Firefox 57 开发者版刚刚发布!它已经取得了重大进步,以至于我们给这个浏览器起了个新名字:Firefox Quantum。这是一个绝佳的机会,让我们来告诉你自从 DevTools 团队 3 月份进行 最后一次重大更新 以来所取得的进展。
DevTools 视觉更新

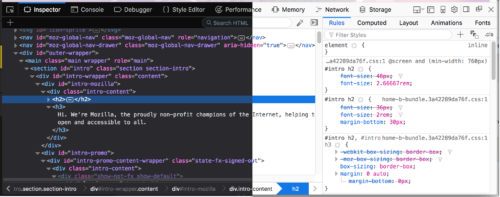
迎接我们亮色和暗色主题的全新视觉效果,与 Firefox Quantum 的全新视觉风格保持一致。(我们将此 UI 称为 Photon。)新设计更简洁、更干净,对比度更高。我们还更新了所有语法高亮颜色,以提高文本可读性。查看我们的 UX 设计师 Victoria Wang 在 Firefox Nightly 新闻 中撰写的这篇深入博客文章,了解有关选择最佳颜色的更多详细信息和研究。
检查器
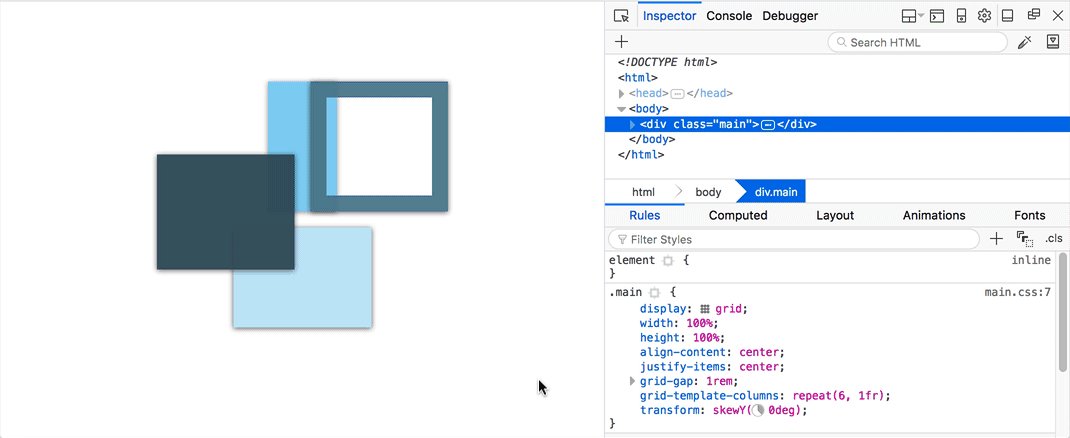
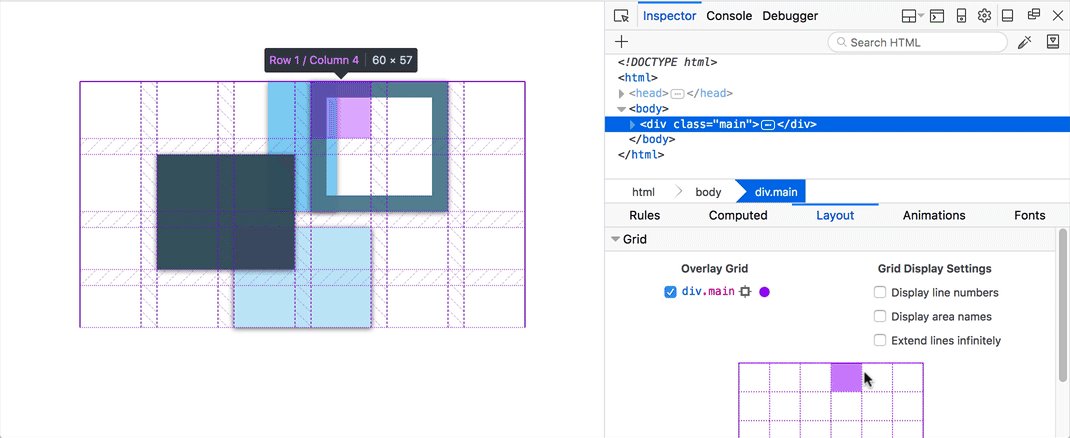
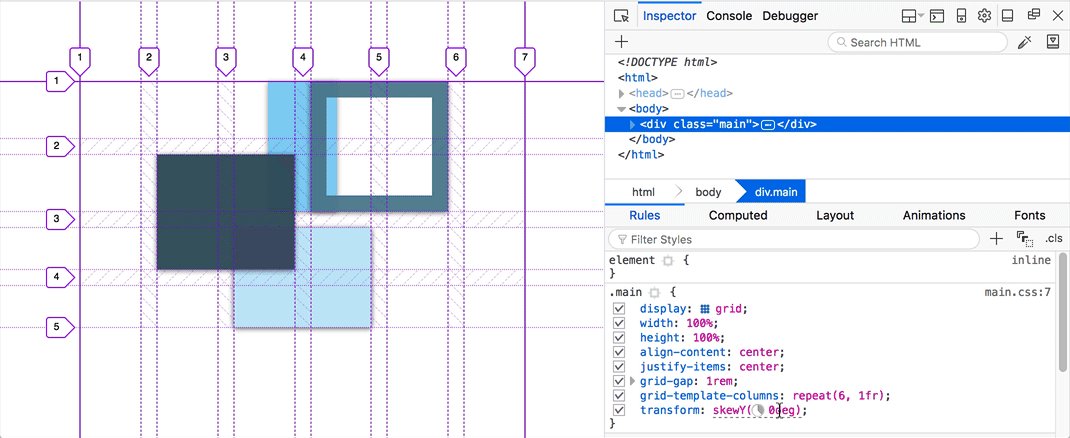
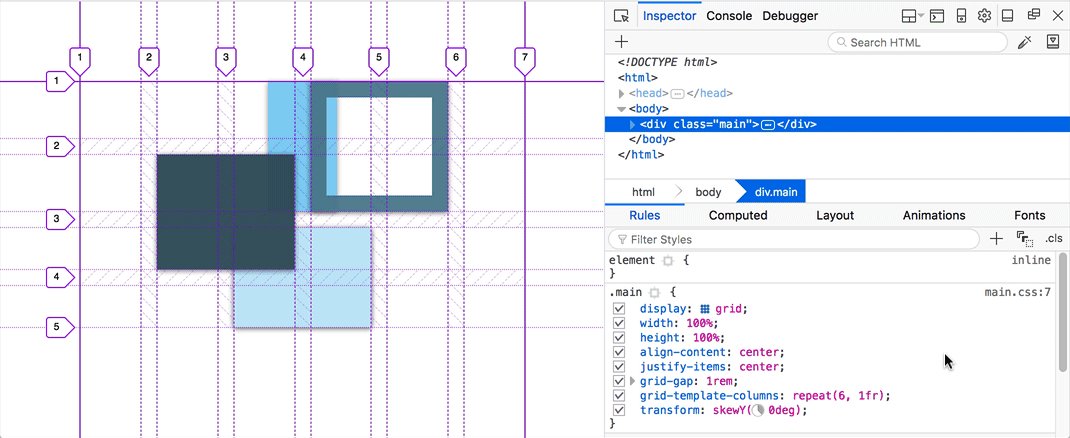
CSS Grid 正在席卷整个网页,DevTools 可以帮助你精通网格。转到检查器中的新布局面板,这里会列出页面上的所有网格容器。网格叠加层也得到了改进:它们现在会显示行号、区域名称,并适应最复杂的 CSS 变换。

你是否曾经遇到过 DOM 元素出现在意外位置的困扰?布局面板显示详细的盒子模型信息,其中包含与定位相关的属性,包括偏移父级。
