最受欢迎和最强大的 Web 开发工具。
Firebug 取得了非凡的成功。在它 12 年的生命周期中,这个开源工具在 Web 开发者中获得了近乎狂热的追捧。当它在 2005 年问世时,Firebug 是第一个让程序员直接在 Firefox 浏览器中检查、编辑和调试代码的工具。它还可以让你实时监控任何网页中的 CSS、HTML 和 JavaScript,这在当时是一个巨大的进步。
Firebug 吸引了人们的注意——如今,超过一百万忠实的粉丝仍然在使用它。
因此,随着下个月 Firefox Quantum(版本 57)的发布,Firebug 在 Firefox 浏览器中即将走向生命周期末期,这让人感到难过。好消息是,Firebug 的所有功能现在都存在于当前的 Firefox 开发者工具中。
Firefox 和 Firebug 的故事与 Web 的兴起密不可分。我们为之奋斗,并改变了开发者在浏览器中检查 HTML 和调试 JS 的方式。Firebug 引领了 Web 2.0 时代。今天,Firebug 社区在过去 12 年中开创的工作在 Firefox 开发者工具 中得以延续。
展望未来,回顾过去
但在我们继续前进之前,让我们花点时间来回顾 Firebug 项目的所有重大里程碑,并分享来自早期社区成员的一些故事。
- 2006 年 1 月,Firebug 0.2 Joe 发布了带有 AJAX 日志的单标签 控制台。
- 2006 年 5 月,Firebug 0.4 为 JavaScript 调试 提供了一个新的顶级标签。
- 2006 年 12 月 Firebug 开源。
- 2007 年 1 月,Firebug 1.0 Web 2.0 的开始!
- 2008 年 8 月,Firebug 1.2 第一个 FWG(Firebug 工作组)版本。
- 2009 年 10 月,HTTP 档案 (HAR) 一个档案 用于 Web 性能及更多。
- 2010 年 2 月,Firebug Lite 为 Google Chrome 发布 发布(书签小工具)。
- 2010 年 4 月,动态和图形化网页断点发明 (pdf)。
- 2011 年 Firebug 扩展 的繁荣。
- 2014 年 6 月,Firebug 2.0 与 Firefox Australis 兼容的新鲜界面。
- 2016 年 6 月,统一 Firebug 和 Firefox 开发者工具。
- 2017 年 10 月,再见 Firebug!
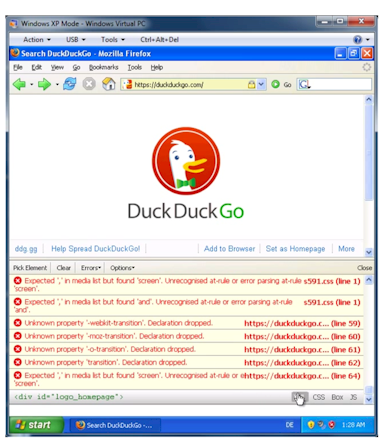
Firebug 0.2,控制台面板
我想分享一些我自己对 Firebug 的美好回忆和历史时刻,从这一切如何开始说起。
2006 年 1 月在 AMO 上发布的第一个版本是 Firebug 0.2,附有 Joe Hewitt 的简短评论
这是一个非常早期的版本——代码只有几天历史。小心豹子。
后来在 2006 年 12 月,Joe 做出了一个重要的决定,将 Firebug 开源
第一个公告是关于 Firebug 的许可证。当我开发 Firebug 1.0 时,我开始思考是否应该尝试将这个项目从爱好转变为商业。当我在这篇博文中提出这个想法时,反应非常积极,也再次肯定了我的信念,即 Firebug 作为商业产品可以做得很好。
然而,最终,我认为这不是正确的事情。我喜欢开发 Firebug,因为我知道我让很多人感到高兴,并帮助推动了技术发展。这对我的意义远超任何其他事物,因此,我决定Firebug 将保持免费和开源。
在发布 v1.0 后,Joe Hewitt 继续在 Facebook 展开新的冒险,而 John J. Barton(IBM)很快就对重振这个项目感兴趣……
哦,Firebug!有趣的时光。我最初是用户和贡献者(为一些晦涩的 eval 调试功能贡献代码)。当 Joe Hewitt 决定继续前进时,我在 IBM 四处寻找对继续他的工作感兴趣的人。当时,企业 Web 应用程序刚刚开始发展,调试功能除了‘window.alert()’ 几乎没有其他东西。在 Jan ‘Honza’ Odvarko 加入 Firebug 项目后,IBM 的 Rational IDE 团队同意支持我在 Firebug 上的工作,我创建了一个 Eclipse 插件,将 Firebug 整合到产品中。Honza 和我填补了 Joe 伟大的框架,将这个工具扩展到更大更复杂的应用程序。我们添加了测试,改进了版本审核,然后修复了 bug 并响应 bug 报告,以构建社区。很快,我们有了其他贡献者和不断增长的 Firebug 扩展集。Mike Collins 加入我,在产品方面提供帮助,我和 EPFL 的 Salman Mirghasemi 在利用 Firebug 技术的研究项目中合作。
