自 Firefox Dev Tools 的早期版本以来,网络监控工具 一直存在于 Firefox 中。对于任何关心页面加载性能和快速现代 Web 页面的用户来说,这是一个非常有价值的工具。该工具最近经历了广泛的重构(代号为 Netmonitor.html),这篇文章旨在解释我们如何设计新的架构以及我们使用了哪些酷炫的新技术。
查看 Firefox 开发者工具箱中的网络监控器
目标
重构的主要目标之一是将整个工具重建在标准 Web 技术之上。我们删除了所有 Firefox 特定的遗留代码,例如 XUL(XML 用户界面语言),以及使用 Firefox 特定 API 的代码。这是一个巨大的进步,因为现在使用 Web 标准允许你在两个不同的环境中运行整个工具的代码库
- 开发者工具箱
- 任何网页
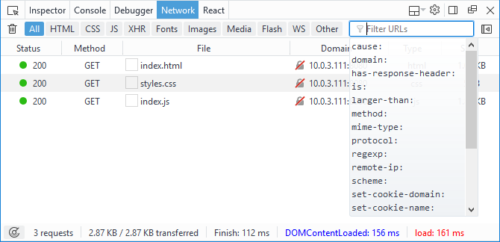
第一个案例对任何熟悉 Firefox 开发者工具的人来说都很熟悉(参见上面的屏幕截图)。开发者工具箱可以轻松地在浏览器窗口底部打开,其中包含各种工具,包括网络监控器,触手可及。
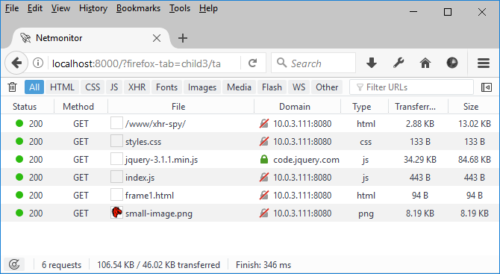
第二个用例是新的。现在该工具可以在浏览器选项卡中加载,就像任何其他标准 Web 应用程序一样。请查看下一张屏幕截图
请注意,该页面是从 localhost:8000 加载的。这是开发服务器运行的地方。
能够将该工具作为 Web 应用程序运行意义重大!现在我们可以使用所有浏览器内工具来进行开发工作流程。虽然以前可以使用 DevTools 调试 DevTools(使用 浏览器工具箱),但现在使用浏览器内工具变得更加容易和方便。当然,我们也可以在其他浏览器中加载该工具。开发也变得更简单,因为我们不必构建 Firefox。相反,只需刷新选项卡即可重新加载网络监控器并测试代码更改。
架构
我们在以下技术之上构建了新的网络监控器前端
Firefox 开发者工具需要复杂的 UI 功能,我们正在使用流行的 React & Redux 组合为所有工具构建一个干净且一致的代码库。网络监控器也不例外。我们已经实现了一组 React 组件,它们负责呈现视图(UI)、一个包含由 HTTP 拦截收集的所有数据的存储,以及用户可能希望执行的一组操作。
我们也改变了编写测试的方式。我们不再使用 Firefox 特定的测试工具,而是逐步转向 Mocha 和 Enzyme 等知名库。这样一来,更容易理解我们的代码库,并为其做出贡献。
我们使用 Webpack 在网页中运行时构建一个捆绑包。该捆绑包随后通过 localhost:8000 提供服务。
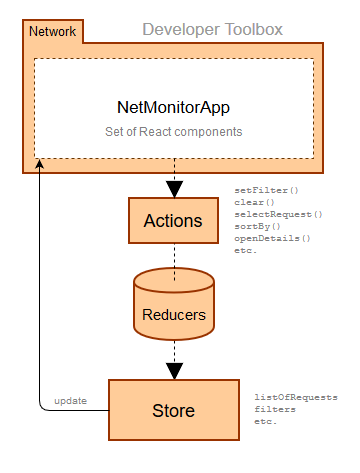
通用架构基于 React & Redux 概念中介绍的流程。