布局面板中包含太多好用的功能,这里无法一一列举。查看最近发布的这篇关于 新检查器中的布局面板 的文章。
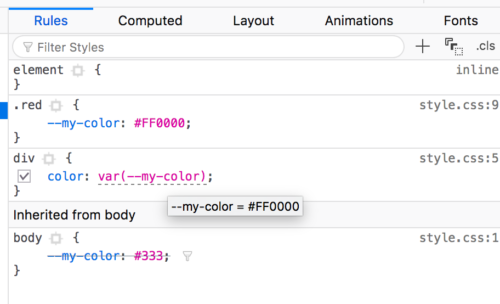
CSS 变量 现在得到了广泛支持,并可以正式投入使用!检查器在悬停时会显示变量的当前值。它还会解释变量对于所选元素具有特定值的原因。
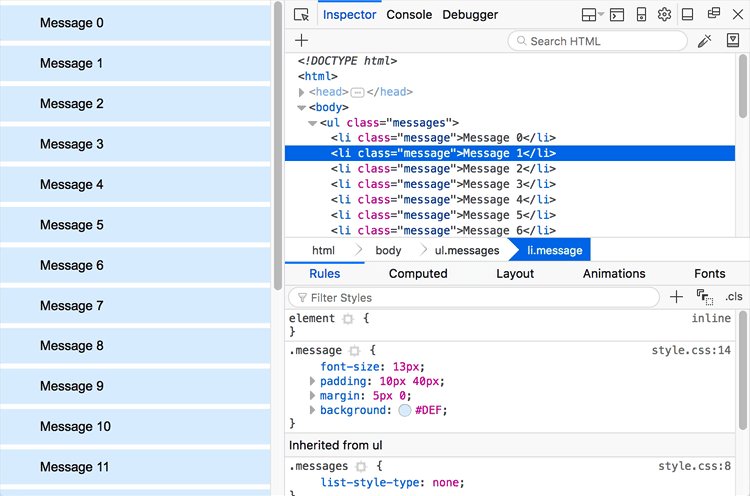
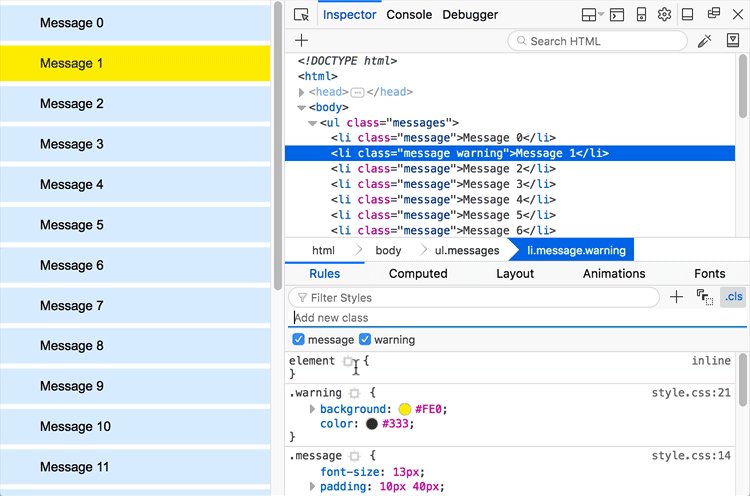
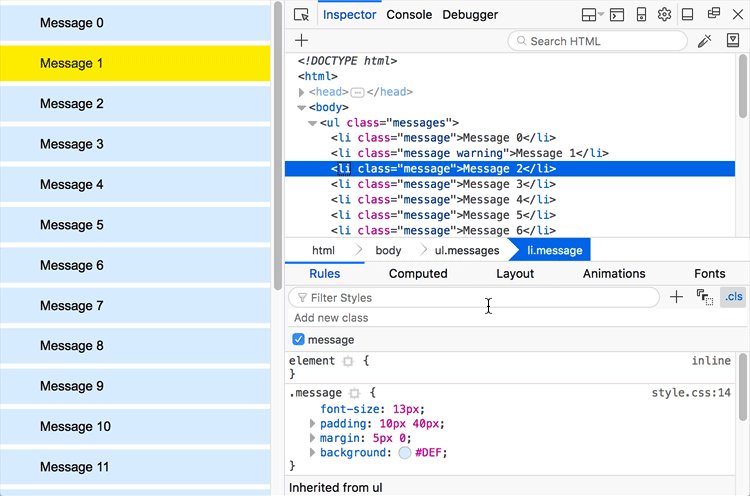
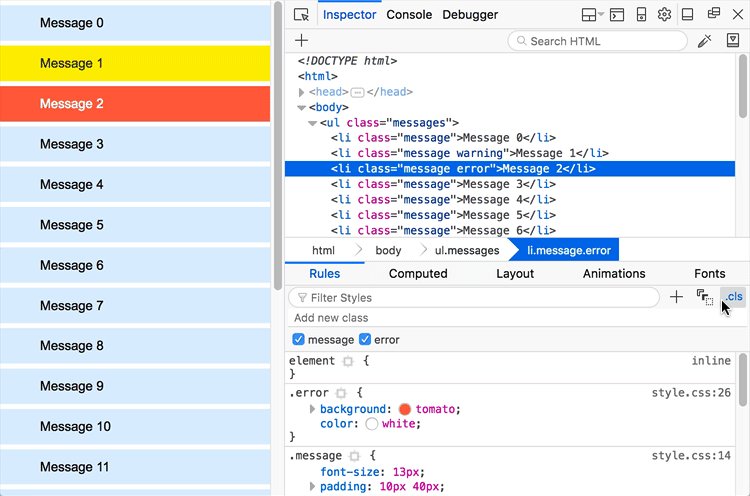
能够在调试 CSS 时添加、删除和切换类名非常有用。现在你可以轻松地从检查器中进行操作。点击“。cls”按钮,即可显示应用于所选元素的所有类。你可以切换任何类,或添加新的类。

