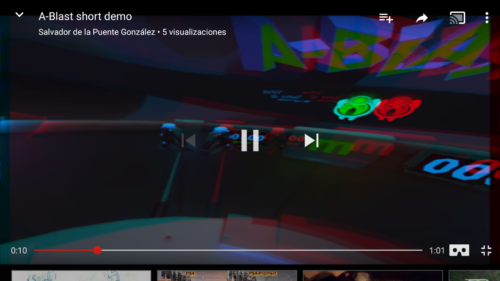
如果你尝试使用 YouTube 原生应用,将出现 Cardboard/Daydream VR 的图标,将你带到虚拟影院,在那里你可以欣赏片段。
结论
虚拟现实尚未得到广泛采用或易于访问,但现在已经可以使用工具来接触更多人,并通过录制你的 WebVR 演示视频来分发你的创意作品。在 Twitter、GIPHY 或 Tumblr 上发现 VR 画廊,选择你最好的片段,分享它们吧!
你更喜欢高质量的视频吗?查看 YouTube 或 Vimeo 上的 VR 内容。
在 Mozilla,我们支持 WebVR 的成功,并致力于证明人们可以在 Web 上分享和享受虚拟现实体验!请与世界分享你的 WebVR 项目。我们很乐意看到你正在制作什么。在 Twitter 上通过标签 #aframevr 标记你的项目,让我们知道,我们会转发它!关注 @AframeVR 和 @MozillaVR 以获取最新发展和新的创意作品。
关于 Salva
Mozilla 的前端开发人员。开放网络和 WebVR 倡导者,我热爱编程语言、电影、音乐、电子游戏和啤酒。
















一条评论