这是关于 CSS 网格布局入门的两部分系列文章的第一篇。如果您想了解更多关于 CSS 网格布局和 Firefox 中的新的 CSS 网格布局功能,请访问 Firefox DevTools Playground。
CSS 网格布局彻底改变了网页设计的游戏规则。它允许我们使用简单的 CSS 在网页上创建复杂的布局。
“等等!我已经可以用浮动/技巧/表格/框架来创建布局了。”
这是真的,但是 CSS 网格布局 是 CSS 的原生二维网格系统。它是一个 Web 标准,就像 HTML 一样,它在所有现代浏览器中都能正常工作。使用 CSS 网格布局,你可以为网页创建精确的布局。你可以构建有序的列和行,或者制作精巧的重叠内容区域,以创造令人惊叹的新设计。
准备好了吗?让我们开始吧。
在我们深入研究 CSS 网格概念之前,让我们先了解一些基本术语。
术语
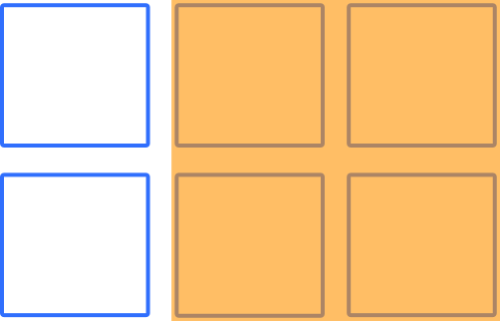
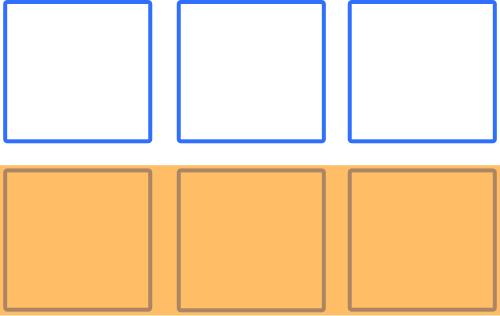
网格区域
由四条网格线包围的矩形空间。网格区域可以包含任意数量的网格单元。

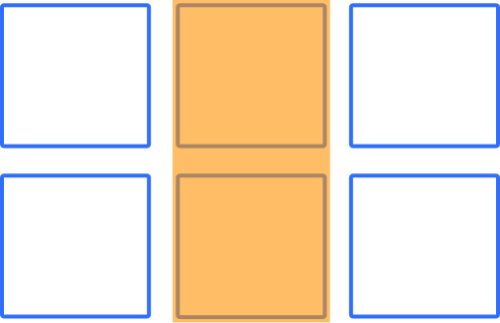
注意:如果你使用的是 垂直书写模式,则行和列会互换。
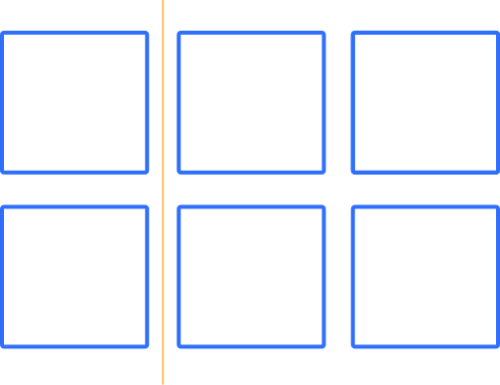
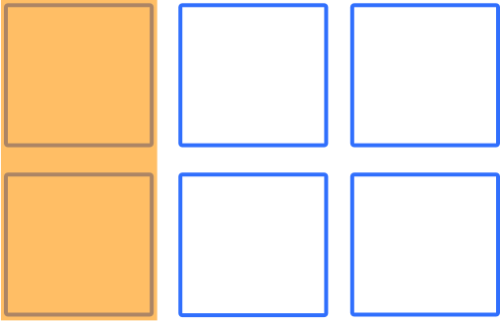
网格容器
包含整个 CSS 网格的容器。它将是拥有 `display: grid` 或 `display: inline-grid` 属性的元素。
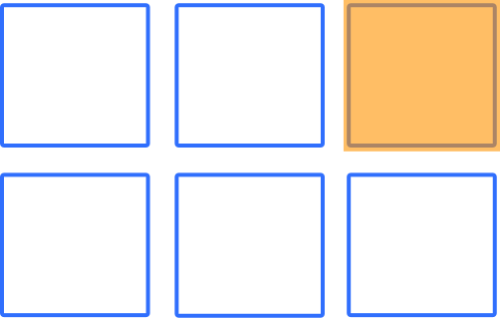
网格项目
网格容器的直接子元素。
…明白了?现在让我们继续使用 CSS 网格布局创建我们的第一个网格。
创建网格
我们首先要做的就是创建一个网格容器。我们可以通过在容器元素上声明 `display: grid` 来实现。在这个例子中,我们使用了一个带有 "container" 类别的 `div` 元素。
定义行和列
有多种方法可以定义行和列。对于我们的第一个网格,我们将使用 `grid-template-columns` 和 `grid-template-rows` 属性。这些属性允许我们定义网格的行和列的大小。要创建一个前两行固定高度为 150px,前三列固定宽度为 150px 的网格,只需编写
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
要将第四列设置为 70px 宽,请编写
grid-template-columns: 150px 150px 150px 70px;
…以此类推,添加更多列。
注意:在上面的例子中,我们定义了一个 **显式** 网格 3×2。如果我们放置在定义网格之外的内容,那么 CSS 网格布局将在那 **隐式** 网格中创建这些行和列。隐式网格不包含在本教程中,但 请查看 MDN 上的这篇文章,了解有关隐式和显式网格的更多信息。
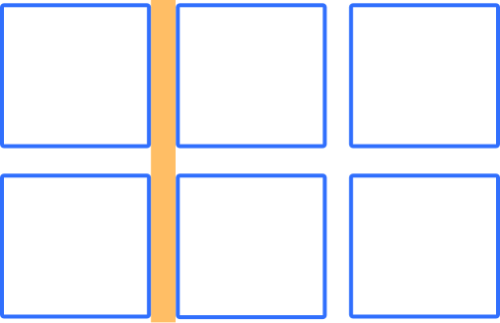
添加间隙
使用 CSS 网格布局,为你的网格添加间隙非常容易。只需添加
grid-gap: 1rem;
这行简单的代码会在所有行和列之间创建等大小的间隙。要分别定义列和行的间隙大小,可以使用 `grid-column-gap` 和 `grid-row-gap` 属性。