- 表示 NetMonitorApp 的根组件可以在开发者工具箱或网页中呈现。
- 操作负责诸如过滤、清除请求列表、排序和打开带有详细信息的侧边栏等操作。
- 所有数据都存储在一个 store 对象中。包括关于 HTTP 流量的所有收集数据。
新功能
我们主要关注代码库重构,但也在此过程中实现了一些新的功能/UI 改进。让我们来看看其中的一些。
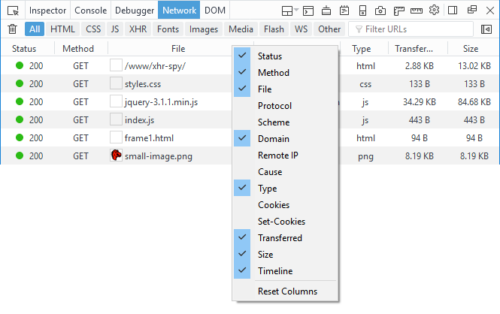
列选择器
有新的列包含有关单个请求的附加信息,用户可以使用上下文菜单选择重要的列。
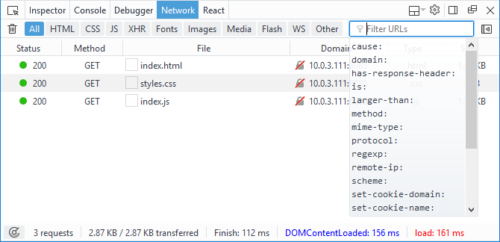
摘要数据
我们已经为列表中当前显示的请求实现了更好的摘要。它现在位于面板底部。
![]()
- 列表中的请求数量
- 所有请求的大小/传输大小
- 加载所有请求所需的总时间
DomContentLoaded事件发生的时间- 加载事件发生的时间
按属性过滤
现有的过滤 UI 现在功能更加强大。可以根据各种属性过滤请求列表。例如,你可以在过滤输入框中输入:larger-than:50,以查看仅大于 50 字节的请求。
在 MDN 上详细了解 按属性过滤。
在 MDN 中了解更多信息
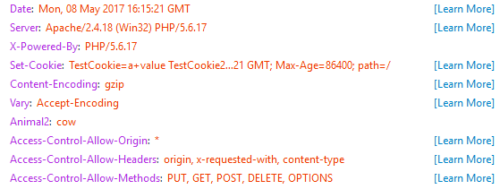
UI 中许多地方都包含指向 MDN 的链接,以获取更多信息。例如,你可以快速了解各种 HTTP 标头的使用方式。
结论
我们认为,在 Web 标准之上构建新一代 Firefox 开发者工具是正确的选择,因为它意味着这些工具可以在不同的环境中运行,并能更有效地与其他项目(例如 IDE)集成。基于 Web 标准让许多事情成为可能:现在我们还可以考虑将我们的工具作为一项在线 Web 服务提供,该服务可以从互联网平台中获益。我们还可以共享收集的数据以及整个 Web 的调试上下文,为真正的社会调试世界打开大门。
Netmonitor.html 团队在重构方面付出了巨大的努力。对核心团队表示衷心的感谢
- Ricky Chien
- Fred Lin
但也得到了许多外部贡献者的帮助
- Jaroslav Snajdr
- Leonardo Couto
- Tim Nguyen
- Deepjyoti Mondal
- Locke Chen
- Michael Brennan
- Ruturaj Vartak
- Vangelis Katsikaros
- Adrien Enault
- 等等…
请告诉我们你的想法。你可以加入我们的 devtools-html Slack。
Jan ‘Honza’ Odvarko
接下来阅读:在网络监控器上进行黑客攻击
关于 Jan Honza Odvarko
Honza 正在开发 Firefox 开发者工具








10 条评论