我很自豪我们共同努力,在 Web 技术快速发展阶段持续支持 Firebug。这个工具帮助无数开发者构建了全球数百万人在使用的网站。现在每个浏览器都有一个受到我们工作启发的调试器。虽然我很怀念 Firebug 开发过程中那种靠自己独立工作的团队精神,但我们离开时知道自己做出了重大的积极影响。
Firebug 1.2,网络面板
项目的成功始终取决于开发人员、贡献者和参与用户的奉献。但也有时候,难以跟上快速发展的 Firefox 浏览器,我们必须努力工作。
John J. Barton 在 帖子 中的一段话(2010 年 3 月)
自从 Joe Hewitt 发布Web 2.0革命开始时,Web 2.0是一个潮流,Firebug 帮助人们从认为Web 2.0是一个潮流,意识到 Web 应用程序可以成为现实。Firebug 必须迅速成长,而我们仍然不太了解代码,当然也不了解 Firefox。
Firebug 1.1并不是真的有意要发布,虽然它被一些敬业且乐于助人的人使用。所以Firebug 1.2是我们第一个真正超越 Joe 的原始代码的版本。在幕后,我们做了很多额外的工作来弥补 Firebug 中的安全漏洞。当时我们不能告诉任何人:太多用户暴露在外。
Firebug 一直是一个非常受欢迎的项目,许多开发人员开始开发 Firebug 功能、修复 bug 和构建扩展。是的,许多新的扩展都是用来扩展一个扩展。我们都在使用相同的技术。社区的快乐。
我写过一篇关于 Firebug 扩展的 帖子,2008 年 7 月
你有没有对 Firebug 可用的扩展感兴趣?如果有,看看我发现了什么。坦白地说,我很惊讶有多少 Firebug 扩展已经存在。
2008 年大约有 10 个 Firebug 扩展,到 2011 年超过了 60 个。相信我,让一个需要支持这么多扩展的代码库演进并非易事!
我从 2007 年开始开发 Firebug,并在 John J. Barton 开发 v1.2 时加入了他。当时,Firebug 工作组成立了,我们都专注于构建 Firebug 以及围绕它的社区。那是一个激动人心的时代。我们是一个相对较小的团队,我们引入的每一个新功能都会在第二天被数百万用户使用。我们收到了大量反馈,并学到了很多关于如何为 Web 开发人员构建可视化工具的知识。
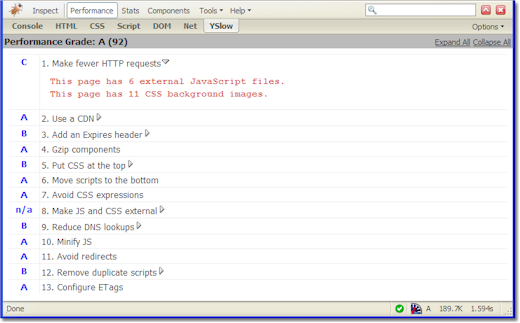
我参与开发的第一个 Firebug 模块是网络面板。HTTP 监控一直是我的 心头好,我们很快发现很多用户要求导出该面板收集的数据。实现这样的功能并不难,难的是引入一个新的导出数据格式。几年后,大约在 2009 年 10 月,我们与 Steve Souders(页面加载性能专家,YSlow 的作者,通常被认为是第一个 Firebug 扩展)和 Simon Perkins 一起引入了新的 HTTP 档案 (HAR) 格式。这种格式取得了巨大成功,现在许多工具都支持它。
来自 Steve Souders 的 帖子
我建议,与其创建另一种专有格式,不如让 Firebug 团队与 HttpWatch 合作开发一种通用格式,并将其作为行业标准提案推进。我介绍了 Simon Perkins(HttpWatch)和 Jan “Honza” Odvarko(主要网络面板开发者),然后退居幕后,让他们一起完成今天的发布。
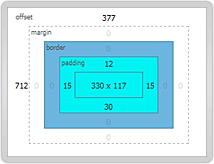
我和 John 以及其他人一起在这个项目上度过了美好的时光。由于 Firebug 编写得很好,架构也很合理,因此在它之上构建非常愉快。Joe 在打好基础方面做得很好,可以支持几十甚至上百个在 Firebug 之上构建的扩展。John J.是一位优秀的经理和同事。我们在 Firebug 中发明和实现的概念之一与一种新型断点有关。我们称之为动态和图形化网页断点。是的,你可能知道这些功能,比如在 XHR 上中断、在下一个事件上中断、在 DOM 发生变动时中断等等。
来自 Firebug 的 博客
Jan “Honza” Odvarko 和我提交了“动态和图形化网页断点” 作为 1.5 断点的扩展,参加 WWW 2010。它解释了各种断点的动机、描述了用户体验和实现,然后将这项断点工作与学术论文联系起来。
如果你想了解简短版本,我们也提供一个 演示页面。
Firebug 2.0 于 2014 年 6 月发布。这是界面的一次重大重写,目的是使其与新的 Firefox Australis 主题兼容。我们按时完成,并为此感到自豪,这是一项真正的社区成就。自那次发布以来,我们一直处于维护模式。AMO 上最新的 Firebug 版本是 2.0.19。
从官方角度来说,我们开始在 2016 年左右统一 Firebug 与内置的 Firefox 工具,但实际上这个过程更早开始了。Mozilla 的策略是引入作为 Firefox 默认选项的新内置开发者工具。从头开始编写的现代开发者工具。当时的决定是,不将 Firebug 作为构建平台。一些 Firebug 用户和贡献者对这个决定感到失望,但 Mozilla 的基础设施和需求当时有所不同。有时候从头开始会更好,这对于软件开发尤其如此。