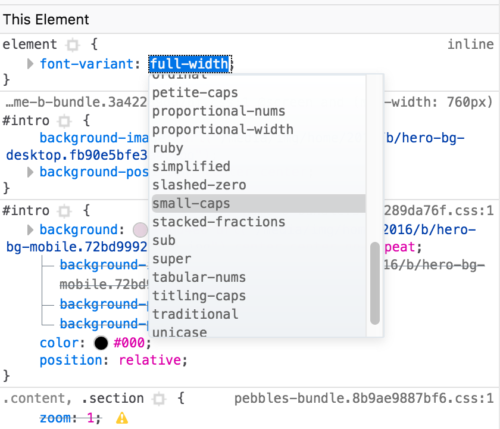
不记得 font-variant 的所有可能值?没关系,你不必记住!我们的 CSS 自动完成功能现在会返回更多值。
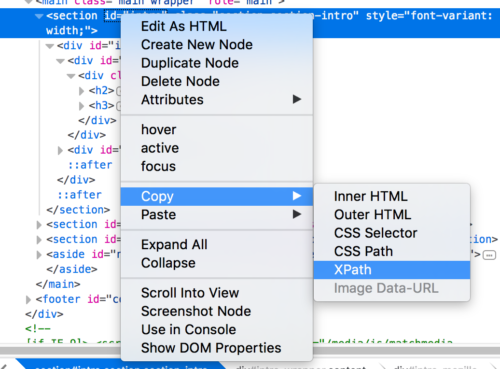
我想重点介绍检查器的最后一个功能。如果你使用测试自动化工具,你会喜欢新的复制 XPath 上下文菜单选项。此功能以前在 Firebug 中可用,我们非常高兴将其带回 DevTools!

控制台
我们在 Firefox Quantum(Firefox 57)中发布了新的控制台 UI!与 调试器 和 网络监控器 一样,控制台也已使用现代网页技术(如 React 和 Redux)重写。期待你的 反馈!