现在让我们把它们放在一起。以下是我们的 HTML 代码
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
只需几行 CSS 代码,我们就可以创建一个简单的网格
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
grid-gap: 1rem;
}
以下是结果
查看 CodePen:CSS 网格布局 – 基本网格 by Mozilla Developers (@mozilladevelopers) on CodePen.
fr 单位
创建具有固定 px 宽度 的网格很棒,但它并不灵活。幸运的是,CSS 网格布局引入了一个新的长度单位叫做 `fr`,它是 fraction 的缩写。MDN 将 fr 单位定义为表示网格容器中可用空间的比例的单位。如果我们想将我们之前的网格改写为三个等宽的列,我们可以将我们的 CSS 代码更改为使用 fr 单位
.container {
display: grid;
width: 800px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 150px 150px;
grid-gap: 1rem;
}
`repeat()` 表示法
实用小贴士:如果你发现自己在重复长度单位,请使用 `repeat()` 表示法。将上面的代码改写成这样
.container {
display: grid;
width: 800px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 150px);
grid-gap: 1rem;
}
以下是结果
查看 CodePen:CSS 网格布局 – 分数单位 by Mozilla Developers (@mozilladevelopers) on CodePen.
在声明轨道大小时,可以使用 px 和 em 等固定尺寸,也可以使用百分比或 fr 单位等灵活尺寸。然而,CSS 网格布局的真正魔力是能够混合这些单位。最好的理解方法是通过示例
.container {
width: 100%;
display: grid;
grid-template-columns: 100px 30% 1fr;
grid-template-rows: 200px 100px;
grid-gap: 1rem;
}
这里,我们声明了一个包含三列的网格。第一列的固定宽度为 100px。第二列将占据可用空间的 30%,而第三列为 1fr,这意味着它将占据可用空间的比例。在这种情况下,它将占据所有剩余空间 (1/1)。
以下是我们的 HTML 代码
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
以下是结果
查看 CodePen:CSS 网格 - 混合单位 by Mozilla Developers (@mozilladevelopers) on CodePen.
您可以访问我们的 playground,获取有关如何开始使用 CSS 网格布局的完整指南,或者在离开之前查看 第二部分。如果您准备更深入地研究 CSS 网格布局,请查看 MDN 上的优秀指南。
关于 Dan Brown
创作者、开发者、策略师、家庭酿造者、跑步者、袜子爱好者、胡须传教士、作家、鼓手、探险家、牛津逗号倡导者和瑞士军刀式人物。








一条评论