最重要的是,今天 Firefox 开发者工具状态良好,比以往任何时候都快,基于 React/Redux/Webpack 等 Web 技术,非常酷。架构已准备好支持扩展。团队很棒,拥有经验丰富的工具开发人员。 这是我的团队。 :-)
将 Firebug 与重建的开发者工具统一的过程于 2015 年 Firebug 3(又名 Firebug.next)发布时完成。此原型是作为内置 Firefox 开发者工具的扩展而构建的,并最终直接集成到开发者工具中。你可以了解有关如何 从 Firebug 迁移 的信息。你可以尝试 Firefox 开发者工具 更新你的发行版浏览器 或下载 开发者版。
对所有老式*扩展的支持将在 Firefox Quantum(又名 57)中停止。是的,包括 Firebug,这就是为什么有机会写这篇文章的原因。
国王死了,国王万岁!
Jan ‘Honza’ Odvarko
- 基于 XUL 和附加组件 SDK

贡献者列表:Joe Hewitt、John J. Barton(IBM Almaden)、Jan Odvarko(Mozilla Corp.)、Max Stepanov(Aptana Inc.)、Rob Campbell(Mozilla Corp.)、Hans Hillen(Paciello Group, Mozilla)、Curtis Bartley(Mozilla Corp.)、Mike Collins(IBM Almaden)、Kevin Decker、Mike Ratcliffe(Mozilla Corp.)、Hernan Rodriguez Colmeiro、Austin Andrews、Christoph Dorn、Steven Roussey(Illuminations for Developers)、Sebastian Zartner、Harutyun Amirjanyan、Simon Lindholm、Stampolidis Anastasios、Joe Walker(Mozilla Corp.)、Vladimir Zhuravlev、Farshid Beheshti、Leon Sorokin、Florent Fayolle、Hector Zhao、Bharath Thiruveedula、Nathan Mische、Belakhdar Abdeldjalil、Jakob Kaltenbrunner, …
翻译者列表:Leszek(teo)Zyczkowski(pl-PL)、markh(nl)、peter3(sv-SE)、AlleyKat(da-DK)、Hector Zhao、lovelywcm(zh-CN)、Lukas Kucharczyk、Michal Kec(cs-CZ)、Team erweiterungen.de、ReinekeFux、Benedikt Langens、Sebastian Zartner(de-DE)、l0stintranslation、gonzalopirobutirro、Luigi Grilli(it-IT)、alexxed(ro-RO)、Nicolas Martin、Franck Marcia(fr-FR)、gLes(hu-HU)、Xavi Ivars – Softcatala(ca)、gezmen(tr-TR)、eternoendless(es-AR)、Dark Preacher(ru)、Tiago Oliveira、Diego de Carvalho Zimmermann、Alexandre Rapaki(pt-BR)、Juan Botias、Alvaro G. Vicario(es-ES)、Andriy Zhouck(uk-UA)、Hisateru Tanaka、k2jp(ja-JP)、Mohsen Shadroo(fa-IR)、Eduard Babayan(hy-AM)、Helder Magalhaes(pt-PT)、Tomaz Macus(sl-SI)、Stoyan Stefanov、Alexander Shopov(bg)、Kristjan Bjarni Guomundsson(is-IS)、NGUYEN Manh Hung(vi-VN)、Bwah(hr-HR)、Sonickydon(el)、David Gonzales(es)、DakSrbija(sr)、bootleq(zh-TW)、Asier Iturralde Sarasola、Julen Irazoki Oteiza(eu), …
关于 Jan Honza Odvarko
Honza 正在开发 Firefox 开发者工具










82 条评论