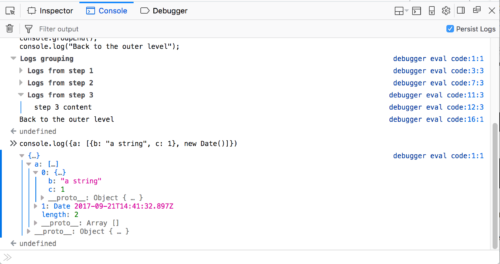
新的控制台允许你在上下文中检查对象。当在控制台中记录对象时,只需将其展开即可浏览其内容。之前 UI 中的现有功能(如过滤器和网络请求详细信息)也已移植到这个新的前端。
Console.group() 和 groupCollapsed() 在使你的日志更井然有序和更易读方面非常有用。现代框架的日志记录器会对更新进行分组并以良好的格式显示。现在你可以折叠日志组,以便只查看你关心的内容。
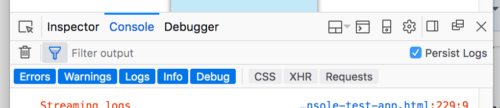
你知道在从一个页面导航到另一个页面时可以保留日志吗?“保留日志”复选框现在更易于找到,直接位于控制台面板中。
调试器
感谢自 新调试器 首次在 开发者版 中发布以来收到的所有反馈,我们正在将其发布到所有渠道中,并与 Firefox 56 一起推出。再次感谢你的帮助,让我们一起了解一下主要的新功能。
大纲视图和函数搜索
调试通常是为了找到正确的方法。新调试器包含大纲视图,其中包含指向当前源文件中定义的所有方法的链接。如果你更喜欢搜索,也可以使用函数搜索,并快速跳转到任何函数。
项目搜索
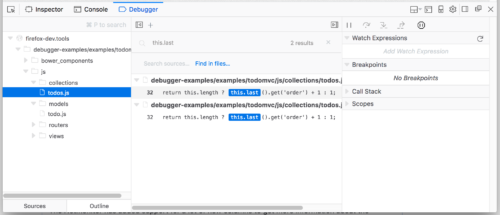
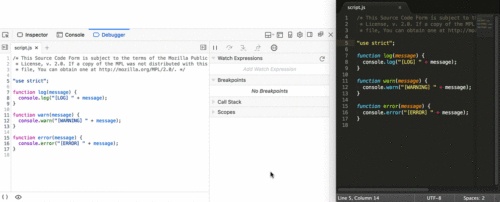
说到搜索,新调试器引入了项目搜索,也称为“在所有文件中查找”。如果你需要找到此警告(“foo”)来自何处,这将非常有用。这是我们最需要的功能之一,我们非常高兴在 Firefox 57 中发布它。
折叠的框架调用堆栈
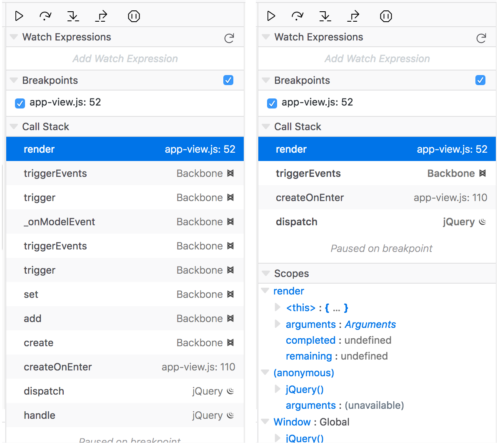
框架和库在 Web 世界中随处可见,Firefox Developer Tools 也拥抱了这一点!调试器现在在调用堆栈中为框架源显示匹配的图标。框架方法在调用堆栈中默认情况下也会被折叠,因此无需再滚动浏览外国方法调用。你还可以启用黑盒化,以完全忽略某个文件,并避免在其中进行单步执行。
固定(AST)断点
使用固定断点,调试器会在代码更改时跟踪你的断点。你可以在源文件中移动方法,断点会自动停留在正确的语句上。
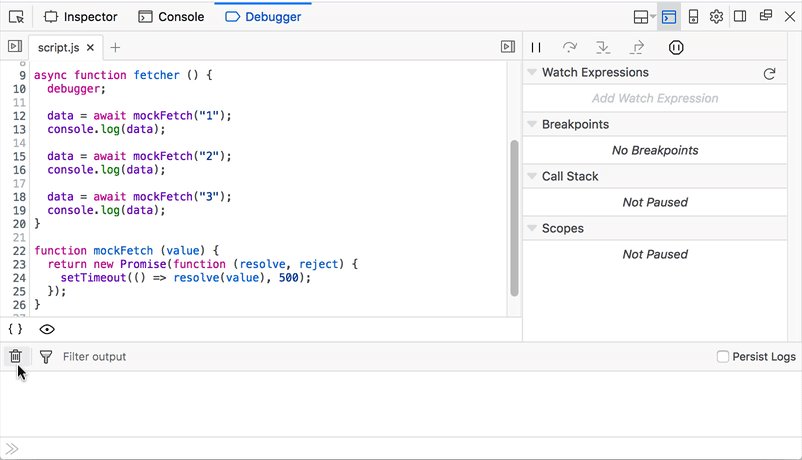
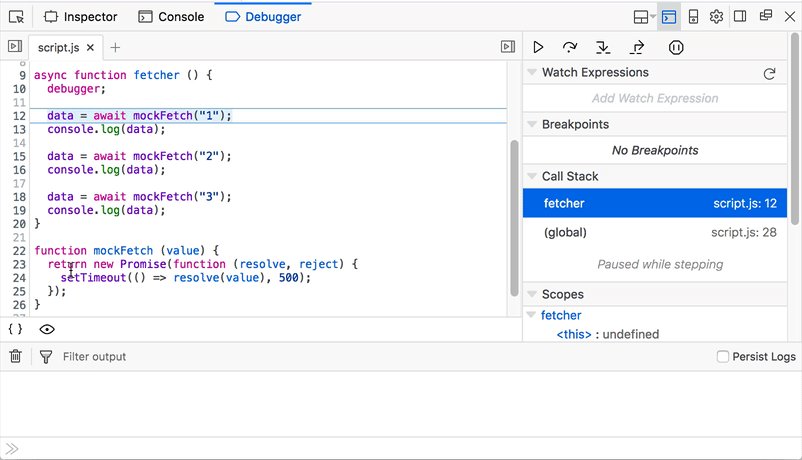
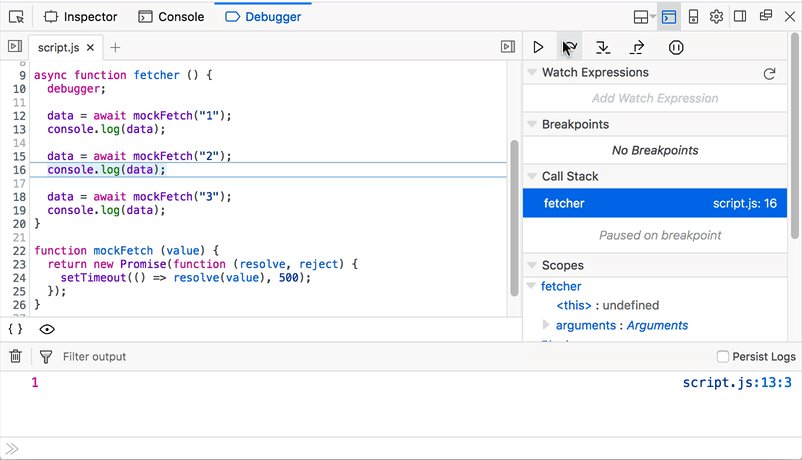
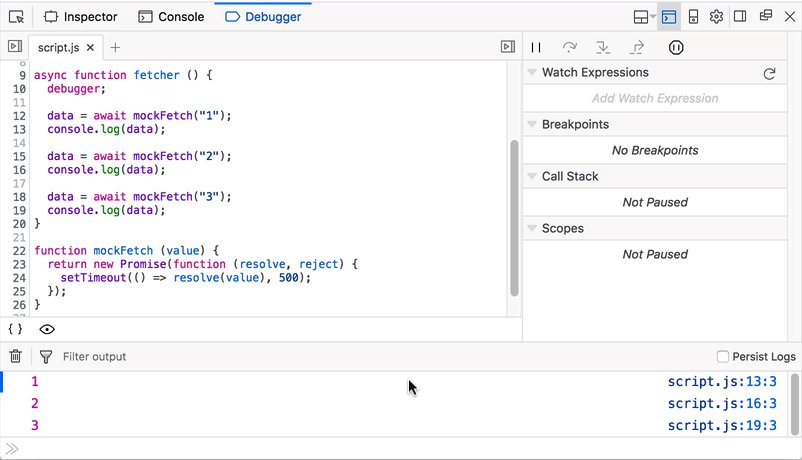
异步单步执行

Async & await 将改变我们编写异步代码的方式,使其更加便捷。调试器现在可以无缝地在 async 函数中进行单步跳过或单步进入。
如果你想更密切地关注调试器的开发(非常活跃!),你应该查看该团队发布的 每周更新。
源映射
Babel、SCSS、WebAssembly、TypeScript… 编译 JS 和 CSS 现在已经是常见的做法。因此,浏览器使用的代码与原始源文件看起来很不同。我们终于在所有主要工具中支持 源映射,因此你可以专注于使用原始文件。

网络监控器
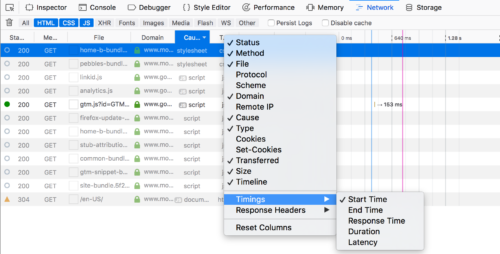
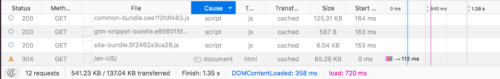
方案、计时、标头… 这些只是新的 Netmonitor 列的一部分!你可以选择自己的列集,以便只查看你想要的内容。过滤器输入还会根据列名提供自动完成功能,以构建强大的过滤器查询。
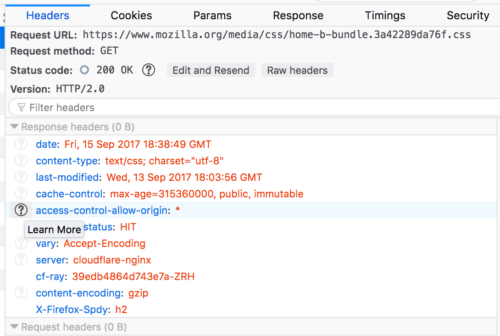
ETag 标头是什么意思?什么是状态代码 502?Netmonitor 现在链接到 MDN 网页文档,以帮助你了解请求和响应标头、状态代码、计时等内容。
DOMContentLoaded 和加载的计时在分析网站的性能时至关重要。它们现在在新的状态栏中清晰可见,位于请求摘要旁边。
现在你可以直接从网络监控器 UI 中切换“保留日志”和“禁用缓存”。当需要检查触发页面导航的 POST 请求时,这非常方便!
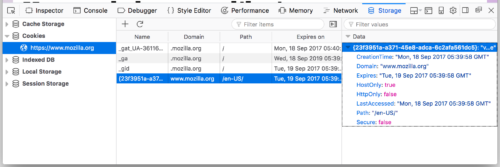
存储检查器
厌倦了在控制台中输入 localStorage.setItem?现在可以直接在存储检查器中添加新的 Cookie 或 localStorage 条目。
最后但并非最不重要的是,存储检查器现在默认情况下在所有渠道中启用!
感谢大家!
这是一篇很长的文章,感谢你阅读到最后。我们希望你能够喜欢我们推出的新功能。欢迎反馈,在 Slack 或 irc.mozilla.org 上的 #devtools 频道找到我们。还要感谢所有贡献者:你们在 DevTools 上做得非常棒!
- Abhinav Koppula
- Adrien Enault
- Adrien Pachkoff
- Ahmed Towkir
- anejaalisha
- Bomsy (Hubert B Manilla)
- Brennan Brisad
- Christopher Phonis-Phine
- Eric Skoglund
- Espen Henriksen
- Gabrielle Singhcadieux
- Hemant Singh
- Henri Kemppainen
- Hossain Al Ikram
- Jaideep Bhoosreddy
- Leonardo Couto
- Locke Chen
- Maxwell
- Mayank
- Micah Tigley
- Michael Kohler
- Mike Park
- Mohammed Yaseen Khan
- nbeltran14
- Tim Nguyen
- Nick Fox
- Nicolas Ouellet-Payeur
- Oriol Brufau
- Pinkney
- Ragnis
- Rahul Chaudhary
- Ruben Schmidmeister
- Ruturaj Vartak
- Santiago Paez
- Sebastian Zartner
- Sheldon Roddick
- Stanford Lockhart
- Stefan Yohansson
- Stoyan Dimitrov
- Stylizit (Matt R)
- Swapnesh Kumar Sahoo
- Vangelis Katsikaros
- Vera
- Vincent Lequertier
- Xavier ALT


















16 条评论